小tip:中文英文左右padding一致两端对齐实现
2015-08-13 23:19
483 查看
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4908
不是什么稀奇的技术,很多很多年前自己就玩耍过。
之所以今天拿出来说一下,是因为今天几个小伙伴遇到类似问题,突然发现,一些自己觉得不怎么样的东西,说不定对别人而言会有很大帮助,于是我就打算写篇短文简单介绍下,希望可以帮助到有需要的小伙伴。
是个什么东西呢?
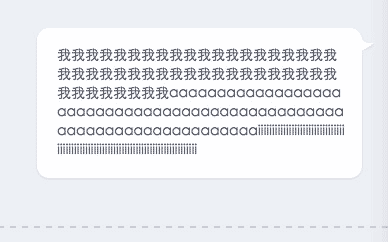
先看下图:

就是一个定宽的容器,左右padding值20像素,结果输入一段文字后(有中文也有英文字符),会发现右侧根本就不对齐,有些地方距离右侧的空白大小也不是20像素,感觉不和谐,设计师就希望排列能够好看一点,右边要对齐。
其实呢,要实现两端对齐很简单,使用
您可以狠狠地点击这里:中文或英文两端对齐Demo
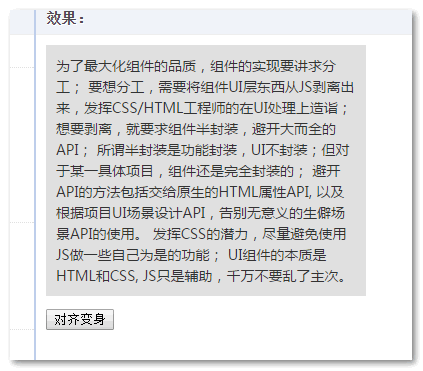
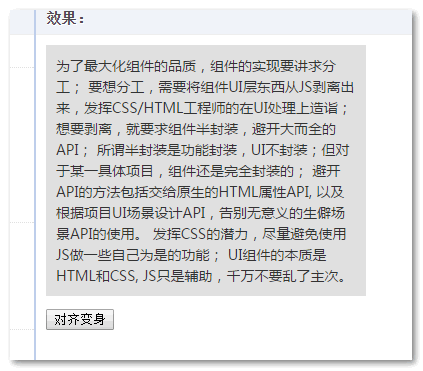
我们可以看到,demo页面上有一段朴实的文字:

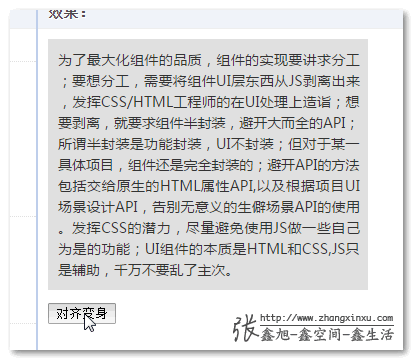
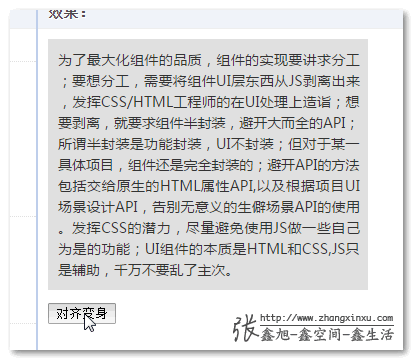
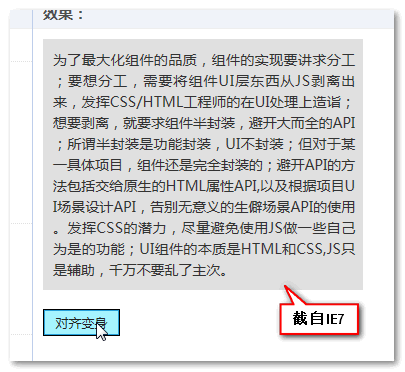
然后我们点击按钮变身一下,会发现,文字内容乖乖两端对齐了:

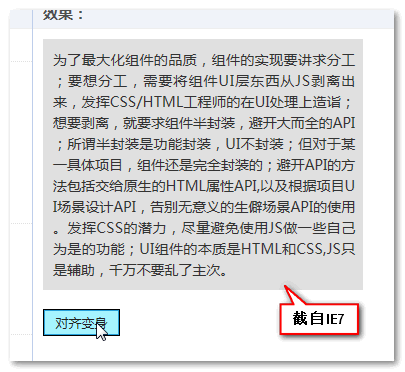
这种对齐效果,IE6/IE7浏览器也是支持良好的,例如,下面这个IE7下的截图:

实现原理
要理解原理,我们首先要搞清楚文本的两端对齐声明
4000
?很简单,因为中文是一个一个汉字,汉字之间是没有空格的,自然也就不能拉伸,自然也就不能两端对齐。
怎么办呢?难道中文就不行了吗?
当然不是!既然正常的中文文字之间没有空格,我们自己加一点不就好了。例如下面代码:
结果就是:

会发现,每个中文文字之间都有的空格字符,于是,
OK,现在两端对齐是实现了,但是,空格字符它也是真实存在的字符,是会占据宽度的。如果放任不管,文字就会太稀松,阅读很吃力,会被当bug提出来的,怎么办呢?
很简单,我们使用
不同字体的
至此,我们的任意中文英文的两端对齐效果就实现了。
使用JS再总结下就是(假设
寥寥3行代码,我们就大功告成了!
补充于翌日:
上面的方法适用于中文内容,如果段落含有英文片段,会干掉原来的空格,因为三个空格会被当做一个空格距离处理,因此,我们还需要对连续3个空格左下特殊处理,因此代码进化成:
本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4908
本文地址:http://www.zhangxinxu.com/wordpress/?p=4908
不是什么稀奇的技术,很多很多年前自己就玩耍过。
之所以今天拿出来说一下,是因为今天几个小伙伴遇到类似问题,突然发现,一些自己觉得不怎么样的东西,说不定对别人而言会有很大帮助,于是我就打算写篇短文简单介绍下,希望可以帮助到有需要的小伙伴。
是个什么东西呢?
先看下图:

就是一个定宽的容器,左右padding值20像素,结果输入一段文字后(有中文也有英文字符),会发现右侧根本就不对齐,有些地方距离右侧的空白大小也不是20像素,感觉不和谐,设计师就希望排列能够好看一点,右边要对齐。
其实呢,要实现两端对齐很简单,使用
text-align:justify, 之前有写过“display:inline-block/text-align:justify下列表的两端对齐布局”,也是属于
text-align:justify的精彩应用;然后配合其他一些小技巧,就能实现任意中英文的两端对齐排列效果了。
您可以狠狠地点击这里:中文或英文两端对齐Demo
我们可以看到,demo页面上有一段朴实的文字:

然后我们点击按钮变身一下,会发现,文字内容乖乖两端对齐了:

这种对齐效果,IE6/IE7浏览器也是支持良好的,例如,下面这个IE7下的截图:

实现原理
要理解原理,我们首先要搞清楚文本的两端对齐声明
text-align:justify起作用的本质。首先,大家要知道,
text-align:justify是专门为英文设计的,谁叫CSS是老外发明的呢,用来实现英文语句的两端对齐。注意这里的,是语句的对齐。大家应该都知道,英文语句是一个单词一个单词组合而成的,每个单词之前使用空格分隔。
text-align:justify之所以可以让英文段落两端对齐,那是因为每个英文单词之前那个透明看不见的空格被拉伸了。注意,是空格被拉伸了,对,只有空格。因此,当我们写下一段洋洋洒洒中文内容的时候,
text-align:justify是没有任何作用的,跟没设置没任何区别。为什么呢
4000
?很简单,因为中文是一个一个汉字,汉字之间是没有空格的,自然也就不能拉伸,自然也就不能两端对齐。
怎么办呢?难道中文就不行了吗?
当然不是!既然正常的中文文字之间没有空格,我们自己加一点不就好了。例如下面代码:
"宁泽涛小鲜肉".split("").join(" ");结果就是:

会发现,每个中文文字之间都有的空格字符,于是,
text-align:justify就能大发神威,实现两端对齐!
OK,现在两端对齐是实现了,但是,空格字符它也是真实存在的字符,是会占据宽度的。如果放任不管,文字就会太稀松,阅读很吃力,会被当bug提出来的,怎么办呢?
很简单,我们使用
letter-spacing收缩字符间距就可以了。例如demo页面:
box.style.letterSpacing = '-.15em';
不同字体的
letter-spacing负值不一样,使用
em单位呢,可以更智能适配各个
font-size的文字。demo使用的微软雅黑字体,我大致测试了下,
-.15em是个挺合适的值,其他字体我就不详了,你有兴趣,可以自己捣腾下。
至此,我们的任意中文英文的两端对齐效果就实现了。
使用JS再总结下就是(假设
box是文字容器元素):
ox.style.textAlign = "justify";
box.style.letterSpacing = '-.15em';
box.innerHTML = box.innerHTML.split("").join(" ");寥寥3行代码,我们就大功告成了!
补充于翌日:
上面的方法适用于中文内容,如果段落含有英文片段,会干掉原来的空格,因为三个空格会被当做一个空格距离处理,因此,我们还需要对连续3个空格左下特殊处理,因此代码进化成:
box.innerHTML = box.innerHTML.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '').split("").join(" ").replace(/\s{3}/g, " ");本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4908
相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 把网站链接卖一个好价钱: Text Link Ads 注册网赚攻略
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- css 兼容性问题this.style.cursor=''hand''
- IE6不能正常解析CSS文件问题的解决方法及原因分析
- 欲练CSS ,必先解决IE的一些细节分析
- CSS文字截取功能实现代码
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- 不同版本IE使用不同css(css条件注释语句用法)
- css类选择器的使用方法详解
- css文本框与按钮美化效果代码
- 解决ie动态修改link样式,import css不刷新的问题
