(第七天)DOM练习一
2015-08-08 18:30
141 查看
动态删除元素
给定一个ul列表,点击ul中子节点进行删除window.onload = function() {
var list = document.getElementsByTagName("ul")[0].childNodes; (1)
console.log(list.length); (2)
var list=document.getElementById("list"); (3)
for (var i = 0; i < list.length; i++) {
list[i].onclick = function() {
console.log(i); (4)
console.log(list[i].innerHTML); (5)
this.parentNode.removeChild(this); (6)
}
}
}
<ul id="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
/*
解析:可以通过(1)或者(3)来获取列表元素id。(2)中打印出来的列表长度为11,因为其中包含6个空文本节点。(4)中打印出11,因为
此时还未进行点击,所以直到循环完,并返回11,当然此时(5)会出现下面错误!
*/
动态添加元素
依然以上面为例,此时来进行添加元素。var li = document.createElement("li");
li.innerHTML = "动态添加";
list.appendChild(li); /*在列表ul中最后进行追加一个元素li*/
list.insertBefore(li,list.childNodes[2]);
/*
在ul中第二个子节点前添加一个li,此时第二个为空文本节点,也可以为list.insertBefore(li,list.childNodes[3]);此时第三个为li将覆盖第二个的空文本节点 */
动态交换元素
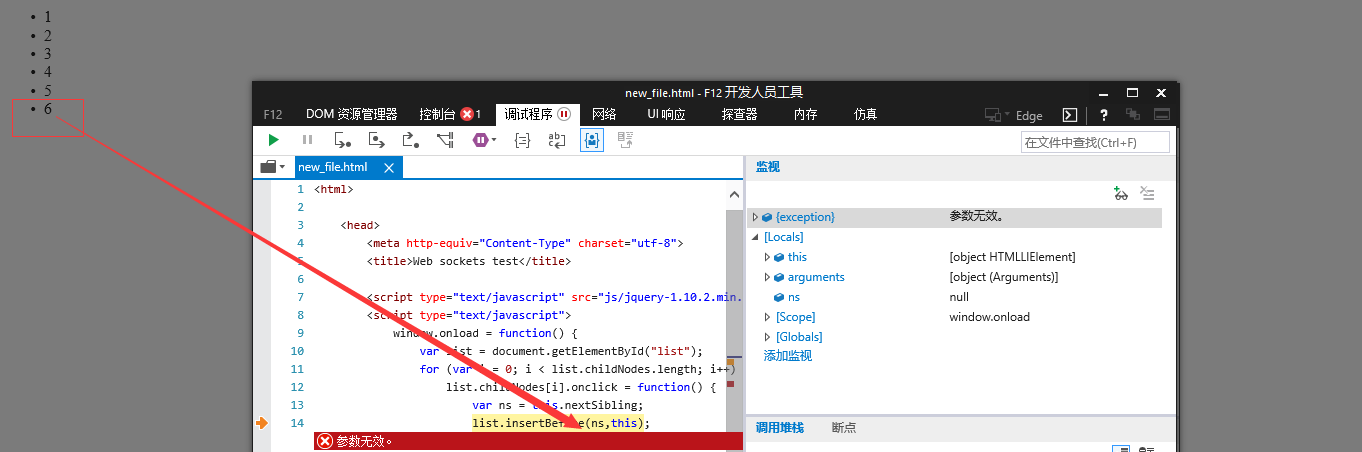
给定一个ul列表以及数据,现在点击某一节点和下一节点进行交换。window.onload = function() {
var list = document.getElementById("list");
for (var i = 0; i < list.childNodes.length; i++) {
list.childNodes[i].onclick = function() {
var ns = this.nextSibling;
list.insertBefore(ns,this);
}
}
}
<ul id="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>以上代码貌似没错,但是当我点击最后一个节点时出现如下错误

说明考虑不周,当点击最后一个节点时是没有下一个li节点的,此时下一个节点为#text(空文本节点),则此时应出去文本节点必须是点击的li即element(元素节点)修改如下:
window.onload = function() {
var list = document.getElementById("list");
for (var i = 0; i < list.childNodes.length; i++) {
if (list.childNodes[i].nodeType == 1) { //节点类型为元素类型
list.childNodes[i].onclick = function() {
var ns = this.nextSibling;
list.insertBefore(ns, this);
}
}
}
}此时操作还是会出现上述错误!最终得知 nextSibling 是包含空文本节点,而 nextElementSibling 只得到元素节点,所以最终代码修改为:
window.onload = function() {
var list = document.getElementById("list");
for (var i = 0; i < list.childNodes.length; i++) {
if (list.childNodes[i].nodeType == 1) {
list.childNodes[i].onclick = function() {
if (this.nextElementSibling) {
var ns = this.nextElementSibling;
list.insertBefore(ns, this);
}
}
}
}
}动态修改元素
同样给定一个ul列表当点击其子节点时进行修改并保存,其列表如下:<ul id="list"> <li>长沙</li> <li>岳阳</li> <li>株洲</li> <li>衡阳</li> <li>益阳</li> <li>常德</li> </ul>
第一步想到的是创建一个文本框元素,当点击li标签时,将其值赋给文本值且将其添加到li中,代码如下:
var ip = document.createElement("input");
ip.type = "text";
window.onload = function() {
var list = document.getElementById("list");
for (var i = 0; i < list.childNodes.length; i++) {
if (list.childNodes[i].nodeType == 1) {
list.childNodes[i].onclick = function() {
ip.value = this.innerHTML;
this.appendChild(ip);
}
}
}
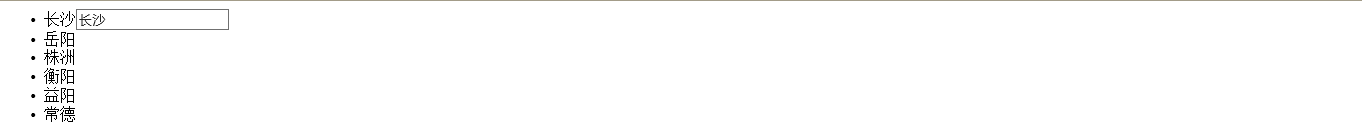
}当点击某个li后效果如下:

此时我们应该将li中的文本进行删除,所以我们需要添加的代码为:
this.removeChild(this.firstChild);
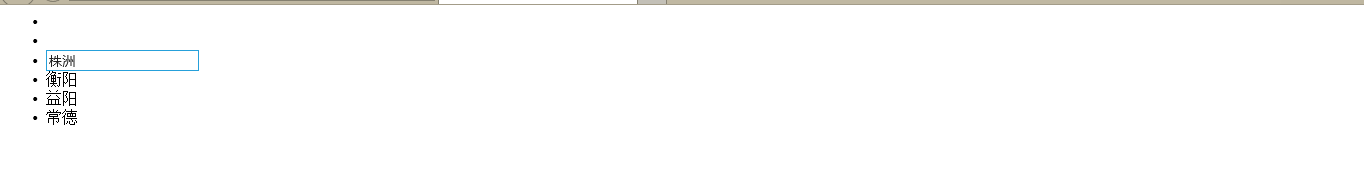
此时会出现一个问题, 当点击下一个li标签时,上一个li将会移除,如图:

此时我们应该做的是:将其修改的值或未修改的值进行保存,当失去焦点时进行重新赋值即可!所以最终代码修改如下:
var ip = document.createElement("input");
ip.type = "text";
ip.onblur = function() {
var _ip = ip.value;
ip.parentNode.innerHTML = _ip;
}
window.onload = function() {
var list = document.getElementById("list");
for (var i = 0; i < list.childNodes.length; i++) {
if (list.childNodes[i].nodeType == 1) {
list.childNodes[i].onclick = function() {
ip.value = this.innerHTML;
this.appendChild(ip);
this.removeChild(this.firstChild);
ip.focus();
}
}
}
}根据代码修改进行修改成功,界面如下:

总结
在进行元素操作时,时刻要考虑DOM树中空文本节点的存在
相关文章推荐
- sendRedirect和getRequestDispatcher的一些区别
- 如何在面试中发现优秀程序员
- 加载大图片到Android内存
- HTML中的进度条标签的应用<progress>
- hdu 4807(网络流 + 贪心)
- Django静态文件配置
- win8.1 无法安装 net framework3.5 问题的解决方法
- c/c++下 long long与__int64不同编译环境的比较
- java.lang.IllegalStateException解决办法
- cin流
- 【C++】智能指针的实现
- [leetcode] Remove Element
- 算法题:求前n个质数的和
- 图的最短路径-Prim算法
- SSH骨架Struts(1)——Struts执行过程
- UIScrollView+UIView无法点击
- oracle 11g导入到10g引起的错误
- makefile的编写
- python2.7和pip在linux下的安装详解
- JS - 全屏滚动
