JQuery之选择器
2015-08-09 22:03
627 查看
我们知道,JS获取页面中的元素,需要的是getElementsByTagName()、getElementsById()、getElementsByName()等方法,然后动态的给元素添加行为或者是样式,这样很简单,但是反复获取,还是很枯燥的,常常为了获取更多的页面信息,重复的上面的方法,在JQuery中,我们用的是选择器。其中JQuery选择器分为基本选择器、层次选择器、过滤选择器和表单选择器。我们用不同的选择器来查找HTML代码中的元素并对其进行简单的操作。
其中我们的基本选择器是最常用的选择器,通过元素id/class和标签名来查找元素。但是在网页中,每一个id名称只能使用一次,而类选择器class允许重复使用。
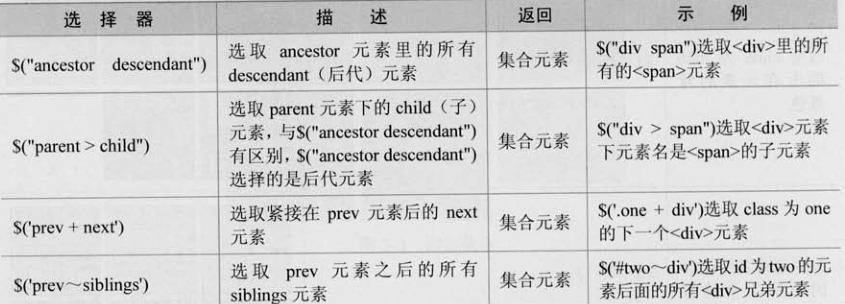
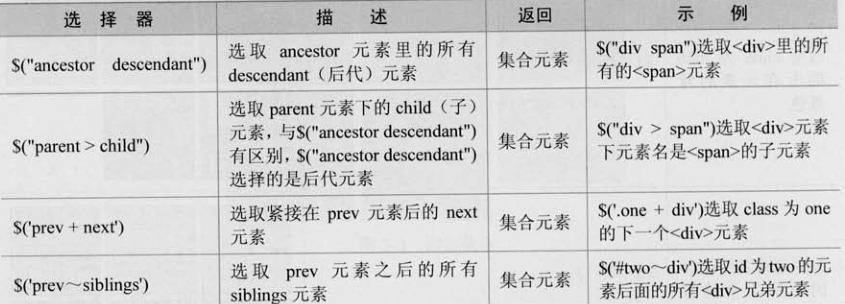
层次选择器是后代元素、子元素、相邻元素和兄弟元素,其中的语法如下:

过滤选择器是通过特定的过滤规则来筛选所需的DOM元素,过滤规则和CSS中的伪类选择器语法相同,以一个冒号:开头。分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤、表单对象属性过滤选择器。
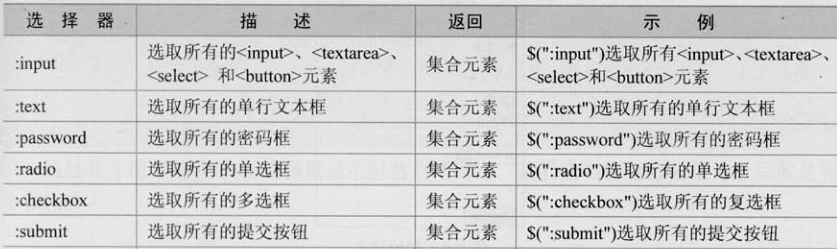
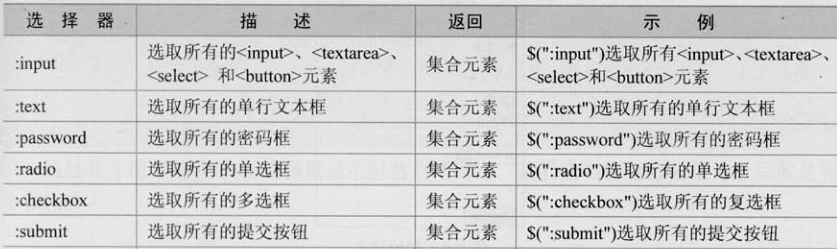
表单选择器是为了使用户能够更加灵活的操作表单,而专门加入的表单选择器,来更加方便的获取表单的元素。我们来图片上面的例子来理解一下。

我们敲例子的时候,用了很多的基本选择器。作为强大的JQuery的初学者,还有很多的知识在等着我们。
其中我们的基本选择器是最常用的选择器,通过元素id/class和标签名来查找元素。但是在网页中,每一个id名称只能使用一次,而类选择器class允许重复使用。
层次选择器是后代元素、子元素、相邻元素和兄弟元素,其中的语法如下:

过滤选择器是通过特定的过滤规则来筛选所需的DOM元素,过滤规则和CSS中的伪类选择器语法相同,以一个冒号:开头。分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤、表单对象属性过滤选择器。
表单选择器是为了使用户能够更加灵活的操作表单,而专门加入的表单选择器,来更加方便的获取表单的元素。我们来图片上面的例子来理解一下。

我们敲例子的时候,用了很多的基本选择器。作为强大的JQuery的初学者,还有很多的知识在等着我们。
相关文章推荐
- jquery控件-实现自定义样式的弹出窗口和确认框
- java_web学习(15)jQuery
- jQuery工具函数
- jQuery 动画、HTML、CSS
- 简单的jQuery 四级分类实用插件
- Dom对象和Jquery对象区别详解
- jQuery Mobile 网格
- jQuery中的ajax
- jquery基础学习之变量命名不污染的方法总结
- jquery基础学习之变量命名不污染的方法总结
- jquery中的工具使用方法$.isFunction, $.isArray(), $.isWindow()
- jquery 解析返回的xml和json
- 廖雪峰javascrip学习笔记<jQuery>
- jQuery初学
- 用jQuery Mobile做HTML5移动应用的三个优缺点
- jquery动态创建节点
- jquery实现页面控件拖动效果js代码
- 【前端学习笔记】JQuery事件细节、JQ进阶常用方法
- jQuery中的Ajax
- 【前端学习笔记】JQuery的基本思想、常用方法
