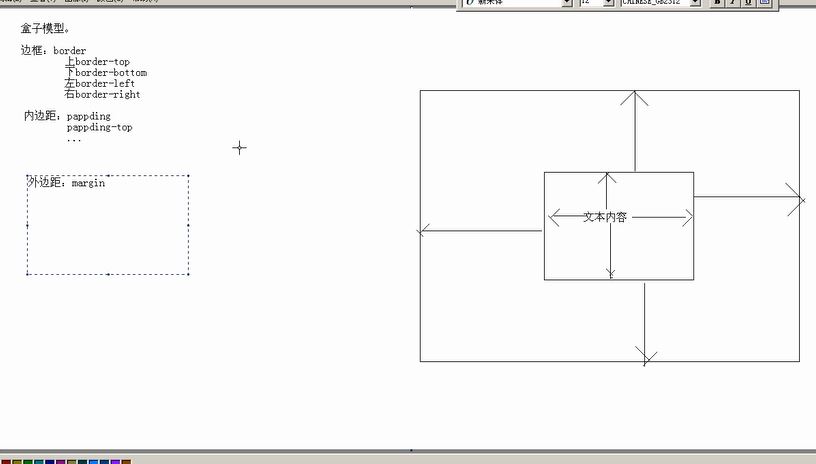
CSS的盒子模式和漂浮
2015-08-13 01:25
731 查看
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>css的盒子模型</title>
<style type="text/css">
div{
height: 200px;
width: 200px;
}
#div_1{
border-bottom:#F60 2px dashed;
background-color:#F90;
padding:20px 10px 20px 30px; /*内边距*/
margin: 10px;/*外边距*/
}
#div_2{
background-color:#0CF;
}
#div_3{
background-color:red;
}
</style>
</head>
<body>
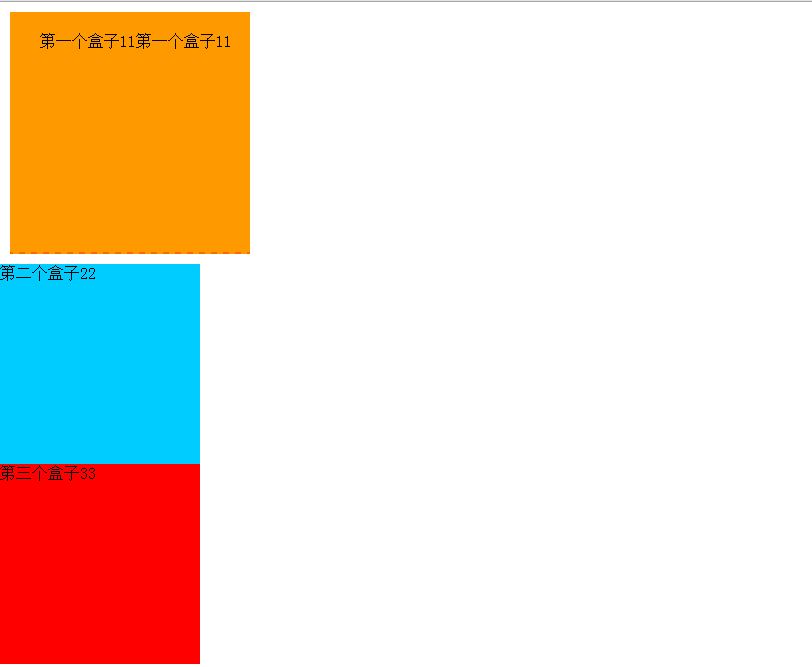
<div id="div_1">
第一个盒子11第一个盒子11
</div>
<div id="div_2">
第二个盒子22
</div>
<div id="div_3">
第三个盒子33
</div>
</body>
</html>

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
div{
border:#09F solid 1px;
height:100px;
width:200px;/**/
}
#div_1{
background-color:#F90;
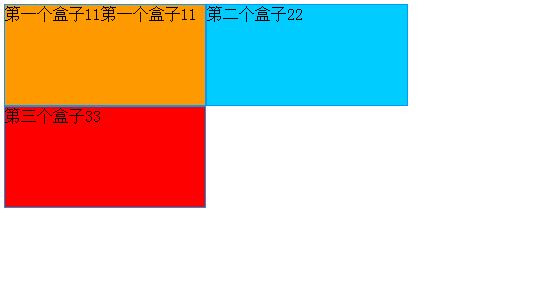
float:left;/*让下面的div在该div的右边*/
}
#div_2{
background-color:#0CF;
float:left;/*让下面的div在该div的右边*/
}
#div_3{
background-color:#3F0;8
clear:left;/*禁止div的往左漂浮*/
}
</style>
</head>
<body>
<div id="div_1">
第一个盒子11第一个盒子11
</div>
<div id="div_2">
第二个盒子22
</div>
<div id="div_3">
第三个盒子33
</div>
</body>
</html>
相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- css 兼容性问题this.style.cursor=''hand''
- IE6不能正常解析CSS文件问题的解决方法及原因分析
- 欲练CSS ,必先解决IE的一些细节分析
- CSS文字截取功能实现代码
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- 不同版本IE使用不同css(css条件注释语句用法)
- css类选择器的使用方法详解
- css文本框与按钮美化效果代码
- 解决ie动态修改link样式,import css不刷新的问题
- 用css filter做鼠标滑过图片效果
