JS中的数据类型和变量内存
2015-08-20 15:58
561 查看
1. JS中存在5种简单数据类型和1种复杂数据类型:
5种简单数据类型:Undefined, Null, Boolean, Number, String.
1种复杂数据类型:Object.
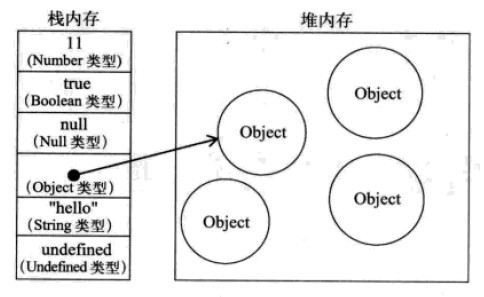
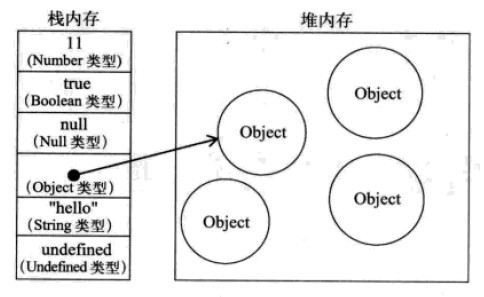
上面的5种简单数据类型又称为基本数据类型,复杂数据类型又称为引用数据类型。基本数据类型保存在栈内存,引用数据类型实际上是一个指针,这个指针也保存在栈中,但是这个指针指向的对象则保存在堆内存中。
2. 两种数据访问方式
基本数据类型:按值访问,读写的是它们实际保存的值。
引用数据类型:按引用访问,读写它们时需要先从栈中读取堆内存地址,然后找到保存在堆内存中的值。

3. 两种类型的复制
基本数据类型变量的复制:从一个变量向另一个变量复制时,会在栈中创建一个新值,然后把值复制到为新变量分配的空间中。
引用数据类型变量的复制:复制的是存储在栈中的指针,将指针复制到栈中为新变量分配的空间中,而这个指针副本和原指针指向的是同一个堆内存中的对象;复制操作后两个变量实际上将引用同一个对象,因此改变其中一个将影响到另外一个。


4. 两种变量类型的检测
typeof操作符一般用来检测基本数据类型,返回以下某个字符串:'undefined', 'boolean', 'number', 'string', 'object', 'function'。null, Array, Date, RegExp, Object都返回'object'。function虽然也是对象的一种,但是函数具有某些特殊属性,因此通过typeof来区分函数和其他对象是有必要的。
instanceof用于检测引用数据类型,可以检测到具体的类型,如果变量是引用类型的实例则返回true。
typeof操作符可以用来判断一个变量是否存在:
而不要通过以下方式去判断a变量是否存在:
因为如果a变量未声明会报错。
检测数组有两种方法:
按照前面讲的常规的应该用方法1来检测数组这种引用类型,但是由于方法1存在缺陷(具体什么缺陷,可以参考JavaScript高级程序设计第三版),最好使用方法2来检测。
5. 函数参数的传递
JS中所有函数的参数都是按值传递:
5种简单数据类型:Undefined, Null, Boolean, Number, String.
1种复杂数据类型:Object.
上面的5种简单数据类型又称为基本数据类型,复杂数据类型又称为引用数据类型。基本数据类型保存在栈内存,引用数据类型实际上是一个指针,这个指针也保存在栈中,但是这个指针指向的对象则保存在堆内存中。
2. 两种数据访问方式
基本数据类型:按值访问,读写的是它们实际保存的值。
引用数据类型:按引用访问,读写它们时需要先从栈中读取堆内存地址,然后找到保存在堆内存中的值。

3. 两种类型的复制
基本数据类型变量的复制:从一个变量向另一个变量复制时,会在栈中创建一个新值,然后把值复制到为新变量分配的空间中。
引用数据类型变量的复制:复制的是存储在栈中的指针,将指针复制到栈中为新变量分配的空间中,而这个指针副本和原指针指向的是同一个堆内存中的对象;复制操作后两个变量实际上将引用同一个对象,因此改变其中一个将影响到另外一个。


4. 两种变量类型的检测
typeof操作符一般用来检测基本数据类型,返回以下某个字符串:'undefined', 'boolean', 'number', 'string', 'object', 'function'。null, Array, Date, RegExp, Object都返回'object'。function虽然也是对象的一种,但是函数具有某些特殊属性,因此通过typeof来区分函数和其他对象是有必要的。
instanceof用于检测引用数据类型,可以检测到具体的类型,如果变量是引用类型的实例则返回true。
typeof操作符可以用来判断一个变量是否存在:
if(typeof a != 'undefined'){
//对a变量的操作
}而不要通过以下方式去判断a变量是否存在:
if(a){
//对a的操作
}因为如果a变量未声明会报错。
检测数组有两种方法:
if(value instanceof Array){}
if(Array.isArray(value)){}按照前面讲的常规的应该用方法1来检测数组这种引用类型,但是由于方法1存在缺陷(具体什么缺陷,可以参考JavaScript高级程序设计第三版),最好使用方法2来检测。
5. 函数参数的传递
JS中所有函数的参数都是按值传递:
function setName(obj){
obj.name = "Nicholas";
obj = new Object();//将函数局部变量obj指向另一个新的变量
obj.name = "Greg";
}
var person = new Object();
setName(person);//传递栈中的指针值
console.log(person.name);//Nicholas
相关文章推荐
- JavaScript(二)-13-(全局方法&Number对象)
- JavaScript(二)-11-(JS中特有语句-with)
- JavaScript(二)-12-(常见对象-Math-基本功能)
- JavaScript(二)-10-(常见对象-Date-基本方法)
- js很好的教材
- Javascript(二)-09-(常见对象-Array-练习-自定义功能)
- Javascript(二)-08-(常见对象-Array-练习-堆栈和队列结构)
- Javascript(二)-07-(常见对象-Array-基本功能)
- Javascript(二)-06-(原型练习)
- jsonp解决ajax跨域问题!
- Javascript(二)-05-(常见对象-String-原型属性prototype)
- 03---JavaScript基础整理
- Javascript(二)-04-(常见对象-String-自定义功能)
- Javascript(二)-03-(常见对象-String-基本功能)
- Configuring IIS 7.5 to send JSON responses gzipped,Dynamic Compression
- Javascript(二)-01-(全局和局部变量)
- EXT-JS 6示例程序-Login示例程序
- js让输入inpu不是数字的时候自动删除内容
- js自定义类
- jsp中<c:if>标签的用法
