css多栏自适应布局
2015-08-20 16:17
615 查看
css多栏自适应布局还是需要总结一下的,都是基本功。
一般使用position属性布局,或者用float属性布局,也可以使用display属性。
看资料说position适合首页布局,因为首页内容往往可以完全控制。float适合模板布局,模板中填充的内容无法控制。
原理:左侧定宽浮动,右侧使用margin-left,且不要定宽,容器尺寸变化右侧可自适应
View Code

缺点:嵌套多层标签,html文档不够简洁。
总结:如果不是必要,浮动布局不要轻易定宽高,尽量自适应。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:/content/4166865.html有问题欢迎与我讨论,共同进步。
一般使用position属性布局,或者用float属性布局,也可以使用display属性。
看资料说position适合首页布局,因为首页内容往往可以完全控制。float适合模板布局,模板中填充的内容无法控制。
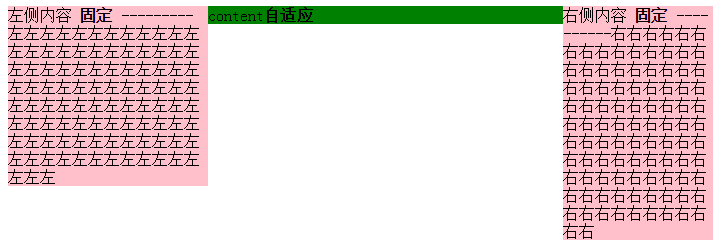
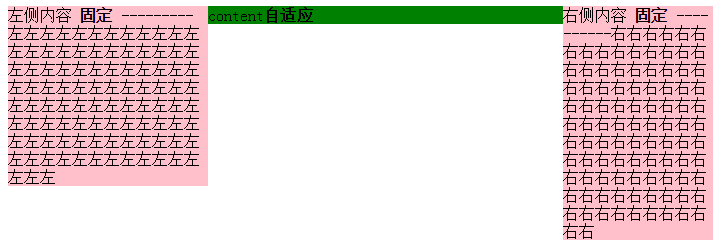
一、左侧尺寸固定右侧自适应
1、浮动实现
在css浮动一文已介绍过。.left{
width: 150px; float: left;
}
/*流体布局*/
.right { margin-left: 150px;}原理:左侧定宽浮动,右侧使用margin-left,且不要定宽,容器尺寸变化右侧可自适应
View Code
<!DOCTYPE html>
<meta charset="utf-8"/>
<html>
<head>
<title>3 columns layout of starof</title>
<style type="text/css">
/*步骤一:先处理好right布局,wrap和right都右浮动*/
.wrap { width: 100%; float: left; } /*wrap控制布局*/
.leftwrap { margin-right: 150px; }/*leftwrap控制内容*/
.right { width: 150px; float: left; margin-left: -150px; background-color: pink; }
/*步骤二:再处理left和content布局,contentwrap右浮动,left左浮动*/
.contentwrap { float: right; width: 100%; }/*contentwrap控制主体内容布局*/
.left { float: left; width: 200px; margin-right: -200px; background-color: pink; }
.content { margin-left: 200px; background-color: green; }/*content控制主体内容*/
</style>
</head>
<body>
<div class="wrap">
<div class="leftwrap">
<div class="contentwrap">
<div class="content">content<strong>自适应</strong></div>
</div>
<div class="left">
左侧内容 <strong>固定</strong>
---------左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左左</div>
</div>
</div>
<div class="right">
右侧内容 <strong>固定</strong>
----------右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右右
</div>
</body>
</html>
缺点:嵌套多层标签,html文档不够简洁。
总结:如果不是必要,浮动布局不要轻易定宽高,尽量自适应。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:/content/4166865.html有问题欢迎与我讨论,共同进步。
相关文章推荐
- CSS3:transition过渡效果
- BeautifulSoup高级应用 之 CSS selectors /CSS 选择器
- css基础精华01
- css 选择符 用法 总结
- CSS 水平垂直居中
- 开发中遇到的CSS相关问题及解决
- CSS样式优先级机制
- 常用的css hack
- 浏览器css解析的两种模式
- css3鼠标经过图片放大
- CSS透明度设置
- css3易混淆属性详解
- css3 div垂直居中
- CSS3:2D转换方法
- css 背景色渐变
- !important css样式
- CSS3属性box-shadow使用教程,css3box-shadow
- HTML CSS属性overflow、white-space、text-overflow
- 基于CSS+dIV的网页层,点击后隐藏或显示
- 原创:CSS3技术-雪碧图自适应缩放与精灵动画方案
