Sharepoint 2013 列表使用JS Link
2015-08-17 09:55
627 查看
使用JS Link可以向Sharepoint List注册脚本,重写Field模板,使得对于符合条件的字段改变格式和样式。但是有一个问题是,页面postback的话,JS不会被触发,不知道怎么解,有知道的留言下,谢谢。
Update:postback不触发js,需要把JS Link写成这样: [b]xxxxxx.js | [b]~sitecollection/SiteAssets/js/xxxxxx.js[/b][/b]
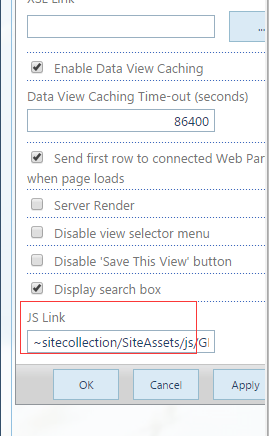
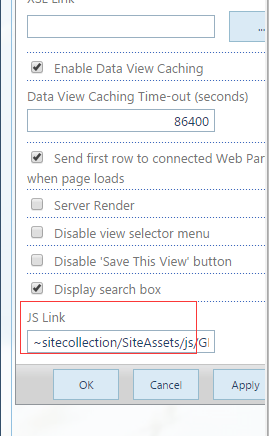
webpart中或者是列表中添加JS Link
JS Link地址的格式如下,不能写相对路径或者绝对路径,不然Alert不出来的。
~sitecollection/SiteAssets/js/xxxxxx.js

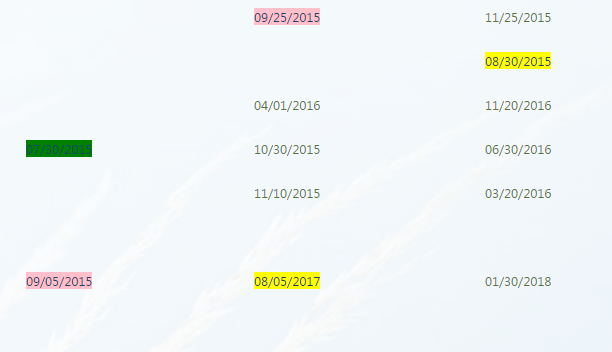
实例代码,功能是,一个Url 类型的字段,如果字段的文本日期是这个月的显示黄色,是下个月的显示粉色,是上个月的显示绿色。
字段类型

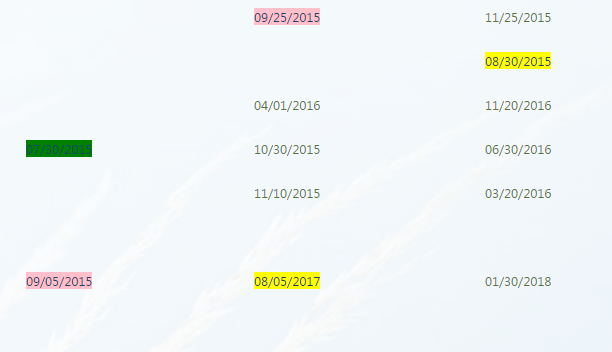
效果

MSDN上面的Demo
https://code.msdn.microsoft.com/office/Client-side-rendering-JS-2ed3538a
Update:postback不触发js,需要把JS Link写成这样: [b]xxxxxx.js | [b]~sitecollection/SiteAssets/js/xxxxxx.js[/b][/b]
webpart中或者是列表中添加JS Link
JS Link地址的格式如下,不能写相对路径或者绝对路径,不然Alert不出来的。
~sitecollection/SiteAssets/js/xxxxxx.js

实例代码,功能是,一个Url 类型的字段,如果字段的文本日期是这个月的显示黄色,是下个月的显示粉色,是上个月的显示绿色。
字段类型

var myDate = new Date();
var month=myDate.getMonth()+1;
(function () {
// Create object that have the context information about the field that we want to change it's output render
var gateFiledContext = {};
gateFiledContext.Templates = {};
gateFiledContext.Templates.Fields = {
// Apply the new rendering for Priority field on List View
"GATE_x0020_4_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
} ,
"GATE_x0020_5_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
} ,
"GATE_x0020_6_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
},
"GATE_x0020_7_x0020_DUE_x0020_DAT": {
"View": gateFiledTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(gateFiledContext);
})();
// This function provides the rendering logic for list view
function gateFiledTemplate(ctx) {
var gateOrgin=ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
var gate = ctx.CurrentItem[ctx.CurrentFieldSchema.Name+'.desc'];
if(gate!=""){
var value=parseInt(gate.split('/')[0]);
if(value==month+1){
return "<span style='background-color:pink;'>" + gate+ "</span>";
}
else if(value==month){
return "<span style='background-color:yellow'>" + gate+ "</span>";
}
else if(value==month-1){
return "<span style='background-color:green'>" + gate+ "</span>";
}else{
return "<a href='"+gateOrgin+"'>" + gate+ "</a>"; ;
}
}
}效果

MSDN上面的Demo
https://code.msdn.microsoft.com/office/Client-side-rendering-JS-2ed3538a
相关文章推荐
- js图片未加载完显示loading效果
- Javascript模块化编程(三):require.js的用法
- Javascript模块化编程(二):AMD规范
- jsp中的out对象 和 servlet中的response.getOutputStream()
- JSP文件下载及出现getOutputStream() has already been called for this response的解决方法
- JSP下载txt 和 Excel两种文件
- Javascript模块化编程(一):模块的写法
- JS中typeof与instanceof的区别
- 理解JavaScript中的参数传递 - leetcode189. Rotate Array
- JSPt的Base标签
- 用NAN简化Google V8 JS引擎的扩展
- 用NAN简化Google V8 JS引擎的扩展
- javascriptj监听dom元素的变化
- 推荐一款js压缩插件
- JavaScript DOM编程艺术-阅读笔记
- [LeetCode][JavaScript]Binary Tree Paths
- JavaScript的词法结构
- [LeetCode][JavaScript]Add Digits
- 关于js里的this关键字的理解
- D3.js中data(), enter() 和 exit()的问题详解
