div模拟select/option解决兼容性问题及增加可拓展性
2015-08-14 11:38
134 查看
个人博客:
想到做这个模拟的原因是之前使用select>option标签的时候发现没有办法操控option的很多样式,比如line-height等,还会由此导致在IE8及以下版本浏览器中的各种问题。
这个模拟思路很简单,也很清晰,我就直接上代码了
html:
第一层div是模拟select标签,第二层div是模拟option下拉列表
<div> <div class="sim-select"></div> </div> <div class="sim-downList"> </div>
css:
这个按需求可自己随意扩展随意调
.sim-select { height: 30px; line-height: 30px; border: solid 2px #f0f0f0;}
.sim-downList {line-height: 30px; border: solid 1px #d9d9d9; display: none; }
.sim-option {
&:hover { background-color: red; cursor: pointer;}
}
js:
Ps:记得引用jq库
我是自己模拟的types数据,可以添加form,拓展为获取后台数据等。
var types = [{name:"选择11111"},{name:"选择222222"},{name:"选择333333"},{name:"选择4444444"},{name:"选择55555"}];
var $select = $(".sim-select"),$downList = $(".sim-downList"), i,$length = types.length;
for(i=0;i<$length;i++) {
$downList.append("<div class='sim-option'>" + types[i].name + "</div>")
}
$select.text(types[0].name);
$select.click(function () {
if($downList.is(":visible")){
$downList.hide();
}
else {
$downList.show();
}
});
$(".sim-option").click(function () {
var _this = this;
var text = _this.textContent;
$select.text(text);
})
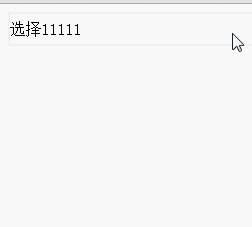
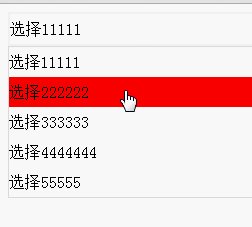
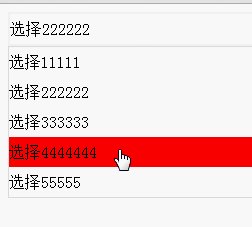
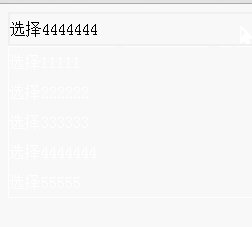
具体效果:

以上纯属本人的拙见,恳请指出不足之处,共勉。^_^
相关文章推荐
- 模拟select的功能,解决IE高度不兼容的问题
- layui之select的option叠加问题的解决方法
- 解决在IE6、7中用height来设定SELECT标签高度无效的兼容性问题
- IE6 DIV 被DropdownList(select)遮罩问题的解决
- 关于DIV被SELECT遮挡问题的解决方法
- IE6下div层被select控件遮住的问题解决方法
- 给select下拉框增加option发现的问题,以及js怎么设置中断
- 解决div总是被select遮挡的问题
- 最简单的方法解决div被select遮挡的问题
- 解决IE中DIV无法遮盖SELECT的问题
- 解决div总是被select遮挡的问题
- 有关select下面的option取值问题已经解决 |爱骇客| 骇客 | select取值
- 最新整理45个div+css兼容性问题与解决方法
- 解决DIV+CSS设计在IE6/IE7/IE8/火狐-兼容性问题
- IE6下div层被select控件遮住的问题解决方法
- 解决DIV+CSS设计在IE6/IE7/IE8/火狐-兼容性问题
- F7里利用DIV 模拟 textarea 显示回行的问题解决
- select挡住div的解决方法以及frame问题和IE、FLASH与实用代码
- div ul li 嵌套后如何解决增加多个li后ul高度自适应问题
- IE6兼容性问题 select 遮盖div
