jQuery实现文件上传进度条特效
2015-08-12 12:03
1401 查看
上传进度条通常是由前面jquery加后端了脚本器脚本来实现了,今天我们介绍的是一款基本php+jQuery实现文件上传进度条效果的例子,具体细节如下。
最近呢,一个项目做一个进度条的效果出来,这个之前还真没做过。刚好这周没什么东西了,就拿这个来充一下数吧。
文件上传,得先准备一个“按钮”:

这个看上去还是不错的吧,实现也是很简单的:
<span class="upload-span">开始上传文件</span>
<button>太丑了,就用span来做了,可控性强。添加点css:
.upload-span{
display: inline-block;
width: 120px;
height: 40px;
color: #FFFFFF;
text-align: center;
line-height: 40px;
background-color: blue;
border: 2px solid blue;
border-radius:5px;
cursor: pointer;
letter-spacing: 2px;
}
当点击就会触发上传效果,之后添加事件。
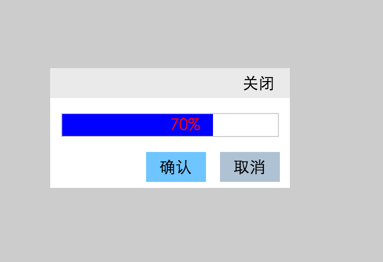
逼真一点,得再加一个遮罩和一个显示进度条的控件,点击span后,效果大概是这样子的:

<div class="upload-mask"></div> <div class="upload-component"> <div class="upload-close"> <span class="upload-close-span">关闭</span> </div> <div class="upload-content"><div class="progress"> <span class="upload-text"></span> <span class="uploaded"></span> </div><div class="confirm-cancel"> <span class="confirm">确认</span> <span class="cancel">取消</span> </div> </div> </div>
加点css上去:
.upload-mask{
position: absolute;
top: 0;
left: 0;
z-index: 9;
width: 100%;
height: 100%;
background-color: rgba(84,84,84,0.3);
display: none;
}
.upload-component{
position: absolute;
z-index: 99;
top: 50%;
left: 50%;
margin-left: -120px;
margin-top: -60px;
width: 240px;
height: 120px;
background-color: #FFFFFF;
display:none;
}
.upload-close{
position: relative;
height: 30px;
background-color: rgb(234,234,234);
}
.upload-close span{
position: absolute;
right: 15px;
line-height: 30px;
cursor: pointer;
}
.upload-content,.confirm-cancel{
margin-top: 15px;
}
.progress{
position:relative;
width:90%;
height:22px;
margin-left: 4.88888%;
text-align: center;
line-height: 22px;
/*background-color: blue;*/
border:1px solid #ccc;
}.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}.confirm-cancel span{
display:inline-block;
width:60px;
height:30px;
line-height: 30px;
text-align: center;
/*cursor:pointer;*/
background-color:#ccc;
cursor:wait;
}
.confirm{
/*background-color: rgb(111,197,293);*/
margin-left:40%;
}
.cancel{
/*background-color: rgb(175,194,211);*/
margin-left: 10px;
}
为了模拟进度的显示,在这里用了两个span:
<div class="progress"> <span class="upload-text"></span> <span class="uploaded"></span> </div>
上面一个是用来显示百分比的,下面一个用来填色的:
.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}
为了逼真,给填色的span设置背景色,其宽度就是进度的百分比,最后就用js来模拟进度的变化了:
// 模拟进度
function progressBar() {
var max = 100;
var init = 0;
var uploaded;
var test = setInterval(function() {
init += 10;
uploaded = parseInt((init / max * 100)) + '%';
$uploadTextSpan.text(uploaded).next().css({
width:uploaded
});
if (init === 100) {
clearInterval(test);
$uploadTextSpan.text('上传完成');
$('.confirm-cancel span').css({
cursor:'pointer'
});
$('.confirm').css({
backgroundColor:'rgb(111,197,293)'
});
$('.cancel').css({
backgroundColor:'rgb(175,194,211)'
})
$closeConfirmCancel.on('click',closeConfirmCancel);
}
else {
$closeConfirmCancel.off('click',closeConfirmCancel);
$('.upload-close-span').on('click',function(){
clearInterval(test);
closeConfirmCancel();
});
$uploadMask.on('click',function() {
clearInterval(test);
closeConfirmCancel();
})
}
},1000);
}
JQuery实现文件上传进度条,能显示上传的百分比等信息,内容就到这里了,希望大家能够喜欢。
您可能感兴趣的文章:
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- jQuery Ajax 跨域调用
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- Jquery实现的table最后一行添加样式的代码
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
- 使用Browserify配合jQuery进行编程的超级指南
- jquery如何实现在加载完iframe的内容后再进行操作
- jquery $.ajax()取xml数据的小问题解决方法
- jQuery '行 4954 错误: 不支持该属性或方法' 的问题解决方法
- Jquery 表单取值赋值的一些基本操作
- jQuery实现复选框批量选择与反选的方法
- jQuery中的常用事件总结
- 23个超流行的jQuery相册插件整理分享
- 影响jQuery使用的14个方面
- jQuery 仿百度输入标签插件附效果图
