Android中自定义AlertDialog组件
2015-08-14 11:06
399 查看
本人是Android开发菜鸟,最近总结了两种自定义AlertDialog对话框的方法,文章或有不足之处,还望各位大神多给高见,勿喷。
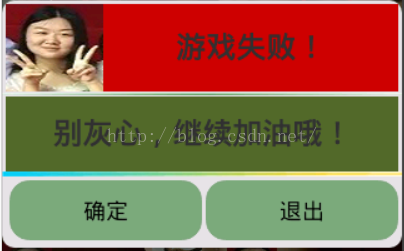
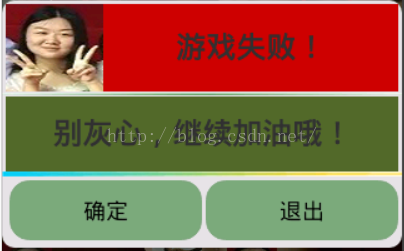
一下是我自定义的Dialog截图,直接上图(我自己都觉的很丑,不过重要的是方法)

方法一:
1.首先要定义自己的AlertDialog对话框的资源布局文件mydialog.xml
2.为了效使效果更好我们还需要为上述mydialog资源文件中所包含的各种子组件定义样式资源文件。比如为“确定”按钮定义样式文件button_yes.xml(在mydialog.xml中一般是在 各子组件中通过Android:background=“”来引用这里定义的样式资源文件,从而达到为各组件绑定样式的效果)。
3.定义MyDialog.java类。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="280dp"
android:layout_height="match_parent"
android:minWidth="200dip"
android:orientation="vertical"
android:background="@drawable/layout_button"
android:layout_gravity="center_horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="3dip"
android:layout_marginLeft="3dip"
android:layout_marginRight="3dip"
android:background="@android:color/holo_red_dark">
<ImageView
android:id="@+id/ivhead"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/success"/>
<TextView
android:id="@+id/tvtitle"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="3"
android:text="@string/title"
android:gravity="center"
android:singleLine="true"
android:textColorHighlight="#2F4F4F"
android:textSize="24sp"
android:textStyle="bold"/>
</LinearLayout>
<ImageView
android:id="@+id/ivline"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/line"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="3dip"
android:layout_marginRight="3dip"
android:background="#556B2F">
<TextView
android:id="@+id/tvcontent"
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:singleLine="true"
android:textSize="24sp"
android:textStyle="bold"
android:textColorHighlight="#2F4F4F"/>
</LinearLayout>
<ImageView
android:id="@+id/ivline2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/line2"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="3dip"
android:layout_marginRight="3dip"
android:layout_marginBottom="3dip"
android:background="@drawable/layout_button">
<Button
android:id="@+id/btnyes"
android:layout_marginTop="3dip"
android:layout_marginLeft="3dip"
android:layout_marginBottom="3dip"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="@drawable/button_yes"
android:text="@string/btnyes"/>
<Button
android:id="@+id/btnexit"
android:layout_marginTop="3dip"
android:layout_marginLeft="3dip"
android:layout_marginBottom="3dip"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="@drawable/button_exit"
android:text="@string/btnexit"/>
</LinearLayout>
</LinearLayout>
res/drawable/layout_button.xml 该样式文件把mydialog定义为圆角对话框
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<gradient android:angle="270" android:endColor="#e1e1e1" android:startColor="#e1e1e1" />
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomLeftRadius="10dp" android:bottomRightRadius="10dp"/>
</shape>
</item>
</selector>
res/drawable/button_yes.xml 该样式文件定义“确定”按钮按下和正常状态的效果
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true">
<shape>
<solid android:color="@color/abc_search_url_text_pressed"/>
<stroke android:width="1dp" android:color="@color/abc_search_url_text_normal"/>
<corners android:topLeftRadius="15dp" android:topRightRadius="15dp" android:bottomLeftRadius="15dp" android:bottomRightRadius="15dp"/>
</shape>
</item>
<item android:state_pressed="false">
<shape>
<solid android:color="@color/abc_search_url_text_normal"/>
<stroke android:width="1dp" android:color="@color/abc_search_url_text_normal"/>
<corners android:topLeftRadius="15dp" android:topRightRadius="15dp" android:bottomLeftRadius="15dp" android:bottomRightRadius="15dp"/>
</shape>
</item>
</selector>
MyDialog.java
package com.java123.mydialog;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class MyDialog extends Dialog{
//为MyDialog指定两个构造函数
public MyDialog(Context context) {
super(context);
}
public MyDialog(Context context, int theme) {
super(context, theme);
}
//实现内部静态类Builder
public static class Builder{
private Context context;
private int iconId;
private String title;
private String message;
private String positiveText;
private String negtiveText;
private DialogInterface Dailog;
private DialogInterface.OnClickListener positiveButtonClickListener, negativeButtonClickListener;
//实现构造函数
public Builder(Context context) {
this.context = context;
}
//设置Icon
public Builder setIcon(int iconId){
this.iconId = iconId;
return this;
}
//设置标题
public Builder setTitle(String title){
this.title = title;
return this;
}
public Builder setTitle(int title){
this.title = (String) context.getText(title);
return this;
}
//设置内容
public Builder setMessage(String message){
this.message = message;
return this;
}
public Builder setMessage(int message){
this.message = (String) context.getText(message);
return this;
}
//设置按钮
public Builder setPositiveButton(int textId,final OnClickListener listener){
this.positiveText = (String) context.getText(textId);
this.positiveButtonClickListener = listener;
return this;
}
public Builder setPositiveButton(String text,final OnClickListener listener){
this.positiveText = text;
this.positiveButtonClickListener = listener;
return this;
}
public Builder setNegtiveButton(int textId,final OnClickListener listener){
this.negtiveText = (String) context.getText(textId);
this.negativeButtonClickListener = listener;
return this;
}
public Builder setNegtiveButton(String text,final OnClickListener listener){
this.negtiveText = text;
this.negativeButtonClickListener = listener;
return this;
}
//该方法返回MyDialog对象
public MyDialog create(){
final MyDialog myDialog = new MyDialog(context);
//下面两行代码将自定义的mydialog布局资源文件转化为View组件
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View mylayout=inflater.inflate(R.layout.mydialog, null);
//将view组件放到MyDialog中,并设置宽度和高度
myDialog.addContentView(mylayout, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
((TextView)mylayout.findViewById(R.id.tvtitle)).setText(title);
((TextView)mylayout.findViewById(R.id.tvcontent)).setText(message);
((ImageView)mylayout.findViewById(R.id.ivhead)).setImageResource(iconId);
if(positiveText!=null){
((Button)mylayout.findViewById(R.id.btnyes)).setText(positiveText);
if(positiveButtonClickListener!=null){
((Button)mylayout.findViewById(R.id.btnyes)).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
positiveButtonClickListener.onClick(Dailog, BUTTON_POSITIVE);
}
});
}
}else{
((Button)mylayout.findViewById(R.id.btnyes)).setVisibility(View.GONE);
}
if(negtiveText!=null){
((Button)mylayout.findViewById(R.id.btnexit)).setText(negtiveText);
if(negativeButtonClickListener!=null){
((Button)mylayout.findViewById(R.id.btnexit)).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
negativeButtonClickListener.onClick(Dailog, BUTTON_NEGATIVE);
}
});
}
}else{
((Button)mylayout.findViewById(R.id.btnexit)).setVisibility(View.GONE);
}
myDialog.setContentView(mylayout);
return myDialog;
}
}
}
MainActivity.class(在Builder类中定义自己需要的方法)
package com.java123.mydialog;
import com.java123.mydialog.MyDialog.Builder;
import android.app.Activity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button btnopendialog;
private MyDialog.Builder myDialogBuilder;
private MyDialog myDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnopendialog = (Button) super.findViewById(R.id.btnopendialog);
myDialogBuilder = new MyDialog.Builder(MainActivity.this);
myDialogBuilder.setIcon(R.drawable.success);
myDialogBuilder.setMessage("别灰心,继续加油哦!");
myDialogBuilder.setTitle("游戏失败!");
myDialogBuilder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "您点击了确定", Toast.LENGTH_LONG).show();
}
});
myDialogBuilder.setNegtiveButton("退出", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "您点击了退出", Toast.LENGTH_LONG).show();
}
});
//点击该按钮弹出自定义的对话框
btnopendialog.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
myDialog = myDialogBuilder.create();
myDialog.show();
}
});
}
}
方法二:
1.首先要定义自己的AlertDialog对话框的资源布局文件mydialog.xml
2.为了效使效果更好我们还需要为上述mydialog资源文件中所包含的各种子组件定义样式资源文件。比如为“确定”按钮定义样式文件button_yes.xml(在mydialog.xml中一般是在 各子组件中通过Android:background=“”来引用这里定义的样式资源文件,从而达到为各组件绑定样式的效果)。
注明:该方法与方法一的不同之处在于不用定义MyDialog.java类,直接通过前面两步把对话框定义成自己想要的样式。但是使用方法会与方法仪的使用方法有不同
以下为使用方法:
//首先要将自定义对话框资源文件转换为View控件
LayoutInflater
inflater = (LayoutInflater) this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View mylayout=inflater.inflate(R.layout.mydialog, null);
//通过maylauout获取mydialog上面的你需要用到的子组件,比如按钮
Button btnyes=mylayout.findViewById(R.id.btnyes);
//最后为获取的View组件设置属性,绑定监听器等操作
btnyes.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//具体功能
}
});
//初始化游戏失败对话框
AlertDialog lostDialog = new AlertDialog.Builder(this).create();
lostDialog.show()
//将View组件mylayout加载到lostDialog中
lostDialog.setContextView(mylayout);
一下是我自定义的Dialog截图,直接上图(我自己都觉的很丑,不过重要的是方法)

方法一:
1.首先要定义自己的AlertDialog对话框的资源布局文件mydialog.xml
2.为了效使效果更好我们还需要为上述mydialog资源文件中所包含的各种子组件定义样式资源文件。比如为“确定”按钮定义样式文件button_yes.xml(在mydialog.xml中一般是在 各子组件中通过Android:background=“”来引用这里定义的样式资源文件,从而达到为各组件绑定样式的效果)。
3.定义MyDialog.java类。
res/layout/mydialog.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="280dp"
android:layout_height="match_parent"
android:minWidth="200dip"
android:orientation="vertical"
android:background="@drawable/layout_button"
android:layout_gravity="center_horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="3dip"
android:layout_marginLeft="3dip"
android:layout_marginRight="3dip"
android:background="@android:color/holo_red_dark">
<ImageView
android:id="@+id/ivhead"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/success"/>
<TextView
android:id="@+id/tvtitle"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="3"
android:text="@string/title"
android:gravity="center"
android:singleLine="true"
android:textColorHighlight="#2F4F4F"
android:textSize="24sp"
android:textStyle="bold"/>
</LinearLayout>
<ImageView
android:id="@+id/ivline"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/line"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="3dip"
android:layout_marginRight="3dip"
android:background="#556B2F">
<TextView
android:id="@+id/tvcontent"
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:singleLine="true"
android:textSize="24sp"
android:textStyle="bold"
android:textColorHighlight="#2F4F4F"/>
</LinearLayout>
<ImageView
android:id="@+id/ivline2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/line2"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="3dip"
android:layout_marginRight="3dip"
android:layout_marginBottom="3dip"
android:background="@drawable/layout_button">
<Button
android:id="@+id/btnyes"
android:layout_marginTop="3dip"
android:layout_marginLeft="3dip"
android:layout_marginBottom="3dip"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="@drawable/button_yes"
android:text="@string/btnyes"/>
<Button
android:id="@+id/btnexit"
android:layout_marginTop="3dip"
android:layout_marginLeft="3dip"
android:layout_marginBottom="3dip"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="@drawable/button_exit"
android:text="@string/btnexit"/>
</LinearLayout>
</LinearLayout>
res/drawable/layout_button.xml 该样式文件把mydialog定义为圆角对话框
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<gradient android:angle="270" android:endColor="#e1e1e1" android:startColor="#e1e1e1" />
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomLeftRadius="10dp" android:bottomRightRadius="10dp"/>
</shape>
</item>
</selector>
res/drawable/button_yes.xml 该样式文件定义“确定”按钮按下和正常状态的效果
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true">
<shape>
<solid android:color="@color/abc_search_url_text_pressed"/>
<stroke android:width="1dp" android:color="@color/abc_search_url_text_normal"/>
<corners android:topLeftRadius="15dp" android:topRightRadius="15dp" android:bottomLeftRadius="15dp" android:bottomRightRadius="15dp"/>
</shape>
</item>
<item android:state_pressed="false">
<shape>
<solid android:color="@color/abc_search_url_text_normal"/>
<stroke android:width="1dp" android:color="@color/abc_search_url_text_normal"/>
<corners android:topLeftRadius="15dp" android:topRightRadius="15dp" android:bottomLeftRadius="15dp" android:bottomRightRadius="15dp"/>
</shape>
</item>
</selector>
MyDialog.java
package com.java123.mydialog;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class MyDialog extends Dialog{
//为MyDialog指定两个构造函数
public MyDialog(Context context) {
super(context);
}
public MyDialog(Context context, int theme) {
super(context, theme);
}
//实现内部静态类Builder
public static class Builder{
private Context context;
private int iconId;
private String title;
private String message;
private String positiveText;
private String negtiveText;
private DialogInterface Dailog;
private DialogInterface.OnClickListener positiveButtonClickListener, negativeButtonClickListener;
//实现构造函数
public Builder(Context context) {
this.context = context;
}
//设置Icon
public Builder setIcon(int iconId){
this.iconId = iconId;
return this;
}
//设置标题
public Builder setTitle(String title){
this.title = title;
return this;
}
public Builder setTitle(int title){
this.title = (String) context.getText(title);
return this;
}
//设置内容
public Builder setMessage(String message){
this.message = message;
return this;
}
public Builder setMessage(int message){
this.message = (String) context.getText(message);
return this;
}
//设置按钮
public Builder setPositiveButton(int textId,final OnClickListener listener){
this.positiveText = (String) context.getText(textId);
this.positiveButtonClickListener = listener;
return this;
}
public Builder setPositiveButton(String text,final OnClickListener listener){
this.positiveText = text;
this.positiveButtonClickListener = listener;
return this;
}
public Builder setNegtiveButton(int textId,final OnClickListener listener){
this.negtiveText = (String) context.getText(textId);
this.negativeButtonClickListener = listener;
return this;
}
public Builder setNegtiveButton(String text,final OnClickListener listener){
this.negtiveText = text;
this.negativeButtonClickListener = listener;
return this;
}
//该方法返回MyDialog对象
public MyDialog create(){
final MyDialog myDialog = new MyDialog(context);
//下面两行代码将自定义的mydialog布局资源文件转化为View组件
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View mylayout=inflater.inflate(R.layout.mydialog, null);
//将view组件放到MyDialog中,并设置宽度和高度
myDialog.addContentView(mylayout, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
((TextView)mylayout.findViewById(R.id.tvtitle)).setText(title);
((TextView)mylayout.findViewById(R.id.tvcontent)).setText(message);
((ImageView)mylayout.findViewById(R.id.ivhead)).setImageResource(iconId);
if(positiveText!=null){
((Button)mylayout.findViewById(R.id.btnyes)).setText(positiveText);
if(positiveButtonClickListener!=null){
((Button)mylayout.findViewById(R.id.btnyes)).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
positiveButtonClickListener.onClick(Dailog, BUTTON_POSITIVE);
}
});
}
}else{
((Button)mylayout.findViewById(R.id.btnyes)).setVisibility(View.GONE);
}
if(negtiveText!=null){
((Button)mylayout.findViewById(R.id.btnexit)).setText(negtiveText);
if(negativeButtonClickListener!=null){
((Button)mylayout.findViewById(R.id.btnexit)).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
negativeButtonClickListener.onClick(Dailog, BUTTON_NEGATIVE);
}
});
}
}else{
((Button)mylayout.findViewById(R.id.btnexit)).setVisibility(View.GONE);
}
myDialog.setContentView(mylayout);
return myDialog;
}
}
}
MainActivity.class(在Builder类中定义自己需要的方法)
package com.java123.mydialog;
import com.java123.mydialog.MyDialog.Builder;
import android.app.Activity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button btnopendialog;
private MyDialog.Builder myDialogBuilder;
private MyDialog myDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnopendialog = (Button) super.findViewById(R.id.btnopendialog);
myDialogBuilder = new MyDialog.Builder(MainActivity.this);
myDialogBuilder.setIcon(R.drawable.success);
myDialogBuilder.setMessage("别灰心,继续加油哦!");
myDialogBuilder.setTitle("游戏失败!");
myDialogBuilder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "您点击了确定", Toast.LENGTH_LONG).show();
}
});
myDialogBuilder.setNegtiveButton("退出", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "您点击了退出", Toast.LENGTH_LONG).show();
}
});
//点击该按钮弹出自定义的对话框
btnopendialog.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
myDialog = myDialogBuilder.create();
myDialog.show();
}
});
}
}
方法二:
1.首先要定义自己的AlertDialog对话框的资源布局文件mydialog.xml
2.为了效使效果更好我们还需要为上述mydialog资源文件中所包含的各种子组件定义样式资源文件。比如为“确定”按钮定义样式文件button_yes.xml(在mydialog.xml中一般是在 各子组件中通过Android:background=“”来引用这里定义的样式资源文件,从而达到为各组件绑定样式的效果)。
注明:该方法与方法一的不同之处在于不用定义MyDialog.java类,直接通过前面两步把对话框定义成自己想要的样式。但是使用方法会与方法仪的使用方法有不同
以下为使用方法:
//首先要将自定义对话框资源文件转换为View控件
LayoutInflater
inflater = (LayoutInflater) this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View mylayout=inflater.inflate(R.layout.mydialog, null);
//通过maylauout获取mydialog上面的你需要用到的子组件,比如按钮
Button btnyes=mylayout.findViewById(R.id.btnyes);
//最后为获取的View组件设置属性,绑定监听器等操作
btnyes.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//具体功能
}
});
//初始化游戏失败对话框
AlertDialog lostDialog = new AlertDialog.Builder(this).create();
lostDialog.show()
//将View组件mylayout加载到lostDialog中
lostDialog.setContextView(mylayout);
相关文章推荐
- 自定义alertdialog---2
- 自定义AlertDialog-1
- 自定义AlertDialog,加入EditText控件无法弹出键盘
- android学习总结(16.09.08)AlertDialog的简单用法
- 解决在自定义AlertDialog中EditText无法弹出软键盘的问题
- android 自定义的AlertDialog强化版
- android 自定义AlertDialog
- Android 之 Binder与进程间通信
- android:clipToPadding和android:clipChildren的解析
- android 拖拽与缩放
- Android--多线程之Handler .
- SEAndroid安全机制对Binder IPC的保护分析
- adapter
- android 处理多点触控手势
- Android性能优化Google课程翻译一:Render----OverDraw实战
- SEAndroid安全机制对Android属性访问的保护分析
- SEAndroid安全机制中的文件安全上下文关联分析
- Android应用开发原理之从源码分析看Linearlayout、Relativelayout,Framelayout的布局差别(Linearlayout分析)
- android 滚动手势动画
- android Fragment 无法用返回键监听
