【JavaScript】DOM结构介绍和方法预览
2015-08-20 13:35
399 查看
DOM
1.DOM介绍
DOM是Document Object Model文档对象模型的缩写。根据W3C DOM规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
DOM 是针对xml(html)的基于树的API。
DOM树:节点(node)的层次。
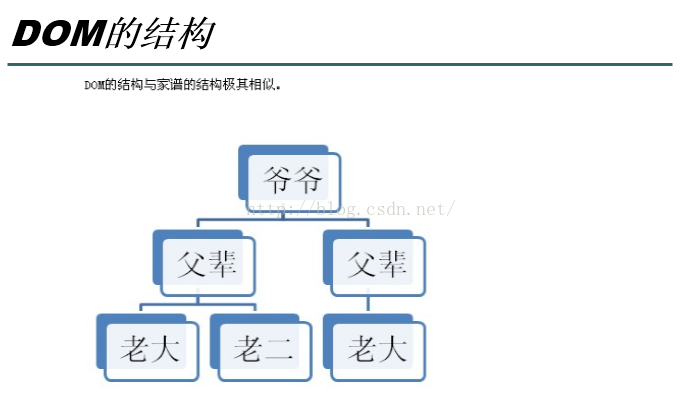
DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
2.DOM的结构


节点及其类型
节点
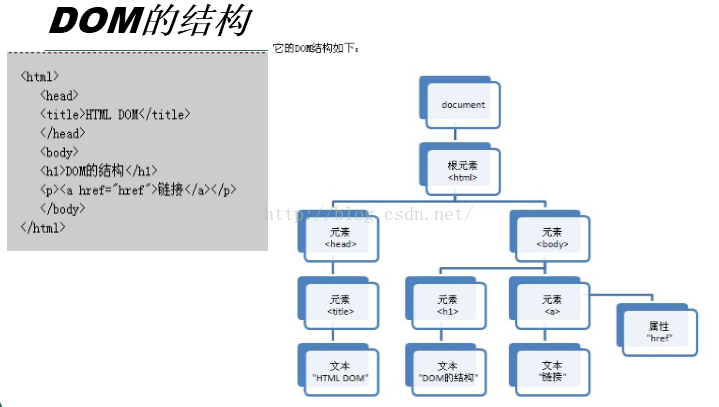
*由结构图中我们可以看到,整个文档就是一个文档节点。
*而每一个HMTL标签都是一个元素节点。
*标签中的文字则是文本节点。
*标签的属性是属性节点。
*一切都是节点……
节点树
节点树的概念从图中一目了然,最上面的就是“树根”了。节点之间有父子关系,祖先与子孙关系,兄妹关系。这些关系从图中也很好看出来,直接连线的就是父子关系了。而有一个父亲的就是兄妹关系……
3.NODE接口的特性和方法

转载请注明出处:http://blog.csdn.net/acmman/article/details/47806611
1.DOM介绍
DOM是Document Object Model文档对象模型的缩写。根据W3C DOM规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
DOM 是针对xml(html)的基于树的API。
DOM树:节点(node)的层次。
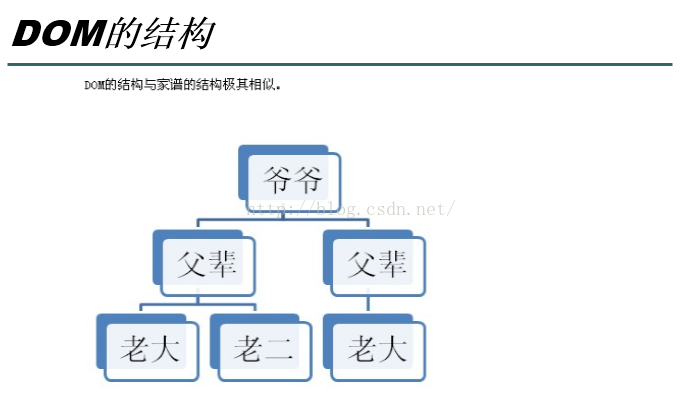
DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
2.DOM的结构


节点及其类型
节点
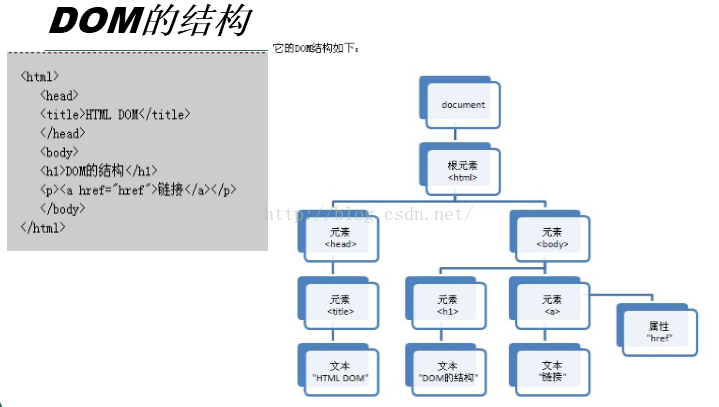
*由结构图中我们可以看到,整个文档就是一个文档节点。
*而每一个HMTL标签都是一个元素节点。
*标签中的文字则是文本节点。
*标签的属性是属性节点。
*一切都是节点……
节点树
节点树的概念从图中一目了然,最上面的就是“树根”了。节点之间有父子关系,祖先与子孙关系,兄妹关系。这些关系从图中也很好看出来,直接连线的就是父子关系了。而有一个父亲的就是兄妹关系……
3.NODE接口的特性和方法

转载请注明出处:http://blog.csdn.net/acmman/article/details/47806611
相关文章推荐
- javascript form 第22节
- 【JavaScript】javaScript基础知识回顾
- Backone js,requreJs整合及代码解析
- javascript document对象 第21节
- javascript之url转义escape()、encodeURI()和encodeURIComponent()
- 纯粹吐槽
- 使用live delegate on解决js后装html故障问题
- JS 换行写法
- 手把手教你:jsp中无法使用My97DatePicker的解决方法
- JSP JSTL fn标签
- extjs grid的相关属性配置
- JSP JSTL 判断List 大小
- js实现鼠标点击文本框自动选中内容的方法
- 如何格式化被压缩的JS代码以方便阅读
- JavaScript/VBScript脚本程序调试(Wscript篇)
- js实现文字在按钮上滚动的方法
- js坑爹笔试题目汇总(持续更新中)
- Json.Net学习笔记
- js 判断手机横竖屏
- Json.Net学习笔记(十) 保持对象引用
