ASP.NET 常用内置对象详解-----Response
2015-08-28 09:57
811 查看
利用提供的内置对象,可以实现页面之间的数据传递及实现一些特定的功能,如:缓冲输出,页面重定向等等。
Response :响应,反应
Request:请求
Server:服务器
Application:应用,申请,应用程序;
Session:回话,会议
Cookie:饼干
一、 Response:
作用:
将动态生成的信息嵌入到HTML文档中,然后发送到客户端;
缓冲输出数据;
重定向浏览器到另一个URL;
向浏览器输出Cookie文件。
其类名为httpResponse
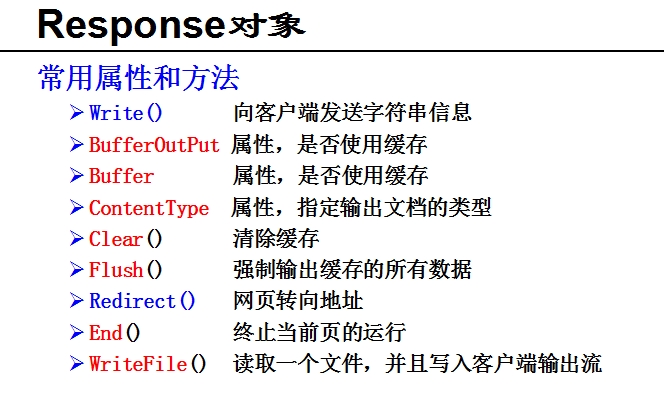
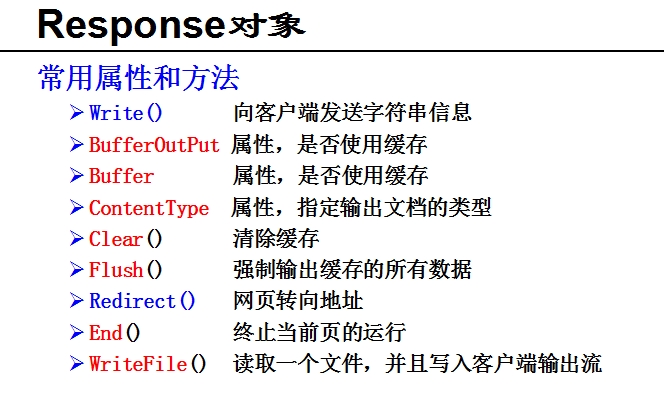
常用方法:
:

Response对象可以将一些动态生成的信息插入到网页中,需要使用如下形式: Response.write 其中,不管表达式的结果是什么类型,最终都作为字符串插入到网页中。
例子:
例二:
处理Page_Load事件,添加如下代码:
Response的缓冲输出
ASP.NET 提供了缓冲机制,能够将要输出到客户端数据首先保存在服务器的缓存区域,当处理完整个Response响应之后再一次性地发给客户端,这样能够大大加快访问和处理数据的速度。
Response对象的BufferOutPut或Buffer属性,指示是否缓冲Response的输出:
Response.BufferOutput = True;
Response.Buffer= True;
与缓冲输出对应的几个方法
Clear() 清除缓存
Flush() 强制输出缓存的所有数据
End() 终止当前页的运行
输出内容指定
浏览器请求一网页时,服务器会将一个HTML文档发送给客户端浏览器,服务器也可以使用Response对象的ContentType属性指明向浏览器发送的是其他类型的文档。指明发送给客户端浏览器的是什么类型的文档,可使用如下形式:
Response.ContentType[=内容类型]
内容类型的书写格式为“类型/子类型”:
默认值: “text/HTML”
纯文本: “text/plain”
Word文档: “application/MSWord”
图片: “image/GIF”
页面的重新定向
使用Response对象的redirect方法可以把用户引导到指定的某个网页。形式如下:
Response.redirect (”网页地址“)
例如: Response.Redirect("http://www.163.net");
停止向页面输出数据
Response.End() 终止当前页的运行
向浏览器输出文件
Response.WriteFile(FileName) 其中:FileName 指需向浏览器输出的文件名。
作用:直接将文件中的内容嵌入到页面中
Response :响应,反应
Request:请求
Server:服务器
Application:应用,申请,应用程序;
Session:回话,会议
Cookie:饼干
一、 Response:
作用:
将动态生成的信息嵌入到HTML文档中,然后发送到客户端;
缓冲输出数据;
重定向浏览器到另一个URL;
向浏览器输出Cookie文件。
其类名为httpResponse
常用方法:
:

Response对象可以将一些动态生成的信息插入到网页中,需要使用如下形式: Response.write 其中,不管表达式的结果是什么类型,最终都作为字符串插入到网页中。
例子:
// 代码作用:利用AJax读取服务器端时间
// 服务器端代码:
string s = "<?XML version='1.0'?>";
// 将代码作为字符串型的传递给客户端
s+="<time>+DateTime.now.Tostring("yyyy年MM月dd天hh时")+</time>";
Response.write(s);
Response.End();
// 客户端代码
<script type="text/javascript">
$(document).ready(function () {
// 间隔多长时间执行 “shoutime()”函数
window.setTimeout("shoutime()",1000);
})
function shoutime()
{
//发送请求
$.ajax({
url: "server/Handler.ashx",
data: {},
type: "POST",
dataType: "XML",
// 处理返回数据
success: function (data) {
// 解析:服务端返回的数据
var s = $(data).find("time").text();
// 显示: 在客户端的界面上
$("#Label1").html(s);
}
});
window.setTimeout("shoutime()", 1000);
}
</script>例二:
处理Page_Load事件,添加如下代码:
Response.Write("专业名称列表:");
Response.Write("<ul>");
Response.Write("<li>计算机网络技术");
Response.Write("<li>计算机信息管理");
Response.Write("<li>软件技术与开发");
Response.Write("<ul>");Response的缓冲输出
ASP.NET 提供了缓冲机制,能够将要输出到客户端数据首先保存在服务器的缓存区域,当处理完整个Response响应之后再一次性地发给客户端,这样能够大大加快访问和处理数据的速度。
Response对象的BufferOutPut或Buffer属性,指示是否缓冲Response的输出:
Response.BufferOutput = True;
Response.Buffer= True;
与缓冲输出对应的几个方法
Clear() 清除缓存
Flush() 强制输出缓存的所有数据
End() 终止当前页的运行
输出内容指定
浏览器请求一网页时,服务器会将一个HTML文档发送给客户端浏览器,服务器也可以使用Response对象的ContentType属性指明向浏览器发送的是其他类型的文档。指明发送给客户端浏览器的是什么类型的文档,可使用如下形式:
Response.ContentType[=内容类型]
内容类型的书写格式为“类型/子类型”:
默认值: “text/HTML”
纯文本: “text/plain”
Word文档: “application/MSWord”
图片: “image/GIF”
页面的重新定向
使用Response对象的redirect方法可以把用户引导到指定的某个网页。形式如下:
Response.redirect (”网页地址“)
例如: Response.Redirect("http://www.163.net");
停止向页面输出数据
Response.End() 终止当前页的运行
向浏览器输出文件
Response.WriteFile(FileName) 其中:FileName 指需向浏览器输出的文件名。
作用:直接将文件中的内容嵌入到页面中
相关文章推荐
- 在Raspberry Pi 2/B+上安装Python和OpenCV
- Raspberry pi做成FM射频发射器
- asp.net服务器推送长连接
- 宽带服务价值链之:ISP,ICP,ASP,IDC,CDN
- 在 ASP.NET 应用中使用 LESS
- ztree 使用asp.net mvc异步动态获取数据
- asp.net mvc htmlhelper扩展
- ASP.Net的两种开发模式
- Metasploit(四)--Msfpayload命令
- asp 数据库 模块化 - 思路是没一个页面有一个自己的数据类 这里用nPath表示
- 7 天玩转 ASP.NET MVC — 第 7 天
- 7 天玩转 ASP.NET MVC — 第 7 天
- 运行IIS出现The server has encountered an error ......的解决方法
- Metasploit(三)--Msfcli命令
- Metasploit(二)--Msf 常用***命令
- ASP 乱码问题
- Metasploit(一)--Meterpreter的命令速查表
- ASP.net,用vs做的网站后缀是.sln文件如何发布成网站?
- Aspose.Words使用教程之如何重命名合并字段
- Aspose.Words如何重命名合并字段
