Android Animation动画详解(二): 组合动画特效
2015-08-26 00:08
573 查看
前言
上一篇博客Android Animation动画详解(一): 补间动画 我已经为大家介绍了Android补间动画的四种形式,相信读过该博客的兄弟们一起都了解了。如果你还不了解,那点链接过去研读一番,然后再过来跟着我一起学习如何把简单的动画效果组合在一起,做出比较酷炫的动画特效吧。一、 动画的续播
如题,大家想想,如果一个页面上包含了许多动画,这些动画要求按顺序播放,即一个动画播放完成后,继续播放另一个动画,使得这些动画具有连贯性。那该如何实现呢? 有开发经验或者是逻辑思维的人肯定会想,对动画进行监听啊,如果这个动画播放完了,再去播放另一个动画不就好了。Congratulations, 你和我想的是一样一样的。
我们看下通过这种动画播放监听如何去做:
private void continueAnim(){
// 先加载第一个动画
Animation translate = AnimationUtils.loadAnimation(getActivity(), R.anim.translate_animation);
// 在加载第二个动画
final Animation scale = AnimationUtils.loadAnimation(getActivity(), R.anim.scale_animation);
// 接下来,我们队第一个动画进行监听,当它播放完成后,我们播放第二个动画
translate.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
imgView.startAnimation(scale);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
imgView.startAnimation(translate);
}注释我已经写得挺详细了,可以说,这种方法so easy,没啥可说的。
除了上面介绍的使用监听器监听动画播放结束之外,还有一个更easy方法,也是我们优先推荐使用的,那就是Animation Set。
这里,我们要引入一个动画的属性:startOffset。 如何去使用呢?看下定义动画的代码:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" android:fillEnabled="true"> <alpha android:fromAlpha="0" android:toAlpha="1" android:duration="3000"/> <translate android:duration="1000" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="100" android:toYDelta="100" android:startOffset="3000" /> </set>
仔细看下translate定义的动画,它其中就有一个属性startOffset,这个属性的值,其实就是alpha动画的duration的值,他的意思是,延迟三秒后播放,其实也就是第一个alpha动画播放完成后再播放。
Animation continueAnim = AnimationUtils.loadAnimation(getActivity(), R.anim.continue_animation); imgView.startAnimation(continueAnim);
好啦,写到这,让我们看下运行的效果吧:

二、 动画的重播
重播动画,故名思议,就是动画重复播放。大家看下上面那个gif的动态图,其实就是重复播放动画。那Android如何重复播放动画呢?其实very easy,因为Android本身为定义动画提供了两个属性repeatCount和repeatMode,只要为你的动画设置上这两个属性,那就ok了!
为了方便记忆,让我们稍微看下代码吧:
<translate android:duration="1000" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="100" android:toYDelta="100" android:repeatCount="5" android:repeatMode="restart" />
这里我们指定了repeatCount为5,则动画要播放5次,repeatMode为“restart”,则动画每次都是重复播放。repeatMode还有个取值“reverse”,这是指让动画倒叙播放。 看下效果。

三、 Activity的切换动画
说道Activity切换动画,我想大家肯定都不陌生,比如你玩淘宝、美团啥的,你会发现它们的页面切换都是从右向左滑动进入的,这其实就是Activity切换动画的应用。或许大家初始会觉得挺难,但我要告诉你的是,其实这玩意真简单,如果你已经会了如何定义动画(特指补间动画),那么你只要再理解下一个方法——overridePendingTransition即可。先让我们一起看下这个方法的定义:
/**
* @param enterAnim A resource ID of the animation resource to use for
* the incoming activity. Use 0 for no animation.
* @param exitAnim A resource ID of the animation resource to use for
* the outgoing activity. Use 0 for no animation.
*/
public void overridePendingTransition(int enterAnim, int exitAnim) {
try {
ActivityManagerNative.getDefault().overridePendingTransition(
mToken, getPackageName(), enterAnim, exitAnim);
} catch (RemoteException e) {
}
}第一个参数enterAnim就是说新的要启动的Activity进入时的动画,第二个参数exitAnim,说的其实是原先的Activity退出时的动画效果。
接下来让我们定义两个动画资源:fade_in.xml和hold_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
>
<alpha
android:fromAlpha="0.2"
android:toAlpha="1.0"
android:duration="1000"
/>
</set>
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator"> <translate android:fromXDelta="0%p" android:toXDelta="100%p" android:duration="1000" /> </set>
定义动画结束后,那我们只需要在启动新Activity或者结束Activity时,复写overridePendingTransition方法,并传入动画就好啦:
Intent intent = new Intent(getActivity(),SecondActivity.class);
startActivity(intent);
overridePendingTransition(R.anim.fade_in,R.anim.hold_out);
或者是:
public void back(View view){
finish();
overridePendingTransition(R.anim.fade_in,R.anim.hold_out);
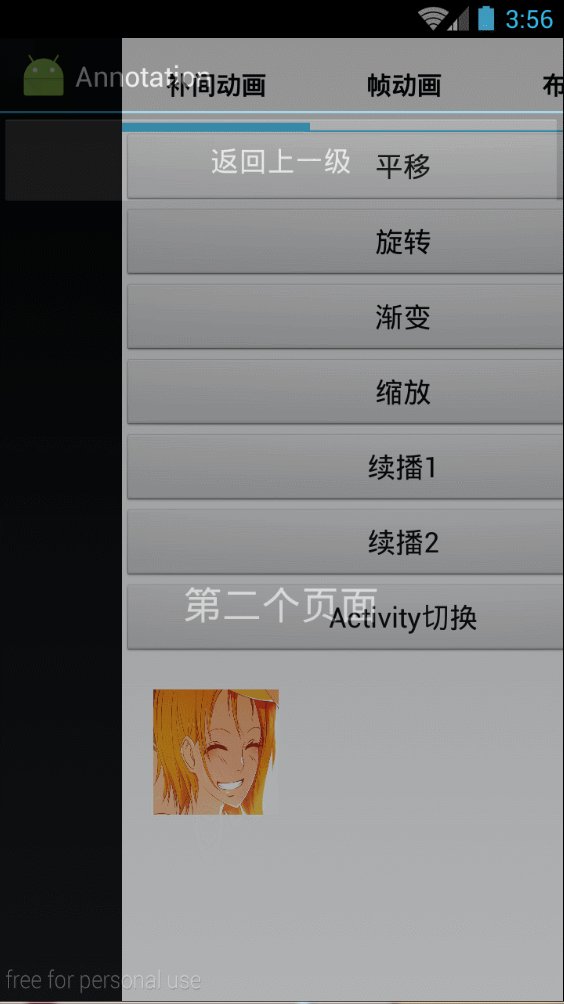
}看下效果吧:

有没有被惊叹道,原来就这么easy啊! 赶快自己也动手试下吧。
Follow Me:
其实Android简单的动画就这么些个,复杂的动画无非也是把这些动画整合在一起使用而已,大家遇到复杂的动画不要太慌,只要分析清楚它的实现原理,一步步的来解锁,都是可以搞定的啦。之后,我会再写两篇博客,介绍我在开发过程中使用过的两次动画,当然,并不是很难的那种,只是分享经验而已,敬请期待,欢迎指点。
源码下载地址(免费):http://download.csdn.net/detail/zuiwuyuan/9047739
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
