IOS学习笔记08-创建图片浏览程序
2015-08-18 20:25
288 查看
1,先创建一个工程

2,选择 Single view Application

3,创建工作空间

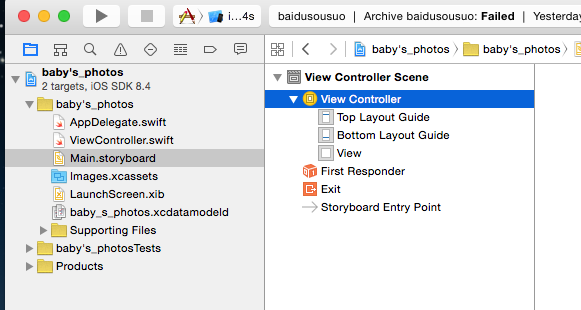
4,选择 Main.storyboard文件 选择 View Controller 点击键盘上的 ‘delete’ 是的你没看错,
因为咱们要用一个新的页面显示:

再删除 ViewController.swift
5

这个文件也用不到了。
6, 看到Xcolde右上角的 把最后的选择上在这列下边就会显示控件了

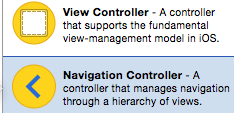
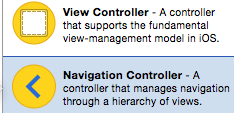
7,接下来我们选择 Navigation Controller 控件 拖拽到Xcode 工作区

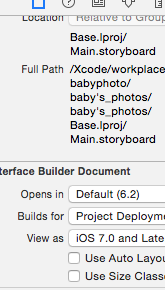
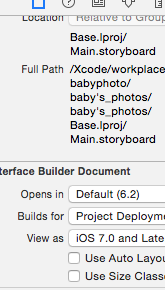
8,在右侧选项内 取消 “自动适配屏幕”选项,

9

就这个把第一个勾去掉第二个跟着就 没了。
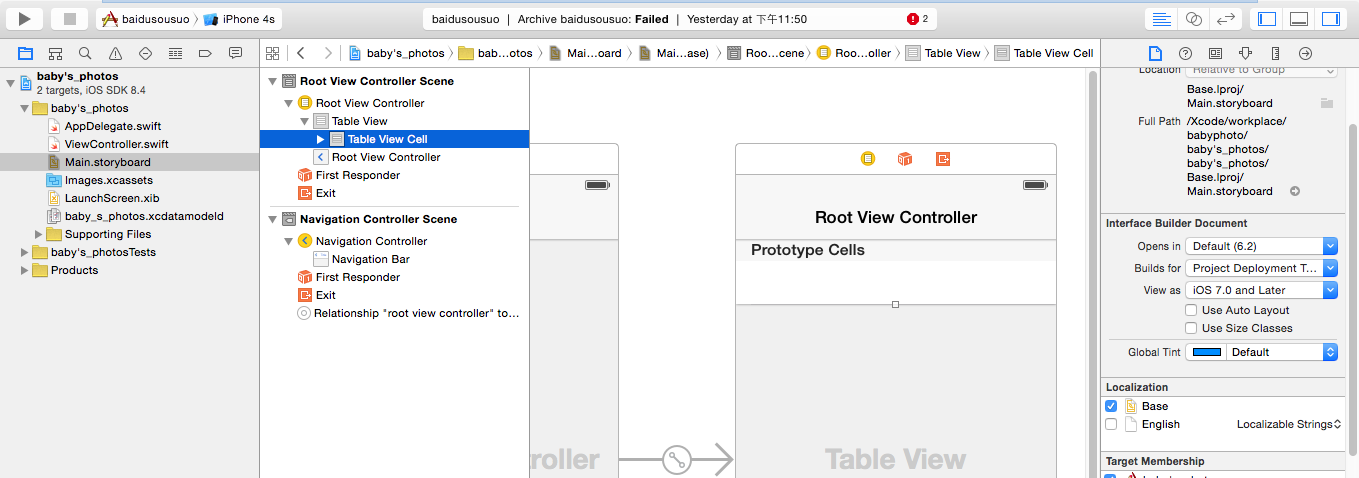
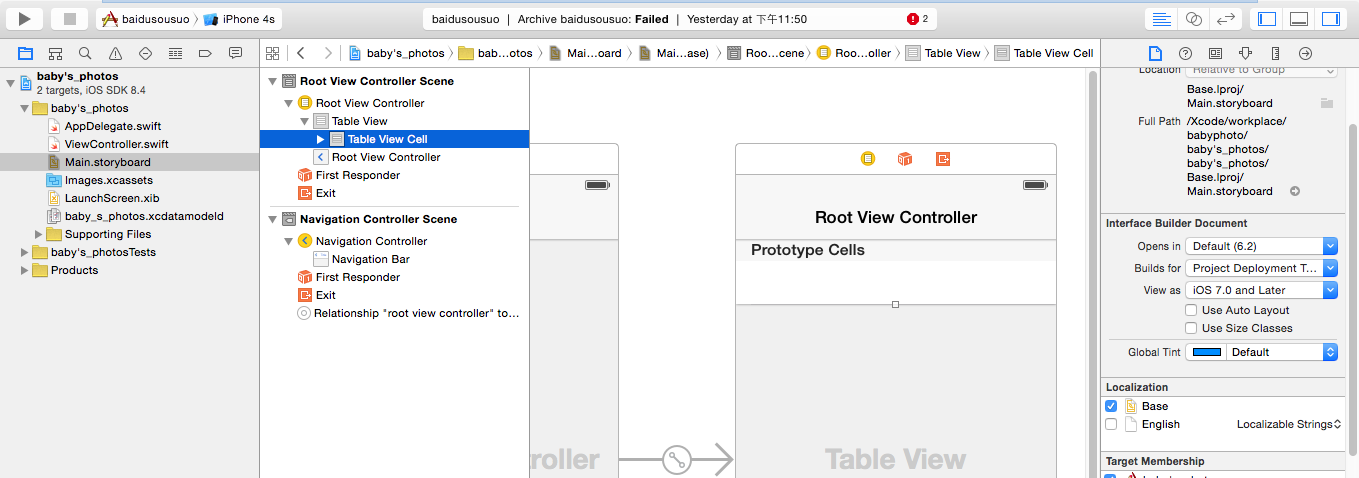
10,现在看下Xcode的界面

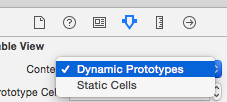
11,这个样子的,选择Table View 在他的第三个属性选项卡内有一个选项

选择Static Cells 属性,静态列表模式。
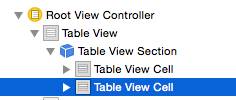
12,展开 table iew section 会看到三个 table view cell 删除下边两个,只留下一个就行了,因为我们要对第一个进行配置,然后再复制出来配置好的,免得要挨个配置,这里说一下,这个就是一会我们程序内的 “照片条目” 了

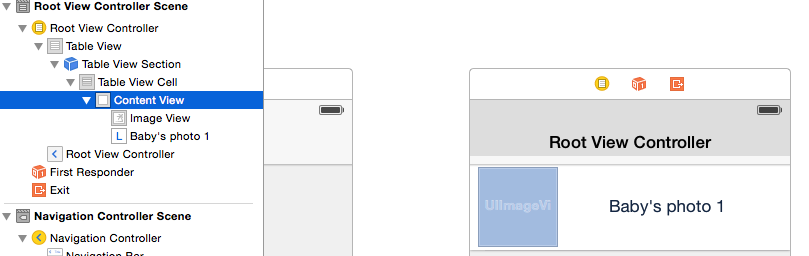
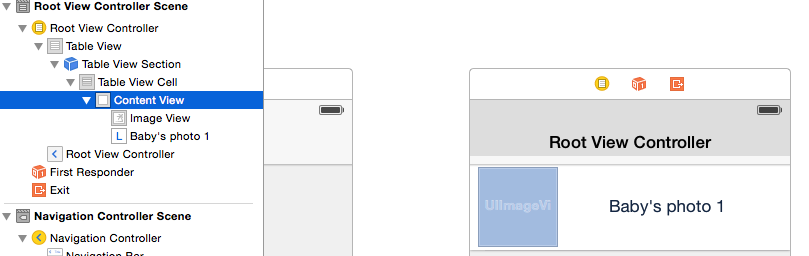
13,这里看一下程序界面

我在table View cell 里添加了两个控件,一个是图片,一个是文本
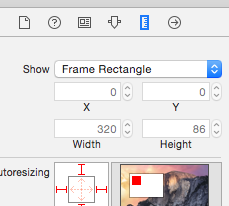
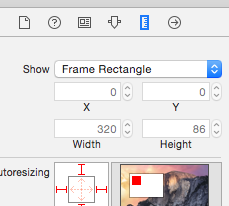
方法和之前加 Navigation Controller 的方法一样,把Image box 控件和 layble 控件直接拖拽到这个行里边就行了,通过右侧属性选项卡里的第四个属性属性卡可以设置图片的宽高。
14

15,程序先添加些图片吧(简单说明一下,图片一个是正常尺寸的一个是缩小的。正常尺寸是直接来展示的,而小的就是咱们上边这个条目里展示的所略图)

16

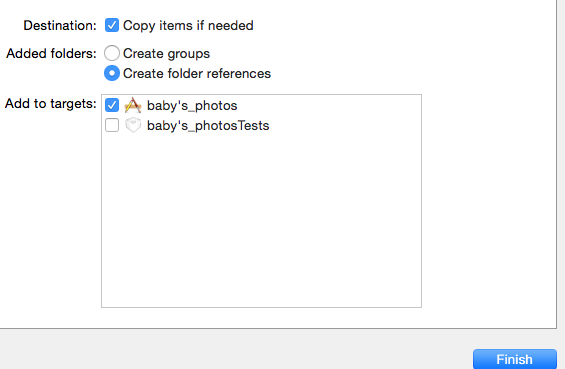
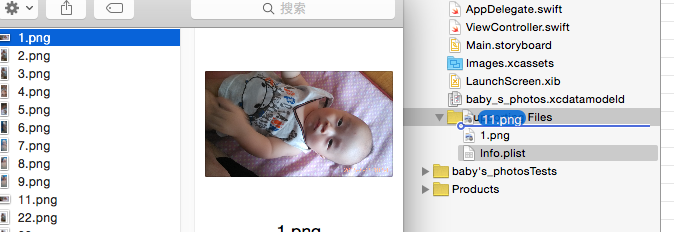
这里我值添加一个条目作为展示,就是把文件夹内的图片直接拖拽到Supporting Files 文件夹内
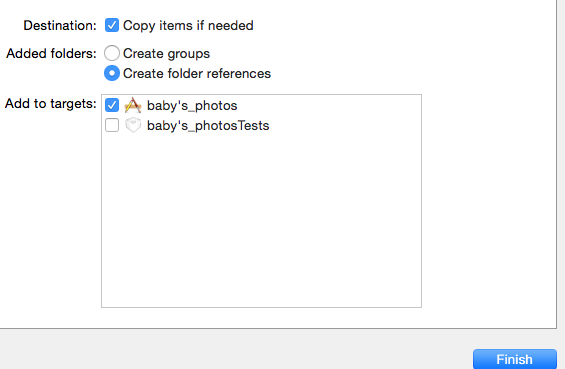
会弹出上图提示框,点击Finish
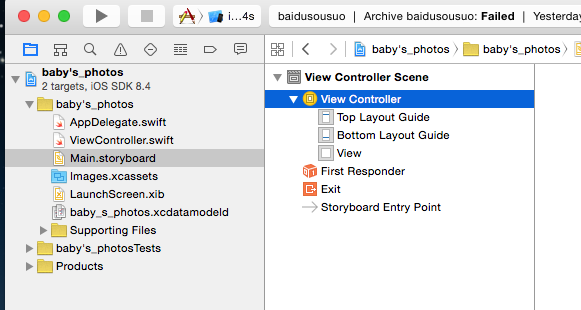
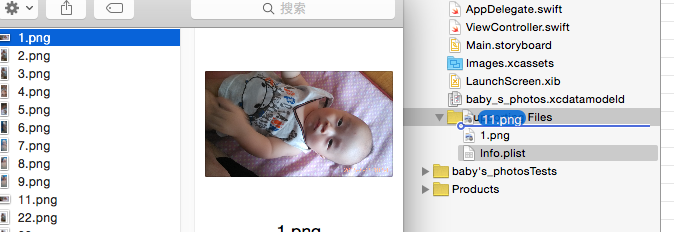
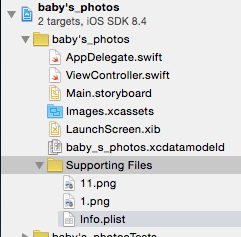
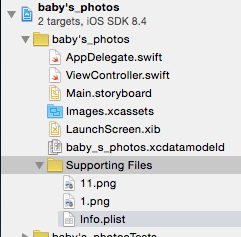
17,看下目录结构

两张图片出来了。然后进行配置吧
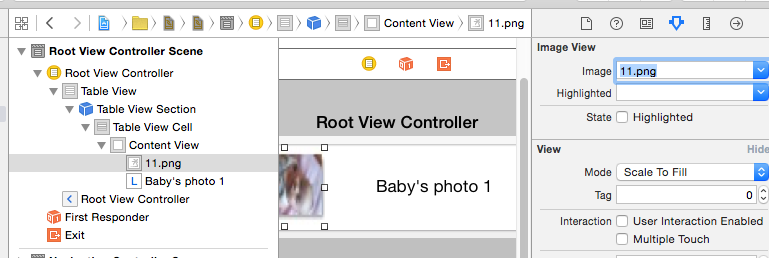
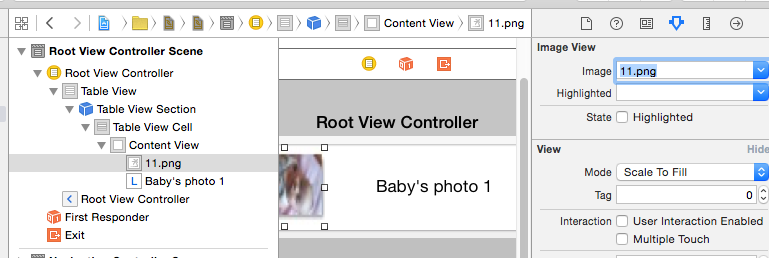
18,把刚才那个条目上的ImageView先配置上所略图吧,第四个选项写图片 名字和格式 ,我之前自己实验了一
下把图片放到images.xcassets里不知道为什么不好使,那就把图片先放到资源文件夹里吧,

到这里我们的展示条目就算是基本完成了,可是具体的展示图片还要怎么弄,继续。
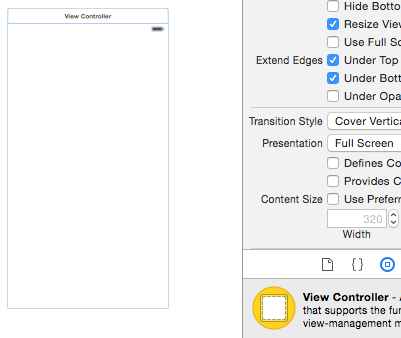
19,创建一个 ViewController 控件,(仍然 是拖拽到工作区)

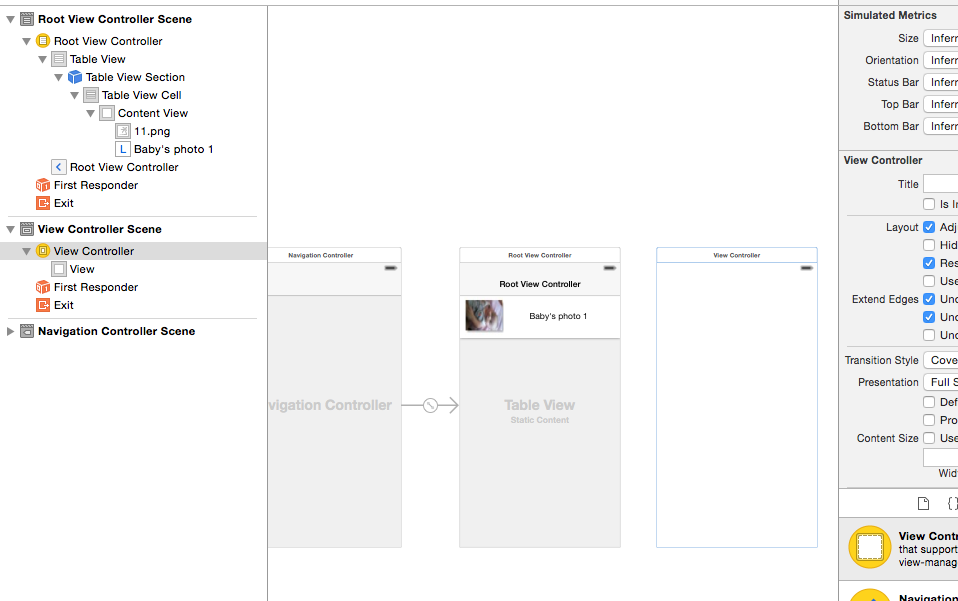
20,看下目录结构

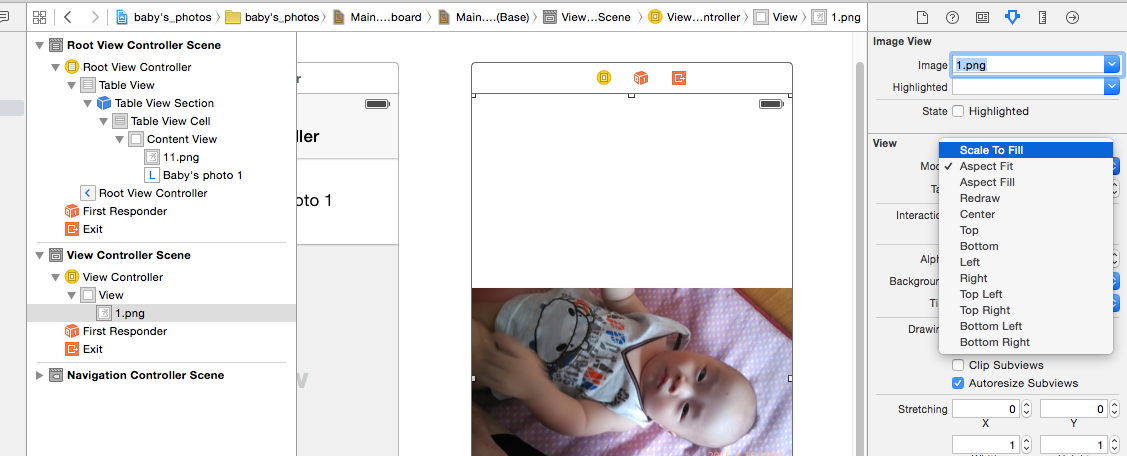
21 ,给ViewController 添加图片控件,用来展示照片用

然后给图片控件选择加载的图片,跟上边的条目展示所略图那个方法都是一样滴。
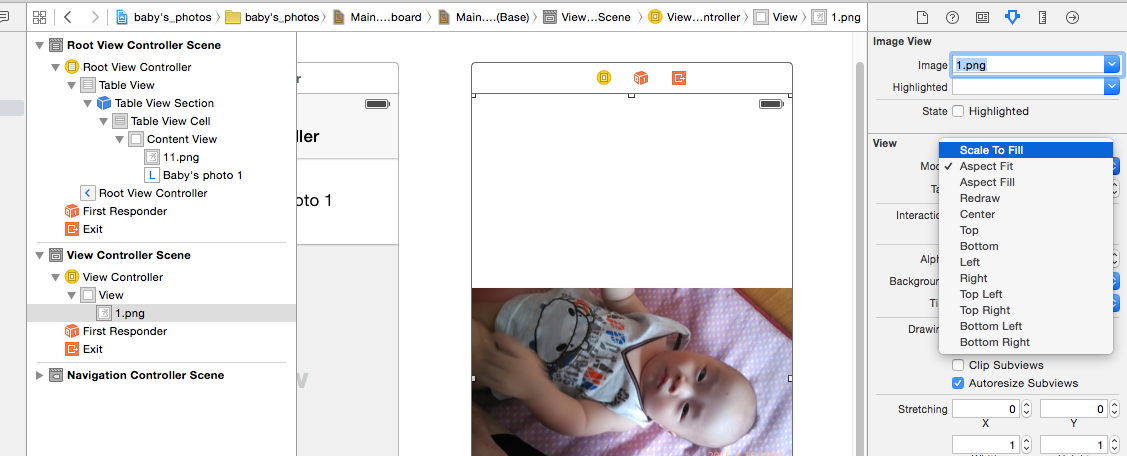
选择图片,这里注意下:有个Mode 选项这个是 缩放模式吧,选择第二个就是正常显示的。
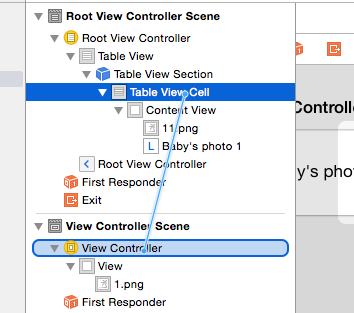
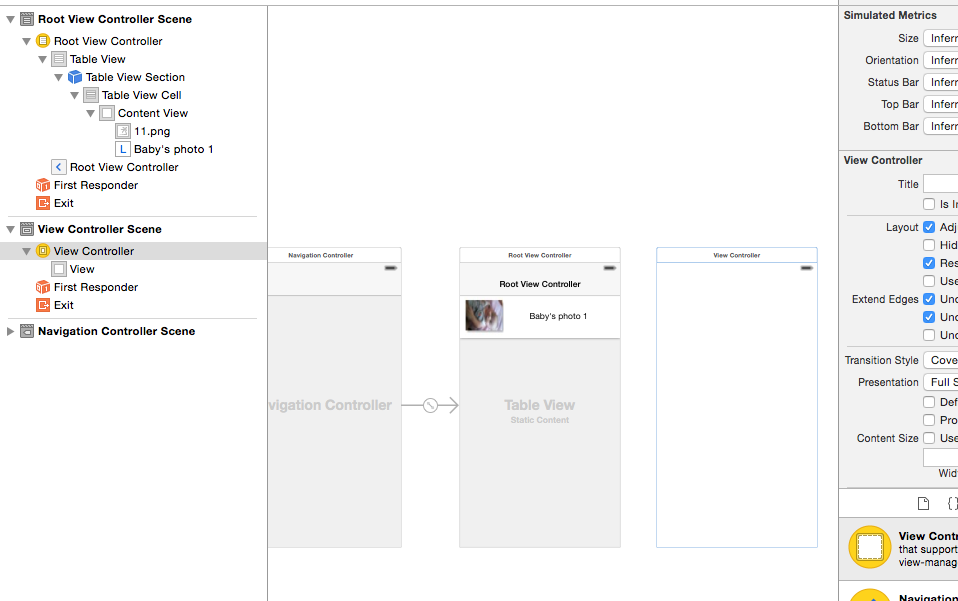
22,到了最关键的步骤了 关联 (怎么才能我点条目就显示到这个 新的图片展示里呢 继续)

哎呀,截屏这个太不容易了……
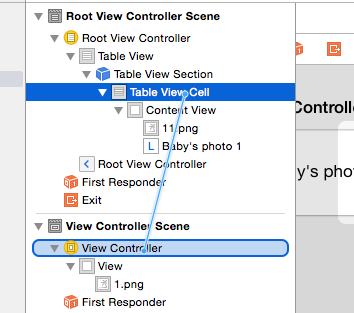
先左键点击到 table view cell ,然后按着 Ctrl 鼠标左键拖拽到 要展示的 ViewController 我里要展示的就是那一个咯,所以就拖拽到那个上松开左键之后会弹出一个选项列表(我再试试截屏)
23
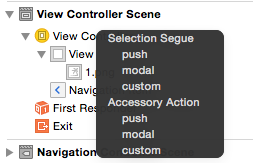
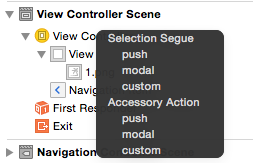
诶嘿,就是这个:

选择 push
ok
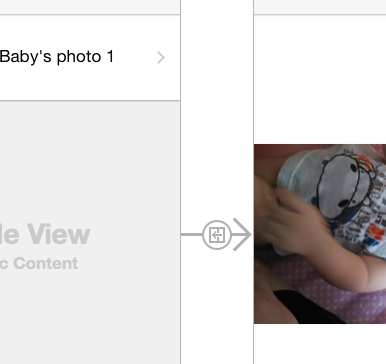
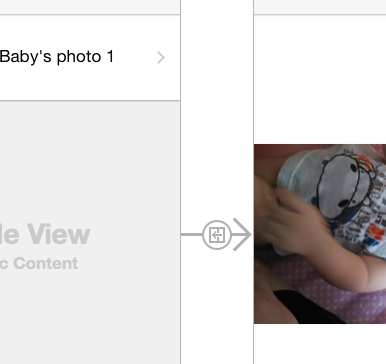
24,这时在工作区就会有一个箭头图标的显示代表关联成功了。

25运行,这个时候有的模拟器会展示黑屏

程序报错:
2015-08-18 01:32:16.060 baby's_photos[654:13351] Failed to instantiate the default view controller for UIMainStoryboardFile 'Main' - perhaps the designated entry point is not set?
有的却不会,如果报错了,是因为没选择程序默认载入哪个界面
在Xcode里选择
26

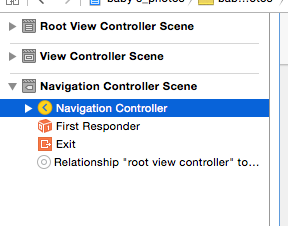
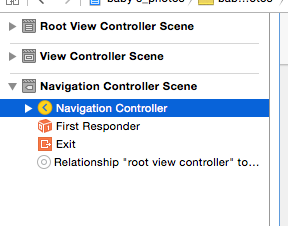
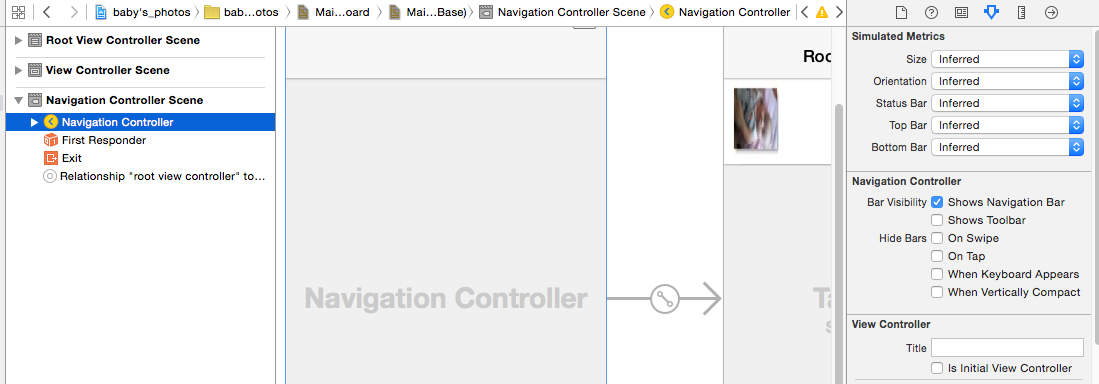
27,记住哦,是Navigation Controller Scene 这个里的 Navigation Controller

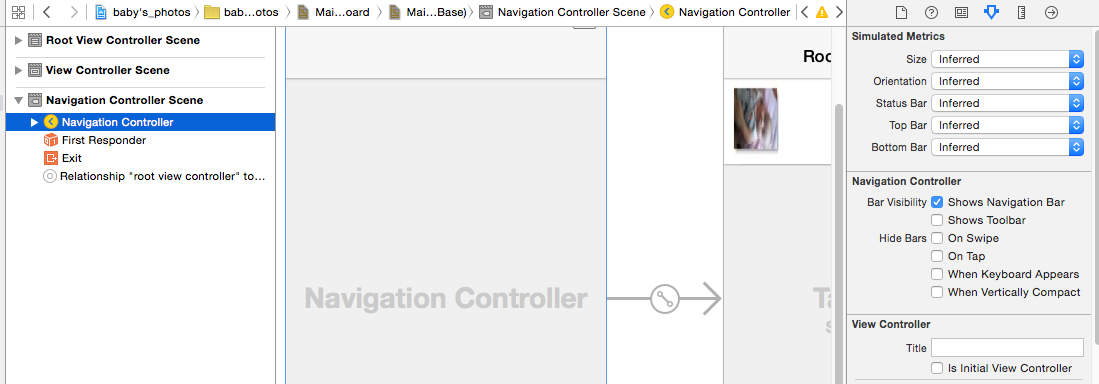
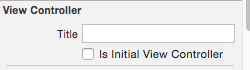
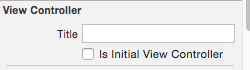
在这个里属性卡里第4个里有一个选项
28

把这个打勾,就代表默认没有指定的时候就进入这个里来了。
29
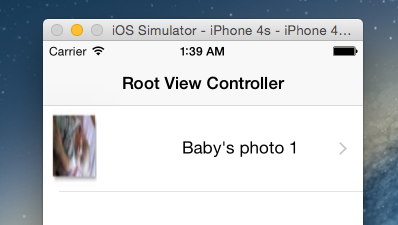
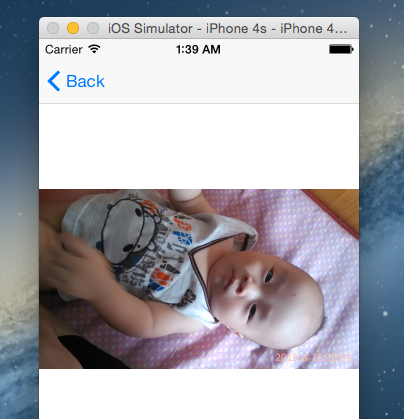
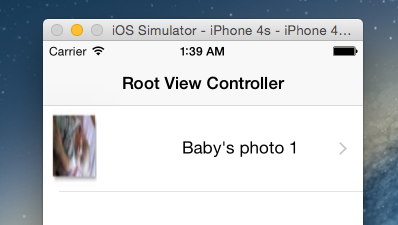
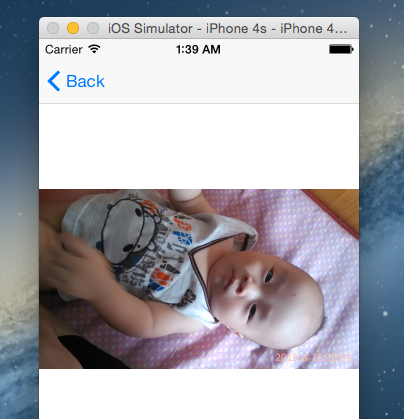
运行效果:

30

嘿嘿,又传宝宝照片……见谅!
二〇一五年八月十八日 16:40:13

2,选择 Single view Application

3,创建工作空间

4,选择 Main.storyboard文件 选择 View Controller 点击键盘上的 ‘delete’ 是的你没看错,
因为咱们要用一个新的页面显示:

再删除 ViewController.swift
5

这个文件也用不到了。
6, 看到Xcolde右上角的 把最后的选择上在这列下边就会显示控件了

7,接下来我们选择 Navigation Controller 控件 拖拽到Xcode 工作区

8,在右侧选项内 取消 “自动适配屏幕”选项,

9

就这个把第一个勾去掉第二个跟着就 没了。
10,现在看下Xcode的界面

11,这个样子的,选择Table View 在他的第三个属性选项卡内有一个选项

选择Static Cells 属性,静态列表模式。
12,展开 table iew section 会看到三个 table view cell 删除下边两个,只留下一个就行了,因为我们要对第一个进行配置,然后再复制出来配置好的,免得要挨个配置,这里说一下,这个就是一会我们程序内的 “照片条目” 了

13,这里看一下程序界面

我在table View cell 里添加了两个控件,一个是图片,一个是文本
方法和之前加 Navigation Controller 的方法一样,把Image box 控件和 layble 控件直接拖拽到这个行里边就行了,通过右侧属性选项卡里的第四个属性属性卡可以设置图片的宽高。
14

15,程序先添加些图片吧(简单说明一下,图片一个是正常尺寸的一个是缩小的。正常尺寸是直接来展示的,而小的就是咱们上边这个条目里展示的所略图)

16

这里我值添加一个条目作为展示,就是把文件夹内的图片直接拖拽到Supporting Files 文件夹内
会弹出上图提示框,点击Finish
17,看下目录结构

两张图片出来了。然后进行配置吧
18,把刚才那个条目上的ImageView先配置上所略图吧,第四个选项写图片 名字和格式 ,我之前自己实验了一
下把图片放到images.xcassets里不知道为什么不好使,那就把图片先放到资源文件夹里吧,

到这里我们的展示条目就算是基本完成了,可是具体的展示图片还要怎么弄,继续。
19,创建一个 ViewController 控件,(仍然 是拖拽到工作区)

20,看下目录结构

21 ,给ViewController 添加图片控件,用来展示照片用

然后给图片控件选择加载的图片,跟上边的条目展示所略图那个方法都是一样滴。
选择图片,这里注意下:有个Mode 选项这个是 缩放模式吧,选择第二个就是正常显示的。
22,到了最关键的步骤了 关联 (怎么才能我点条目就显示到这个 新的图片展示里呢 继续)

哎呀,截屏这个太不容易了……
先左键点击到 table view cell ,然后按着 Ctrl 鼠标左键拖拽到 要展示的 ViewController 我里要展示的就是那一个咯,所以就拖拽到那个上松开左键之后会弹出一个选项列表(我再试试截屏)
23
诶嘿,就是这个:

选择 push
ok
24,这时在工作区就会有一个箭头图标的显示代表关联成功了。

25运行,这个时候有的模拟器会展示黑屏

程序报错:
2015-08-18 01:32:16.060 baby's_photos[654:13351] Failed to instantiate the default view controller for UIMainStoryboardFile 'Main' - perhaps the designated entry point is not set?
有的却不会,如果报错了,是因为没选择程序默认载入哪个界面
在Xcode里选择
26

27,记住哦,是Navigation Controller Scene 这个里的 Navigation Controller

在这个里属性卡里第4个里有一个选项
28

把这个打勾,就代表默认没有指定的时候就进入这个里来了。
29
运行效果:

30

嘿嘿,又传宝宝照片……见谅!
二〇一五年八月十八日 16:40:13
相关文章推荐
- iOS使用自定义字体,比如楷体
- iOS 支付宝 集成
- iOS视图控制器的跳转方法
- 支付宝 iOS SDK 官方下载页面
- iOS项目开发实战——实现视图切换动画
- SVN提交.a文件
- iOS设计模式 - 生成器
- IOS-TextField控件详解
- iOS开发中的神技能
- iOS屏幕适配方案-Auto Layout
- HDU 1017.A Mathematical Curiosity【细节及转换】【8月18】
- iOS OC Label 详解
- ios输出整数占位符
- 【读书笔记】iOS-给模拟器相册增加图片
- 【读书笔记】iOS-给模拟器相册增加图片
- 解决IOS safari 中按钮圆角的问题
- ios-团购代码的重构
- iOS笔记———数据存储
- 完美集群监控组合ganglia和nagios
- IOS-笔记6(拓展,协议)
