MVC&JQuery如何根据List动态生成表格
2015-08-09 05:09
676 查看
背景:在编码中,常会遇到根据Ajax的结果动态生成Table的情况,本篇进行简要的说明。这已经是我第4、5篇和Ajax有关的随笔了,互相之间有很多交叠的地方,可自行参考。
后台代码如下:
View Code
以上的代码中,应用到Stu类,请自行构建。
HTML代码如下:
注意第二张表格是不显示的,只是作为JQuery中用来生成表格的模板使用,“destTable”是用来显示在页面上的。
JQuery代码如下:
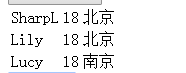
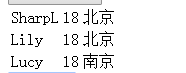
代码结构应该还算比较清晰,已经是早上5点了,就不展开讲了,效果如图:

后台代码如下:
public ActionResult Index()
{
return View();
}
public ActionResult GetStus()
{
List<Stu> ListStu = new List<Stu>(){
new Stu{Age=18,City="北京",Name="SharpL"},
new Stu{Age=18,City="北京",Name="Lily"},
new Stu{Age=18,City="南京",Name="Lucy"}
};
return Json(ListStu);
}View Code
以上的代码中,应用到Stu类,请自行构建。
HTML代码如下:
<div>
<button id="btnGenerate">生成学生表格</button>
<table id="destTable"></table>
</div>
<table id="moban" style="display:none">
<tr>
<td>{Name}</td>
<td>{Age}</td>
<td>{City}</td>
</tr>
</table>注意第二张表格是不显示的,只是作为JQuery中用来生成表格的模板使用,“destTable”是用来显示在页面上的。
JQuery代码如下:
$(function () {
$("#btnGenerate").click(function () {
$.post("/GenerateTable/GetStus", "", function (result) {
if (result != null) {
$.each(result, function (index,value) {
var tmp = value;
var html = $("#moban").html();
html=html.replace(/{Name}/g, value.Name);
html=html.replace(/{Age}/g, value.Age);
html=html.replace(/{City}/g, value.City);
$("#destTable").append(html);
});
}
});
});
});代码结构应该还算比较清晰,已经是早上5点了,就不展开讲了,效果如图:

相关文章推荐
- jQuery动画---显示隐藏(单击显示后文字出现 单击隐藏文字消失 两按钮组合相替换)
- JQuery中xxx is not a function或者can not find $
- 学习笔记——jQuery实现复选框效果
- jquery中的工具使用方法$.isFunction, $.isArray(), $.isWindow()
- jquery 函数,hide
- tab 菜单中 出现分页的情况下 twbs-pagination 解绑和重新绑定
- jQuery选择器(二)
- jquery代码阅读之jquery.type
- JQuery中如何处理键盘事件
- 编写jQuery插件
- JQuery中点击超链接动态修改url连接地址无效
- Jquery实现图片轮播功能
- jQuery 的 ready 函数是如何工作的?
- 在网页动态添加html代码时,使用jQuery调用隐藏的事件.
- jquery 实现可编辑div
- jq实现全选功能
- jQuery 加载等待 转圈
- jQuery实现Tab,滑动门,选项卡,图片切换
- jQuery中checkbo添加事件,判断是否选中和设置选中与取消选中
- jquery源码阅读之jquery.extend
