CSS盒子模型及布局
2015-08-23 16:17
645 查看
[b]一、样式表[/b]
1.嵌入式样式表
<style>段必须在<head>n内,<style>标记语法:
<style type="text/css">
.定义名称{属性1;属性2;属性3;}
</style>
在嵌入式样式表中引入外部样式表
<style type="text/css">
@imort url(mystyles.css);
其他样式定义
</style>
2.外部样式表
<head>段使用<link>标记,将外部样式表链入到文档中。
<link>标记语法:
<head>
<link rel="stylesheet" href="mystyles.css"/>
</head>
外部样式表mystyles
p{
font-size: 20px;
border: 1px solid green;
color:red;
}
h1{
font-size:30px;
color:orange;
}
3.内联样式表
<h1 style="属性:值;">内容</h1>
引入方式优先级:内联 嵌入式 外部
[b]二、盒子模型[/b]
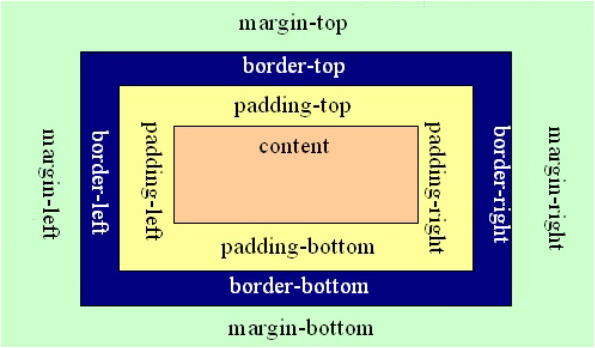
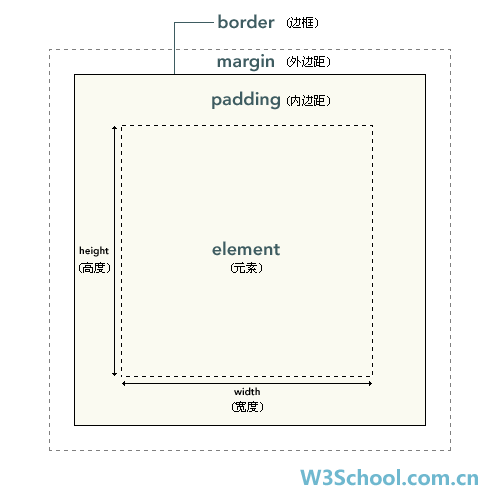
下图由内而外依次是元素内容(content)、内边矩(padding-top、padding-right、padding-bottom、padding-left)、边框(border-top、border-right、border-bottom、border-left)和外边距(marging-top、margin-right、margin-bottom、margin-left)。
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。而且,外边距可以是负值,而且在很多情况下都要使用负值的外边距。

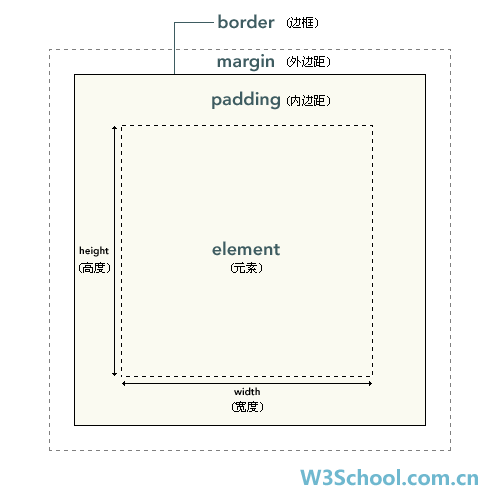
w3school里的图片:

1.和第一幅图一样,在上图中,元素框的最内部分是实际的内容(element);直接包围内容的是内边距(padding),内边距呈现了元素的背景(background);内边距的边缘是边框(border);边框以外是外边距(margin),外边距默认是透明的,因此不会遮挡其后的任何元素(其实元素的margin就是其所在父元素的padding)。元素的背景应用于由内容和内边距、边框组成的区域。
2.内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器(*)对所有元素进行设置:
1 margin 外边距
垂直方向margin会发生重叠,取值是取最大值,水平方向不会重叠。
在没有设置边框的情况下,外层,内层的边框会发生重叠,设置margin-top没效果。可以在外层设置overflow:hidden;或者boder:1px solid red;
是行内元素,<span>不会有距离
居中 magrin:0 auto;
初始化 *{magrin:0;
padding:0;
}
2.padding内边距
padding-top/left/right/bottom
针对块级元素,padding可以设置居中
padding设置1个值(上下左右)、2个值(上下,左右),3个值(上,左右,下),4个值(上,右下,左)
padding针对行内元素是无效的,水平方向有效。
3.border
一起设置boder:1px solid red;
分开设置
border-style: solid/dashed/dotter/double;
border-width边框宽度
border-height:边框高度
border-color:边框颜色
元素的实际大小:宽度=margin(左右)+border(左右)+padding(左右)+width
高度=margin(左右)+border(左右)+padding(左右)+height
(左右)+height
三、元素浮动
使用float属性后,浮动的元素会从文档的正常流中脱离,同时会对布局中的其他元素产生影响。
float:right;
float:left;
清楚浮动clear:none允许元素两边都可以有浮动;
clear:both不允许有浮动元素;
clear:left不允许左边有浮动元素;
clear:right不允许右边有浮动元素;
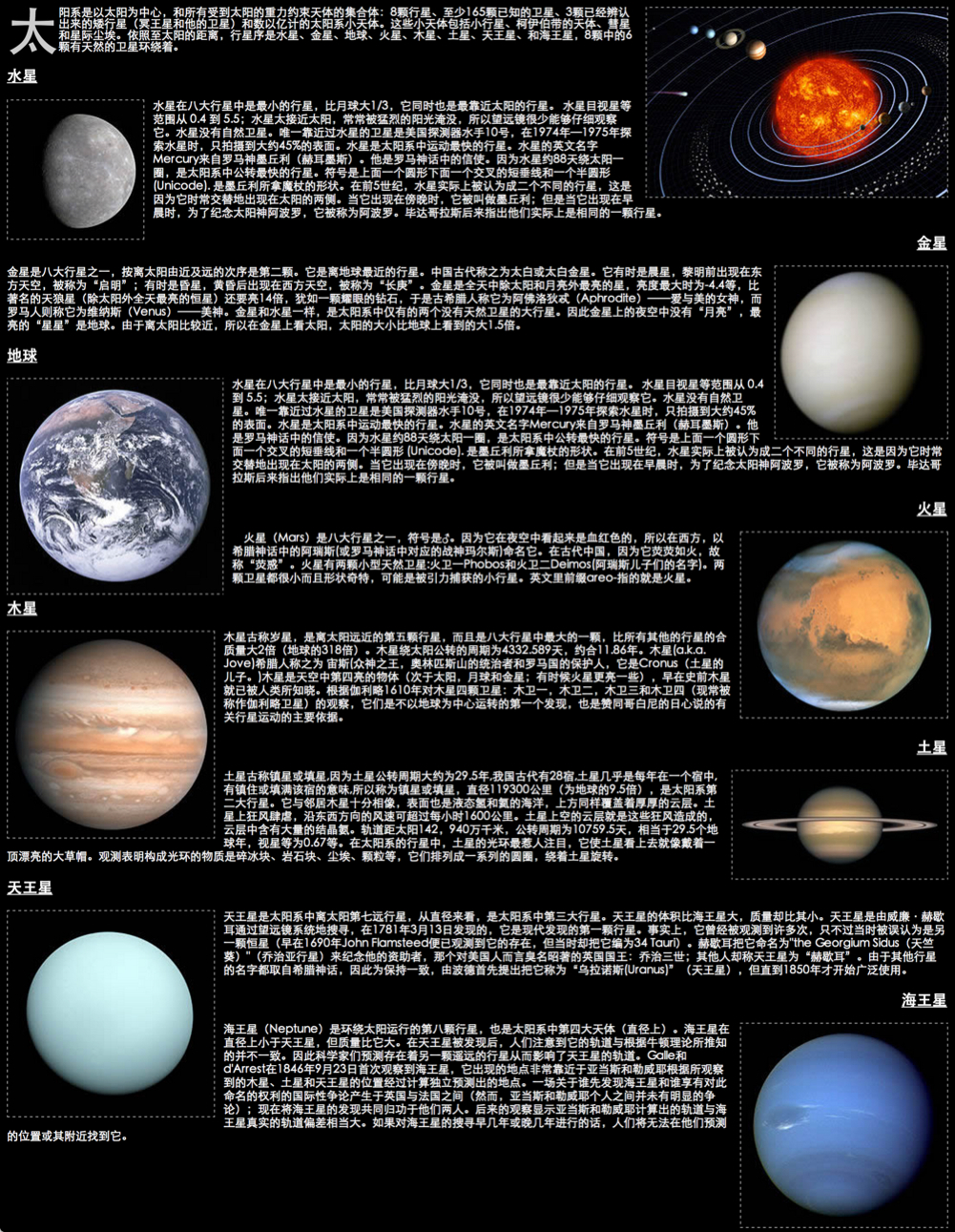
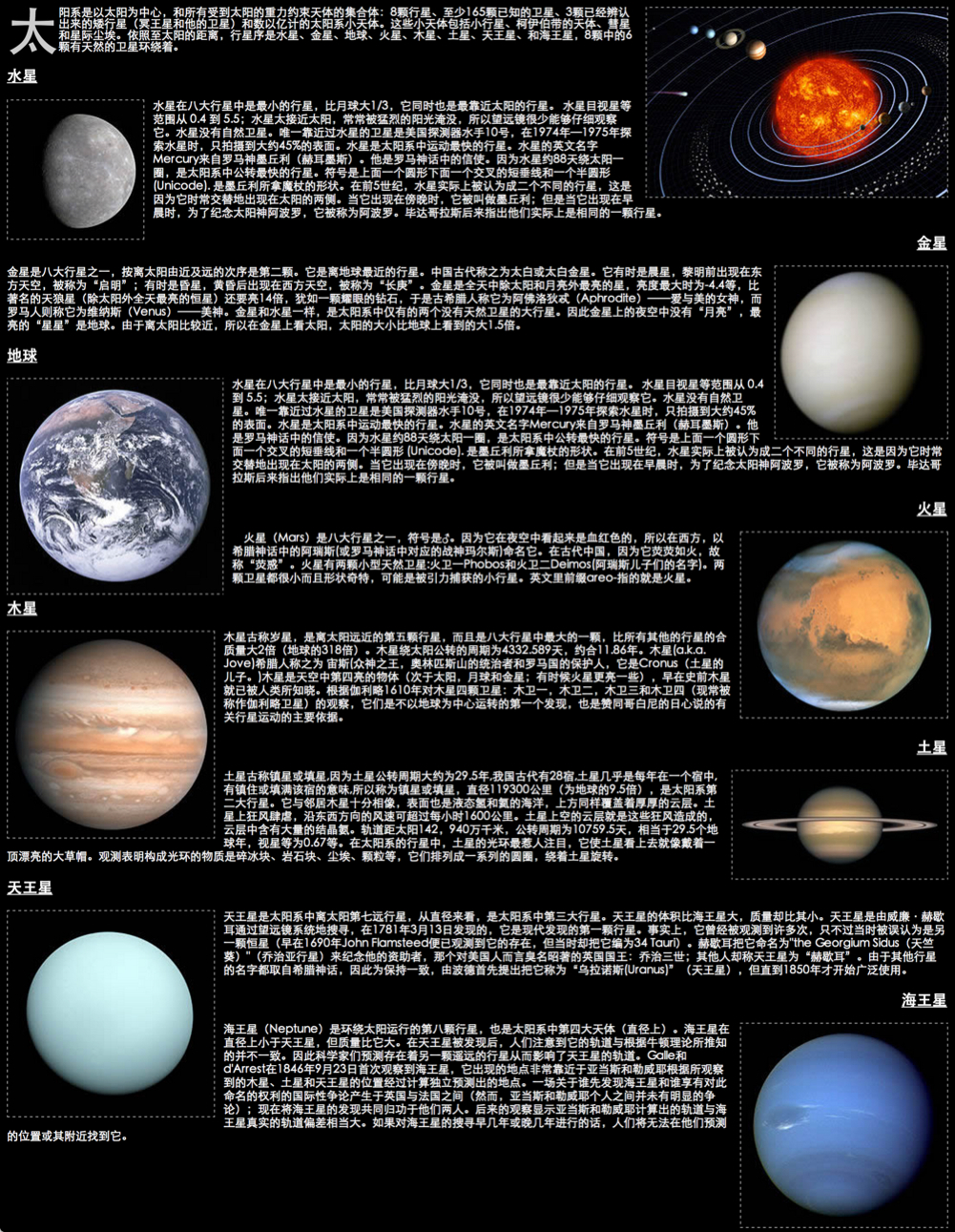
浮动可以实现文字环绕,文字首沉。

上图就是运用浮动实现的。
1.嵌入式样式表
<style>段必须在<head>n内,<style>标记语法:
<style type="text/css">
.定义名称{属性1;属性2;属性3;}
</style>
在嵌入式样式表中引入外部样式表
<style type="text/css">
@imort url(mystyles.css);
其他样式定义
</style>
2.外部样式表
<head>段使用<link>标记,将外部样式表链入到文档中。
<link>标记语法:
<head>
<link rel="stylesheet" href="mystyles.css"/>
</head>
外部样式表mystyles
p{
font-size: 20px;
border: 1px solid green;
color:red;
}
h1{
font-size:30px;
color:orange;
}
3.内联样式表
<h1 style="属性:值;">内容</h1>
引入方式优先级:内联 嵌入式 外部
[b]二、盒子模型[/b]
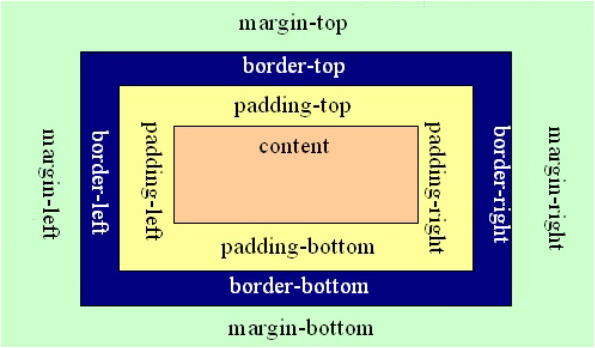
下图由内而外依次是元素内容(content)、内边矩(padding-top、padding-right、padding-bottom、padding-left)、边框(border-top、border-right、border-bottom、border-left)和外边距(marging-top、margin-right、margin-bottom、margin-left)。
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。而且,外边距可以是负值,而且在很多情况下都要使用负值的外边距。

w3school里的图片:

1.和第一幅图一样,在上图中,元素框的最内部分是实际的内容(element);直接包围内容的是内边距(padding),内边距呈现了元素的背景(background);内边距的边缘是边框(border);边框以外是外边距(margin),外边距默认是透明的,因此不会遮挡其后的任何元素(其实元素的margin就是其所在父元素的padding)。元素的背景应用于由内容和内边距、边框组成的区域。
2.内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器(*)对所有元素进行设置:
1 margin 外边距
垂直方向margin会发生重叠,取值是取最大值,水平方向不会重叠。
在没有设置边框的情况下,外层,内层的边框会发生重叠,设置margin-top没效果。可以在外层设置overflow:hidden;或者boder:1px solid red;
是行内元素,<span>不会有距离
居中 magrin:0 auto;
初始化 *{magrin:0;
padding:0;
}
2.padding内边距
padding-top/left/right/bottom
针对块级元素,padding可以设置居中
padding设置1个值(上下左右)、2个值(上下,左右),3个值(上,左右,下),4个值(上,右下,左)
padding针对行内元素是无效的,水平方向有效。
3.border
一起设置boder:1px solid red;
分开设置
border-style: solid/dashed/dotter/double;
border-width边框宽度
border-height:边框高度
border-color:边框颜色
元素的实际大小:宽度=margin(左右)+border(左右)+padding(左右)+width
高度=margin(左右)+border(左右)+padding(左右)+height
(左右)+height
三、元素浮动
使用float属性后,浮动的元素会从文档的正常流中脱离,同时会对布局中的其他元素产生影响。
float:right;
float:left;
清楚浮动clear:none允许元素两边都可以有浮动;
clear:both不允许有浮动元素;
clear:left不允许左边有浮动元素;
clear:right不允许右边有浮动元素;
浮动可以实现文字环绕,文字首沉。

上图就是运用浮动实现的。
