iOS开发实战教学:在Swift怎样创建CocoaPod?
2015-08-07 09:43
591 查看
摘要:开发者可能对一些比较知名的开源CocoaPods框架比较熟悉,但有些时候可能找不到刚好满足需求的pod,本文作者以一个实战演练的过程详细介绍了如何使用Swift创建CocoaPods的过程。
本文出自:raywenderlich,译文出自:开发技术前线,译者:MrLoong
你可能会熟悉一些众所周知的、开源的CocoaPods的框架,例如Alamofire或MBProgressHUD,但有的时候你并不能找到一个符合你要求的pod,或者你可能想要把一个大的项目分成小的项目,或是可复用组建。
幸运的是创建自己的CocoaPods很容易。
如果你已经针对你的元件创建一个Cocoa Touch框架,那么就已经完成了大部分困难的工作。如果你没有创建过,不要惊慌,因为它确实很简单。
如果你仅仅是创建了iOS应用的一部分,那也是OK的。你可以很轻松地创建一些新的pod,用于特殊环境下使用的推送类和功能。
本教程以 How to Use CocoaPods with Swift结束。如果你之前从来没有使用过CocoaPods,然而这是本教程的一个先决条件。
从 这里下载这个开始的项目——这是How to Use CocoaPods with S wift最终版本。这个应用有一些pod开发包已经包含在下载中,所以你不需要运行pod install去安装他们。
打开IceCreamShop.xcworkspace,然后点击Main.storyboard,在Views\Storyboards & Nibs看看这个应用是如何布局的。
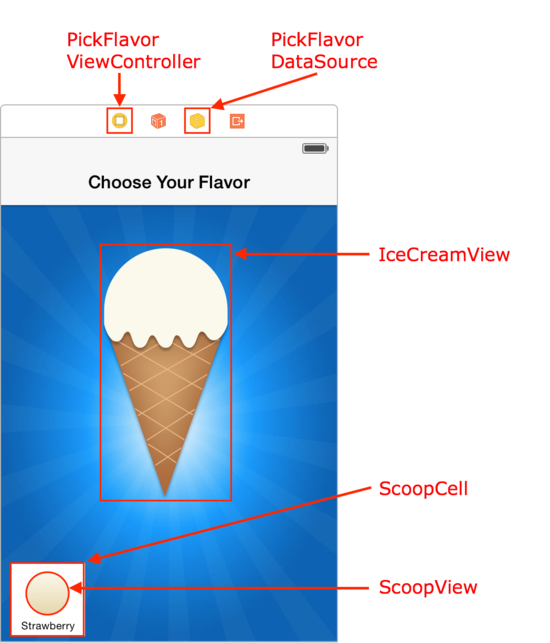
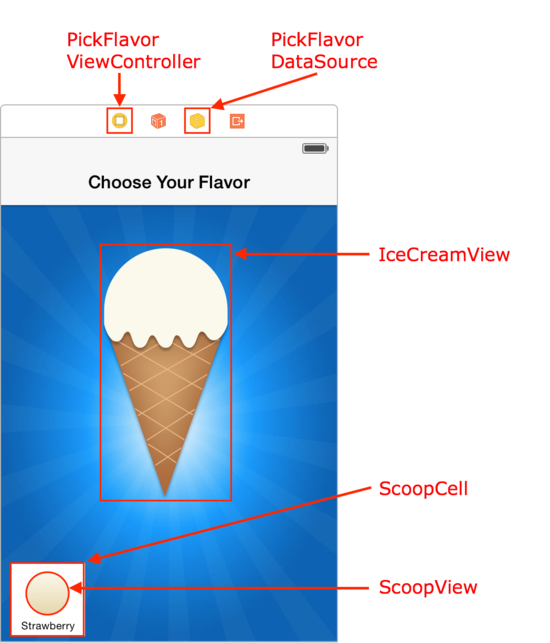
下面是快速Choose Your Flavor的应用场景,核心功能如下:
PickFlavorViewController: handles user interaction, such as when
the user selects an ice cream flavor.
PickFlavorViewController:处理用户交互,例如当用户选择一个口味的冰淇凌的时候
PickFlavorDataSource: is the data source for the collection view
that displays ice cream flavors.
PickFlavorDataSource:是选择冰淇凌口味试图的数据源。
IceCreamView: is a custom view that displays an ice cream cone and
is backed by a Flavor model.
IceCreamView: 是一个冰淇凌自定义模型。
ScoopCell: is a custom collection view cell that contains a
ScoopView, which is also backed by an instance of the Flavor
model class.
ScoopCell:自定义集合试图集合单元包含一个ScoopView,也是风味模型的一个支持类。

这个冰淇凌店的老板非常喜欢这个应用程序,但他们又添加了一个新的要求:在他们的应用程序中需要有相同的口味风格选择。
等等,那不是最初的设计,但是,对于一个NB的开发者来说,应该没有问题的。

你能猜猜这个功能是怎么做的吗?是的,你将把这个功能集成到你自己的CocoaPod!。

将工程命名为RWPickFlavor,并选择Swift语言,点击Next。
这个教程的工程将创建在~/Documents/Libraries,在你的主目录中选择Documents文件夹。如果你没有Libraries文件夹,在底部点击新建文件夹按钮并且创建它。
最后,选择Libraries文件夹并单击创建。
保存你开发的pods这个目录非常重要,因为在本地开发Podfile期间,你将引用这个目录。
正常情况下,当你使用CocoaPods,你在你的Podfile包含的关系是:
pod ' PodName ', '~> 1.0' 但是当你开发你自己的CocoaPod,你将在本地建立一个特殊的路径,像这样:
pod ' MyPodName ', :path => ' ~/Path/To/Folder/Containing/My/Pod '
这种方法有两种好处:
对于你的pod,它是使用本地机器上的文件,而不是从远程仓库中获取。
正常情况下,你不需要选择一个pod包含到你的App中,因为这些选择将在你下一次运行pod install时被覆盖,pod将会重新从远程仓库读取并且覆盖更改的文件。
你可以使用不同的位置对你的pods进行开发,一般情况下我建议还是将它们放在~/Documents/Libraries。如果你和一个团队合作开发,CocoaPods扩展作为扩展主目录,因此你不需要努力构建绝对路径在Podfile目录中。
你也能使用其他的CocoaPods在你的工程中作为项目的依赖对于你创建CocoaPod。你只需要一个Podfile来管理你的CocoaPod依赖关系。
关闭Xcode,然后在终端输入以下命令:
cd ~/Documents/Libraries/RWPickFlavor
pod init
open -a Xcode Podfile
这是创建一个新的Podfile,并在Xcode中打开它。
使用下面的命令对Podfile进行更新:
platform :ios, '8.0'
use_frameworks!
target 'RWPickFlavor' do
pod 'Alamofire', '~> 1.2'
pod 'MBProgressHUD', '~> 0.9.0'
end
这声明RWPickFlavor将在Alamofire和MBProgressHUD提供依赖关系。
保存并关闭Podfile,然后在终端输入以下命令:
pod install
正如你所期望的,这将创建一个工作区间并安装你所需要的各种文件。
注意:如果pod install给你任何警告,这样的话你可能使用的是旧版本。Swift基于CocoaPods,尤其是Alamofire,需要CocoaPods 0.36版本或更新。根据以下命令,你可以检测你已经安装的CocoaPods版本。
pod --version
如果是版本过低的原因,输入以下终端命令来安装最新的版本。
sudo gem install CocoaPods
输入以下命令,打开并创建一个新的RWPickFlavor工作区间。
open RWPickflavor.xcworkspace
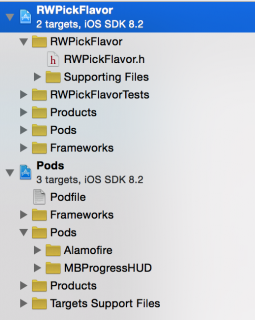
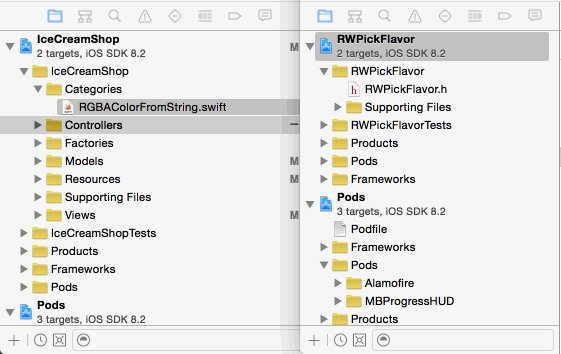
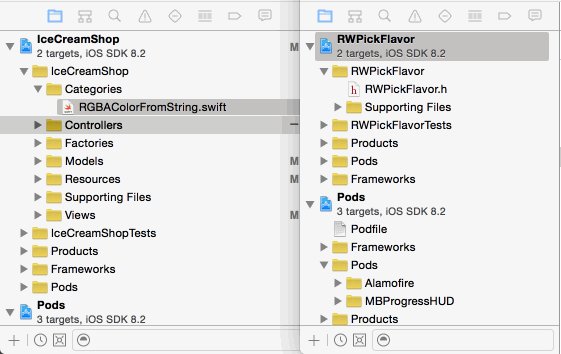
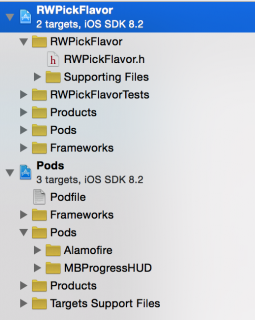
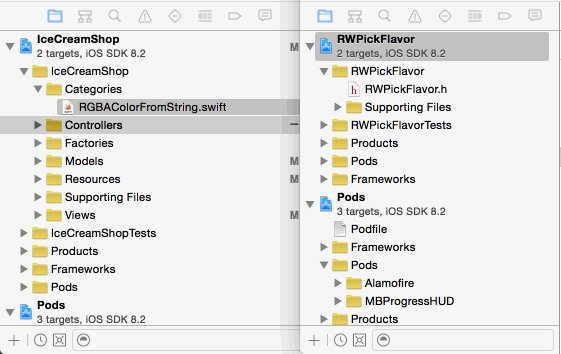
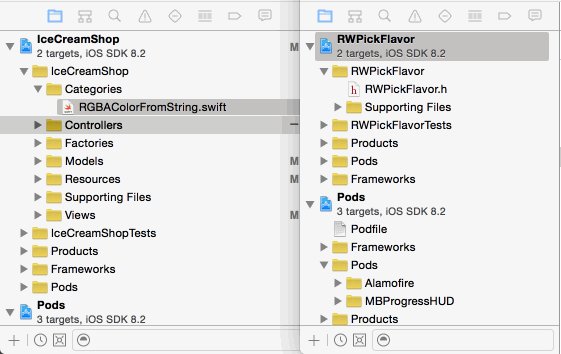
你的项目导航器看起来应该是这个样子:

你现在需要从IceCreamShop复制一些已经存在的文件在RWPickFlavor工作区间。
首先在RWPickFlavor.xcworkspace创建一个组,把你需要的文件复制进去。
Categories
Controllers
Factories
Models
Views
Ice Cream
Storyboards & Nibs
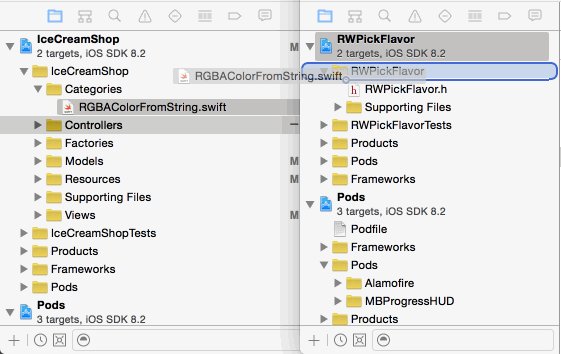
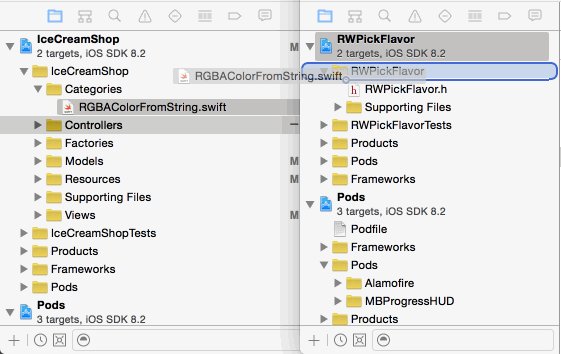
现在拖拽每一个文件,除了AppDelegate.swift和LaunchScreen.xib,从IceCreamShop.xcworkspace拖拽进RWPickFlavor.xcworkspace,就像这样:

当被提示时,确保每一个需要被复制的条目被复制安装了而不是简单的链接。
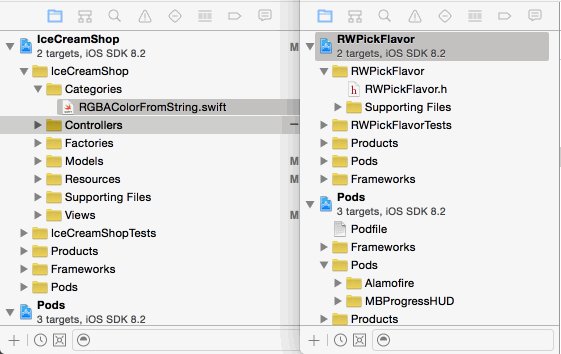
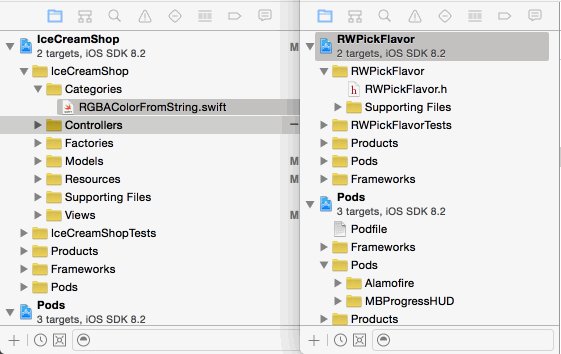
当你完成了,RWPickFlavor应该有以下文件:
RWPickFlavor
RWPickFlavor.h
Categories
RGBAColorFromString.swift
Controllers
PickFlavorDataSource.swift
PickFlavorViewController.swift
Factories
FlavorFactory.swift
Models
Flavor.swift
Supporting Files
Info.plist
Views
Ice Cream
Storyboard & Nibs
Main.storyboard
现在,打开Info.plist,找到Supporting Files组,并且删除Main storyboard file base name。
构建并运行,你不应该看见任何错误,并且你会看见“Ice Cream Shop”的图标和黑色的背景。
首先在RWPickFlavor创建一个Resources组。
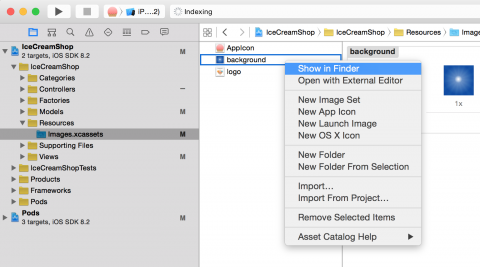
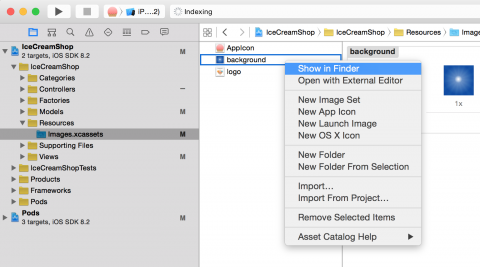
下一步,选择Images.xcassets在IceCreamShop,点击右侧background,并且选择Show In Finder,像这样。

现在拖拽background.jpg到RWPickFlavor的 Resources组中。当提示的时候依然检测每一个条目是否被安装。当你复制后,从IceCreamShop中删除Images.xcassets原来的背景。
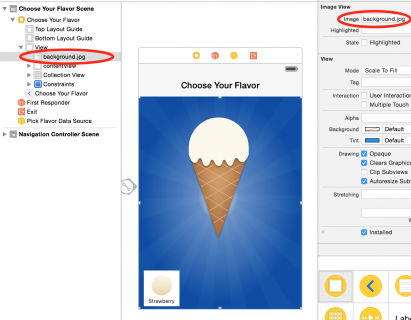
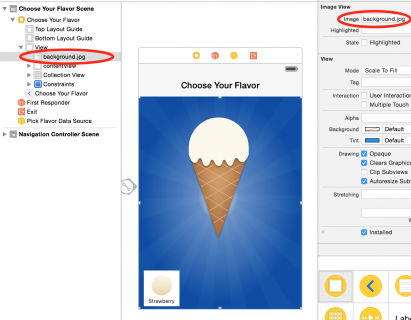
最后,在RWPickFlavor更新视图的图像上选择你的场景在Main.storyboard,所以引用background.jpg替代background:

信不信,最难创造的是你的pod。

如果没有, GitHub是一个很好的的选择因为它是众所周知的开发平台,有着很多自由的开源项目。在本教程中,我们使用GitHub,但你也可以使用git仓库。
下一步,点击顶部右侧+ (create new)图标并选择New repository展示如下:

进入RWPickFlavor仓库,并选择Create repository。 Github将创建一个新的仓库在你的账户下。然后你会看到下面的屏幕与一个快速设置,显示你储存的仓库网址。

所以距离打开到现在你需要这个URL在短短的一瞬间。
现在你需要第二个仓库涌来存放你所有私有的pod,你将在本教程中使用。
在新窗口打开github.com,再一次点击Create new图标,并选择New repository。仓库名为RWPodSpecs,选择Create repository。
离开这个标签,这样当你需要使用它的时候很简单去使用了。
在终端输入以下命令:
cd ~/Documents/Libraries/RWPickFlavor
pod spec create RWPickFlavor
open -a Xcode RWPickFlavor.podspec
这是创建的RWPickFlavor.podspec,在Xcode中打开它。
默认情况下有很多优秀的例子和文档,然而你并不需要其中的大部分。
以下RWPickFlavor.podspec代替了一切:
Pod::Spec.new do |s|
# 1
s.platform = :ios
s.ios.deployment_target = '8.0'
s.name = "RWPickFlavor"
s.summary = "RWPickFlavor lets a user select an ice cream flavor."
s.requires_arc = true
# 2
s.version = "0.1.0"
# 3
s.license = { :type => "MIT", :file => "LICENSE" }
# 4 - Replace with your name and e-mail address
s.author = { "[Your Name Goes Here]" => "[Your_Email@Your_Email_Domain.com]" }
# For example,
# s.author = { "Joshua Greene" => "jrg.developer@gmail.com" }
# 5 - Replace this URL with your own Github page's URL (from the address bar)
s.homepage = "[Your RWPickFlavor Homepage URL Goes Here]"
# For example,
# s.homepage = "https://github.com/JRG-Developer/RWPickFlavor"
# 6 - Replace this URL with your own Git URL from "Quick Setup"
s.source = { :git => "[Your RWPickFlavor Git URL Goes Here]", :tag => "#{s.version}"}
# For example,
# s.source = { :git => "https://github.com/JRG-Developer/RWPickFlavor.git", :tag => "#{s.version}"}
# 7
s.framework = "UIKit"
s.dependency 'Alamofire', '~> 1.1'
s.dependency 'MBProgressHUD', '~> 0.9.0'
# 8
s.source_files = "RWPickFlavor/**/*.{swift}"
# 9
s.resources = "RWPickFlavor/**/*.{png,jpeg,jpg,storyboard,xib}"
end
就像一个Podfile,Podspec是用Ruby写的。要格外小心,不要做任何错误,否则将可能无法验证安装后是否成功.
这是发生了什么?
首先你详细说明了pod的基本信息。Swift必须最低基于CocoaPods8.0版本或者更高。 如果你指定了较低的版本,pod无法正常安装。
对于你指定的CocoaPod版本好,本质上Podspec是一个快照。当你更新一个pod,你也将需要更新Podspec的版本。所有的高版本度遵循 Semantic Versioning。如果你并没有相似的版本,请查阅《如何在Swift中使用CocoaPods?》。
所有pods必须指定一个许可证。如果你没有,CocoaPods将在你安装的时候提出警告。并且你 不能把它上传到分支。
在这里,您可以指定关于自己的信息,pod作者。输入你的名字和e-mail地址。替代那些占 位符文本。
在这里你需要指定你的pod的网页和网址。就是简单的从浏览器地址栏复制和粘贴到Github 主页。
从上面创建第一个“Quick Setup”,那部分的git下载网址替代URL。最好使用一个HTTP或HTTPS:URL更容易被其他用户处理。如果你想你也可以使用SSH URL,但是你需要确保你团队的每一个人-无论谁需要访问CocoaPod-已经有自己的公钥/私钥针对你的Git host。
这里你需要说明你的框架和pod依赖关系。
在这里你可以说明指定基于文件扩展的公共源文件,在这种情况下,你可以说明‘.swift’作 为扩展。
最后你可以根据指定的文件扩展名指定资源。
cd ~/Documents/Libraries/RWPickFlavor
git init
git add .
git commit -m "Initial commit"
git tag 0.1.0
git remote add origin [Your RWPickFlavor Git URL]
git push -u origin master --tags
这所有文件在RWPickFlavor目录中,创建一个新的0.1.0标签,并且推送你每一个东西到你的远程仓库。祝贺你,你已经创建你的第一个CocoaPod!

你已经创建了第一个CocoaPod,但是你能真正的使用吗?并不能很快使用。
你首先需要添加你的Podspec去私有的specs repo,当你尝试去安装它这让CocoaPods发现pod。对于这个你已经创建一个Git repo,所以这最后一步比较简单。
在终端输入以下命令,确保你仍在RWPickFlavor目录中。
pod repo add RWPodSpecs [Your RWPodSpecs Git URL]
pod repo push RWPodSpecs RWPickFlavor.podspec
这将创建一个本地引用 RWPodSpecs在你的机器上,并推送RWPickFlavor.podspec到它上。
你现在有一个私有的pod specs repo被建立!比你想象的容易,对吗?
platform :ios, '8.0'
source 'https://github.com/CocoaPods/Specs.git'
source '[Your RWPodSpecs Git URL Goes Here]'
use_frameworks!
target 'IceCreamShop' do
pod 'RWPickFlavor', :path => '~/Documents/Libraries/RWPickFlavor'
end
确保你替换的[Your RWPodSpecs Git URL Goes Here]Git URL是你的RWPodSpecs repo, 然后在终端运行pod install。
最后,用下面的替换AppDelegate.swift。
import UIKit
import RWPickFlavor
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
var rootViewController: UIViewController!
func application(application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [NSObject : AnyObject]?) -> Bool {
setupRootViewController()
window = UIWindow(frame: UIScreen.mainScreen().bounds)
window?.rootViewController = rootViewController
window?.makeKeyAndVisible()
return true
}
func setupRootViewController() {
let bundle = NSBundle(forClass: PickFlavorViewController.self)
let storyboard = UIStoryboard(name: "Main", bundle: bundle)
rootViewController = storyboard.instantiateInitialViewController() as! UIViewController
}
}
在setupRootViewController(),你得到一个可参考的RWPickFlavor“bundle”,这实际上是一个动态绑定框架,创建一个Main.storyboard,并且实例化其根视图控制器。
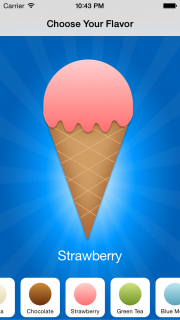
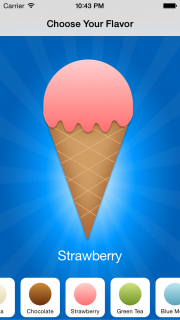
构建并且运行。你将看到你熟悉的“Choose Your Flavor”界面。

添加一下代码带你的RWPickFlavor:
pod 'BetterBaseClasses', '~> 1.0'
同样添加到RWPickFlavor.podspec:
s.dependency 'BetterBaseClasses', '~> 1.0'
现在替换版本:
s.version = "0.2.0"
在这里,你声明BetterBaseClasses作为一个关系,然后加入你的CocoaPod。现在你在终端运行pod install安装这个新的依赖关系。 接下来添加提取PickFlavorViewController:
import BetterBaseClasses
然后替换类的定义:
public class PickFlavorViewController: BaseViewController, UICollectionViewDelegate {
这种PickFlavorViewController是BetterBaseClasses中的BaseViewController的一部分, 现在你需要推送这些改变到你的RWPickFlavor andRWPodSpecs仓库。运行以下命令:
cd ~/Documents/Libraries/RWPickFlavor
git add .
git commit -m "Added BetterBaseClasses dependency"
git tag 0.2.0
git push origin master --tags
pod repo push RWPodSpecs RWPickFlavor.podspec
接下来你需要提交这些改变到你的IceCreamShop。更新IceCreamShop Podfile,替换`pod ‘RWPickFlavor’。
pod 'RWPickFlavor', '~> 0.2.0
在这里更新Podfile请求的版本就是你刚刚推送的。
在终端执行pod install去更新这种依赖关系在IceCreamShop。最后用以下内容替换AppDelegate.swift:
import UIKit
import RWPickFlavor
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [NSObject : AnyObject]?) -> Bool {
window = UIWindow(frame: UIScreen.mainScreen().bounds)
window?.rootViewController = UINavigationController(rootViewController:
PickFlavorViewController.instanceFromStoryboard())
window?.makeKeyAndVisible()
return true
}
}
这很简单,BetterBaseClasses添加到U IViewController、UITableViewController和其他的UIkit类。这里包括一个UIViewController+BetterBaseClasses,增加了更加方便的方法,尤其是instanceFromStoryboard()使它更容易实例化视图控制器。无论他们在main bundle活着其他一些地方,尤其是在框架中。
再一次构建并运行,你应该看见了熟悉的界面“Choose Your Flavor”。
你现在开始准备***自己的CocoaPods!然而,本教程谈到的CocoaPods知识冰山一角。你可以通过学习 CocoaPods Guides去了解创建CocoaPods的知识。
本文出自:raywenderlich,译文出自:开发技术前线,译者:MrLoong
你可能会熟悉一些众所周知的、开源的CocoaPods的框架,例如Alamofire或MBProgressHUD,但有的时候你并不能找到一个符合你要求的pod,或者你可能想要把一个大的项目分成小的项目,或是可复用组建。
幸运的是创建自己的CocoaPods很容易。
如果你已经针对你的元件创建一个Cocoa Touch框架,那么就已经完成了大部分困难的工作。如果你没有创建过,不要惊慌,因为它确实很简单。
如果你仅仅是创建了iOS应用的一部分,那也是OK的。你可以很轻松地创建一些新的pod,用于特殊环境下使用的推送类和功能。
本教程以 How to Use CocoaPods with Swift结束。如果你之前从来没有使用过CocoaPods,然而这是本教程的一个先决条件。
开始
你的顶级客户是一个冰淇凌店,他们的冰淇凌是如此地受欢迎,他们的柜台跟不上客户的订单,需要创建一个简洁的iOS应用,让用户使用他们的Phone订购冰淇凌。你将开始开发这个应用程序。从 这里下载这个开始的项目——这是How to Use CocoaPods with S wift最终版本。这个应用有一些pod开发包已经包含在下载中,所以你不需要运行pod install去安装他们。
打开IceCreamShop.xcworkspace,然后点击Main.storyboard,在Views\Storyboards & Nibs看看这个应用是如何布局的。
下面是快速Choose Your Flavor的应用场景,核心功能如下:
PickFlavorViewController: handles user interaction, such as when
the user selects an ice cream flavor.
PickFlavorViewController:处理用户交互,例如当用户选择一个口味的冰淇凌的时候
PickFlavorDataSource: is the data source for the collection view
that displays ice cream flavors.
PickFlavorDataSource:是选择冰淇凌口味试图的数据源。
IceCreamView: is a custom view that displays an ice cream cone and
is backed by a Flavor model.
IceCreamView: 是一个冰淇凌自定义模型。
ScoopCell: is a custom collection view cell that contains a
ScoopView, which is also backed by an instance of the Flavor
model class.
ScoopCell:自定义集合试图集合单元包含一个ScoopView,也是风味模型的一个支持类。

这个冰淇凌店的老板非常喜欢这个应用程序,但他们又添加了一个新的要求:在他们的应用程序中需要有相同的口味风格选择。
等等,那不是最初的设计,但是,对于一个NB的开发者来说,应该没有问题的。

你能猜猜这个功能是怎么做的吗?是的,你将把这个功能集成到你自己的CocoaPod!。
建立你自己的Pod
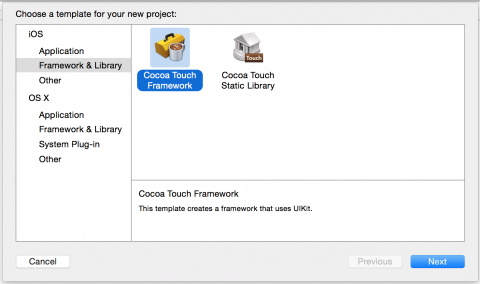
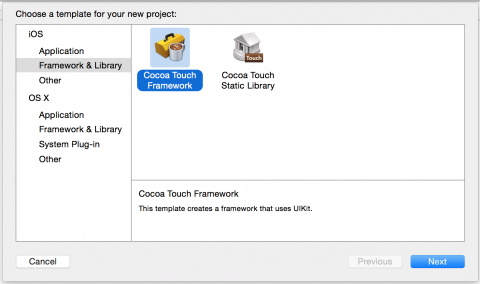
创建一个新的Xcode项目并且选择iOS\Framework & Library\Cocoa Touch Framework,然后点击下一步:
将工程命名为RWPickFlavor,并选择Swift语言,点击Next。
这个教程的工程将创建在~/Documents/Libraries,在你的主目录中选择Documents文件夹。如果你没有Libraries文件夹,在底部点击新建文件夹按钮并且创建它。
最后,选择Libraries文件夹并单击创建。
保存你开发的pods这个目录非常重要,因为在本地开发Podfile期间,你将引用这个目录。
正常情况下,当你使用CocoaPods,你在你的Podfile包含的关系是:
pod ' PodName ', '~> 1.0' 但是当你开发你自己的CocoaPod,你将在本地建立一个特殊的路径,像这样:
pod ' MyPodName ', :path => ' ~/Path/To/Folder/Containing/My/Pod '
这种方法有两种好处:
对于你的pod,它是使用本地机器上的文件,而不是从远程仓库中获取。
正常情况下,你不需要选择一个pod包含到你的App中,因为这些选择将在你下一次运行pod install时被覆盖,pod将会重新从远程仓库读取并且覆盖更改的文件。
你可以使用不同的位置对你的pods进行开发,一般情况下我建议还是将它们放在~/Documents/Libraries。如果你和一个团队合作开发,CocoaPods扩展作为扩展主目录,因此你不需要努力构建绝对路径在Podfile目录中。
你也能使用其他的CocoaPods在你的工程中作为项目的依赖对于你创建CocoaPod。你只需要一个Podfile来管理你的CocoaPod依赖关系。
关闭Xcode,然后在终端输入以下命令:
cd ~/Documents/Libraries/RWPickFlavor
pod init
open -a Xcode Podfile
这是创建一个新的Podfile,并在Xcode中打开它。
使用下面的命令对Podfile进行更新:
platform :ios, '8.0'
use_frameworks!
target 'RWPickFlavor' do
pod 'Alamofire', '~> 1.2'
pod 'MBProgressHUD', '~> 0.9.0'
end
这声明RWPickFlavor将在Alamofire和MBProgressHUD提供依赖关系。
保存并关闭Podfile,然后在终端输入以下命令:
pod install
正如你所期望的,这将创建一个工作区间并安装你所需要的各种文件。
注意:如果pod install给你任何警告,这样的话你可能使用的是旧版本。Swift基于CocoaPods,尤其是Alamofire,需要CocoaPods 0.36版本或更新。根据以下命令,你可以检测你已经安装的CocoaPods版本。
pod --version
如果是版本过低的原因,输入以下终端命令来安装最新的版本。
sudo gem install CocoaPods
输入以下命令,打开并创建一个新的RWPickFlavor工作区间。
open RWPickflavor.xcworkspace
你的项目导航器看起来应该是这个样子:

你现在需要从IceCreamShop复制一些已经存在的文件在RWPickFlavor工作区间。
首先在RWPickFlavor.xcworkspace创建一个组,把你需要的文件复制进去。
Categories
Controllers
Factories
Models
Views
Ice Cream
Storyboards & Nibs
现在拖拽每一个文件,除了AppDelegate.swift和LaunchScreen.xib,从IceCreamShop.xcworkspace拖拽进RWPickFlavor.xcworkspace,就像这样:

当被提示时,确保每一个需要被复制的条目被复制安装了而不是简单的链接。
当你完成了,RWPickFlavor应该有以下文件:
RWPickFlavor
RWPickFlavor.h
Categories
RGBAColorFromString.swift
Controllers
PickFlavorDataSource.swift
PickFlavorViewController.swift
Factories
FlavorFactory.swift
Models
Flavor.swift
Supporting Files
Info.plist
Views
Ice Cream
Storyboard & Nibs
Main.storyboard
现在,打开Info.plist,找到Supporting Files组,并且删除Main storyboard file base name。
构建并运行,你不应该看见任何错误,并且你会看见“Ice Cream Shop”的图标和黑色的背景。
图像呢?
你可能会注意,你并没有复制Resources组,这是因为你需要复制的仅仅是background.jpg他自己本身到Resources文件夹中。不完整的Images.xcassets资源文件。首先在RWPickFlavor创建一个Resources组。
下一步,选择Images.xcassets在IceCreamShop,点击右侧background,并且选择Show In Finder,像这样。

现在拖拽background.jpg到RWPickFlavor的 Resources组中。当提示的时候依然检测每一个条目是否被安装。当你复制后,从IceCreamShop中删除Images.xcassets原来的背景。
最后,在RWPickFlavor更新视图的图像上选择你的场景在Main.storyboard,所以引用background.jpg替代background:

信不信,最难创造的是你的pod。

CocoaPods和Git
自从CocoaPods傻瓜式引导,每一个pod将需要有他自己的git仓库。如果你已经有一个首选的git托管,好的,你可以用它来作为你的仓库。如果没有, GitHub是一个很好的的选择因为它是众所周知的开发平台,有着很多自由的开源项目。在本教程中,我们使用GitHub,但你也可以使用git仓库。
GitHub设置
首先创建或登陆你的GitHub账户。下一步,点击顶部右侧+ (create new)图标并选择New repository展示如下:

进入RWPickFlavor仓库,并选择Create repository。 Github将创建一个新的仓库在你的账户下。然后你会看到下面的屏幕与一个快速设置,显示你储存的仓库网址。

所以距离打开到现在你需要这个URL在短短的一瞬间。
现在你需要第二个仓库涌来存放你所有私有的pod,你将在本教程中使用。
在新窗口打开github.com,再一次点击Create new图标,并选择New repository。仓库名为RWPodSpecs,选择Create repository。
离开这个标签,这样当你需要使用它的时候很简单去使用了。
Podspec设置
现在你需要创建RWPickFlavor.podspec文件对于RWPickFlavor,Podspec包含基础信息,尤其是pod的名字,版本和Git下载的URL在终端输入以下命令:
cd ~/Documents/Libraries/RWPickFlavor
pod spec create RWPickFlavor
open -a Xcode RWPickFlavor.podspec
这是创建的RWPickFlavor.podspec,在Xcode中打开它。
默认情况下有很多优秀的例子和文档,然而你并不需要其中的大部分。
以下RWPickFlavor.podspec代替了一切:
Pod::Spec.new do |s|
# 1
s.platform = :ios
s.ios.deployment_target = '8.0'
s.name = "RWPickFlavor"
s.summary = "RWPickFlavor lets a user select an ice cream flavor."
s.requires_arc = true
# 2
s.version = "0.1.0"
# 3
s.license = { :type => "MIT", :file => "LICENSE" }
# 4 - Replace with your name and e-mail address
s.author = { "[Your Name Goes Here]" => "[Your_Email@Your_Email_Domain.com]" }
# For example,
# s.author = { "Joshua Greene" => "jrg.developer@gmail.com" }
# 5 - Replace this URL with your own Github page's URL (from the address bar)
s.homepage = "[Your RWPickFlavor Homepage URL Goes Here]"
# For example,
# s.homepage = "https://github.com/JRG-Developer/RWPickFlavor"
# 6 - Replace this URL with your own Git URL from "Quick Setup"
s.source = { :git => "[Your RWPickFlavor Git URL Goes Here]", :tag => "#{s.version}"}
# For example,
# s.source = { :git => "https://github.com/JRG-Developer/RWPickFlavor.git", :tag => "#{s.version}"}
# 7
s.framework = "UIKit"
s.dependency 'Alamofire', '~> 1.1'
s.dependency 'MBProgressHUD', '~> 0.9.0'
# 8
s.source_files = "RWPickFlavor/**/*.{swift}"
# 9
s.resources = "RWPickFlavor/**/*.{png,jpeg,jpg,storyboard,xib}"
end
就像一个Podfile,Podspec是用Ruby写的。要格外小心,不要做任何错误,否则将可能无法验证安装后是否成功.
这是发生了什么?
首先你详细说明了pod的基本信息。Swift必须最低基于CocoaPods8.0版本或者更高。 如果你指定了较低的版本,pod无法正常安装。
对于你指定的CocoaPod版本好,本质上Podspec是一个快照。当你更新一个pod,你也将需要更新Podspec的版本。所有的高版本度遵循 Semantic Versioning。如果你并没有相似的版本,请查阅《如何在Swift中使用CocoaPods?》。
所有pods必须指定一个许可证。如果你没有,CocoaPods将在你安装的时候提出警告。并且你 不能把它上传到分支。
在这里,您可以指定关于自己的信息,pod作者。输入你的名字和e-mail地址。替代那些占 位符文本。
在这里你需要指定你的pod的网页和网址。就是简单的从浏览器地址栏复制和粘贴到Github 主页。
从上面创建第一个“Quick Setup”,那部分的git下载网址替代URL。最好使用一个HTTP或HTTPS:URL更容易被其他用户处理。如果你想你也可以使用SSH URL,但是你需要确保你团队的每一个人-无论谁需要访问CocoaPod-已经有自己的公钥/私钥针对你的Git host。
这里你需要说明你的框架和pod依赖关系。
在这里你可以说明指定基于文件扩展的公共源文件,在这种情况下,你可以说明‘.swift’作 为扩展。
最后你可以根据指定的文件扩展名指定资源。
推送Git
你终于准备推送RWPickFlavor pod GitHub主页!在终端输入以下命令, 然后跳出提示,输入你的用户名和密码到Github。cd ~/Documents/Libraries/RWPickFlavor
git init
git add .
git commit -m "Initial commit"
git tag 0.1.0
git remote add origin [Your RWPickFlavor Git URL]
git push -u origin master --tags
这所有文件在RWPickFlavor目录中,创建一个新的0.1.0标签,并且推送你每一个东西到你的远程仓库。祝贺你,你已经创建你的第一个CocoaPod!

你已经创建了第一个CocoaPod,但是你能真正的使用吗?并不能很快使用。
你首先需要添加你的Podspec去私有的specs repo,当你尝试去安装它这让CocoaPods发现pod。对于这个你已经创建一个Git repo,所以这最后一步比较简单。
在终端输入以下命令,确保你仍在RWPickFlavor目录中。
pod repo add RWPodSpecs [Your RWPodSpecs Git URL]
pod repo push RWPodSpecs RWPickFlavor.podspec
这将创建一个本地引用 RWPodSpecs在你的机器上,并推送RWPickFlavor.podspec到它上。
你现在有一个私有的pod specs repo被建立!比你想象的容易,对吗?
使用你的新CocoaPod
最后来使用你创建的pod。对于IceCreamShop打开Podfile,输入以下命令:platform :ios, '8.0'
source 'https://github.com/CocoaPods/Specs.git'
source '[Your RWPodSpecs Git URL Goes Here]'
use_frameworks!
target 'IceCreamShop' do
pod 'RWPickFlavor', :path => '~/Documents/Libraries/RWPickFlavor'
end
确保你替换的[Your RWPodSpecs Git URL Goes Here]Git URL是你的RWPodSpecs repo, 然后在终端运行pod install。
最后,用下面的替换AppDelegate.swift。
import UIKit
import RWPickFlavor
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
var rootViewController: UIViewController!
func application(application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [NSObject : AnyObject]?) -> Bool {
setupRootViewController()
window = UIWindow(frame: UIScreen.mainScreen().bounds)
window?.rootViewController = rootViewController
window?.makeKeyAndVisible()
return true
}
func setupRootViewController() {
let bundle = NSBundle(forClass: PickFlavorViewController.self)
let storyboard = UIStoryboard(name: "Main", bundle: bundle)
rootViewController = storyboard.instantiateInitialViewController() as! UIViewController
}
}
在setupRootViewController(),你得到一个可参考的RWPickFlavor“bundle”,这实际上是一个动态绑定框架,创建一个Main.storyboard,并且实例化其根视图控制器。
构建并且运行。你将看到你熟悉的“Choose Your Flavor”界面。

抽象所有事物
如果你像我一样,你可能会想,“哇,App Delegate一定知道很多关于RWPickFlavor结构”。幸运的是,有一些事情你可以做来减少这种耦合性,通过BetterBaseClasses来让创建CocoaPods更容易。添加一下代码带你的RWPickFlavor:
pod 'BetterBaseClasses', '~> 1.0'
同样添加到RWPickFlavor.podspec:
s.dependency 'BetterBaseClasses', '~> 1.0'
现在替换版本:
s.version = "0.2.0"
在这里,你声明BetterBaseClasses作为一个关系,然后加入你的CocoaPod。现在你在终端运行pod install安装这个新的依赖关系。 接下来添加提取PickFlavorViewController:
import BetterBaseClasses
然后替换类的定义:
public class PickFlavorViewController: BaseViewController, UICollectionViewDelegate {
这种PickFlavorViewController是BetterBaseClasses中的BaseViewController的一部分, 现在你需要推送这些改变到你的RWPickFlavor andRWPodSpecs仓库。运行以下命令:
cd ~/Documents/Libraries/RWPickFlavor
git add .
git commit -m "Added BetterBaseClasses dependency"
git tag 0.2.0
git push origin master --tags
pod repo push RWPodSpecs RWPickFlavor.podspec
接下来你需要提交这些改变到你的IceCreamShop。更新IceCreamShop Podfile,替换`pod ‘RWPickFlavor’。
pod 'RWPickFlavor', '~> 0.2.0
在这里更新Podfile请求的版本就是你刚刚推送的。
在终端执行pod install去更新这种依赖关系在IceCreamShop。最后用以下内容替换AppDelegate.swift:
import UIKit
import RWPickFlavor
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions
launchOptions: [NSObject : AnyObject]?) -> Bool {
window = UIWindow(frame: UIScreen.mainScreen().bounds)
window?.rootViewController = UINavigationController(rootViewController:
PickFlavorViewController.instanceFromStoryboard())
window?.makeKeyAndVisible()
return true
}
}
这很简单,BetterBaseClasses添加到U IViewController、UITableViewController和其他的UIkit类。这里包括一个UIViewController+BetterBaseClasses,增加了更加方便的方法,尤其是instanceFromStoryboard()使它更容易实例化视图控制器。无论他们在main bundle活着其他一些地方,尤其是在框架中。
再一次构建并运行,你应该看见了熟悉的界面“Choose Your Flavor”。
何去何从?
你能在 这儿和 这里完成IceCreamShop project和RWPickFlavor pod工程的下载。你现在开始准备***自己的CocoaPods!然而,本教程谈到的CocoaPods知识冰山一角。你可以通过学习 CocoaPods Guides去了解创建CocoaPods的知识。
相关文章推荐
- iPhone开发入门系列1(iOS8+Swift版)天天打靶APP学习15-16
- swift2.0学习之拓展
- swift public、internal和private
- ios开发——swift
- swift2.0学习之类型转换
- swift -- 定义空字符串 hasPrefix hasSuffix trim split join range
- Swift学习笔记系列——(18)造型
- RAMAnimatedTabBarController -swift kit
- Swift学习笔记系列——(15)自动引用计数
- Swift学习笔记系列——(16)可选链
- Swift 初学手册:可选类型 (Optionals)
- Swift学习笔记。
- #openstack-meeting: swift(2015-08-05)
- iPhone开发入门系列1(iOS8+Swift版)天天打靶APP学习12-14
- Swift学习记录(UITableView can not find member ...)
- Swift开发教程--火星坐标系 (GCJ-02) 与百度坐标系 (BD-09) 的转换算法
- Swift开发教程--如何通过定位来获取经纬度
- swift 一疑问:reduce
- 源码推荐(8.06):模仿MJ老师iPad版美团(swift版),高仿百度传课iOS版
- iPhone开发入门系列1(iOS8+Swift版)天天打靶APP学习10-11
