Highcharts图表.net版开源,支持webform 和 mvc3,完全开源
2015-08-07 09:16
323 查看
Highcharts是一个***图表的纯Javascript类库,主要特性如下:
兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
对个人用户完全免费;
纯JS,无BS;
支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
提示功能:鼠标移动到图表的某一点上有提示信息;
放大功能:选中图表部分放大,近距离观察图表;
易用性:无需要特殊的开发技能,只需要设置一下选项就可以***适合自己的图表;
时间轴:可以精确到毫秒
下载插件
Highcharts下载地址
http://www.highcharts.com/download
jquery下载地址
http://jquery.com/
1、需要引入的脚本
2、前端显示片段
3、控制器数据绑定片段

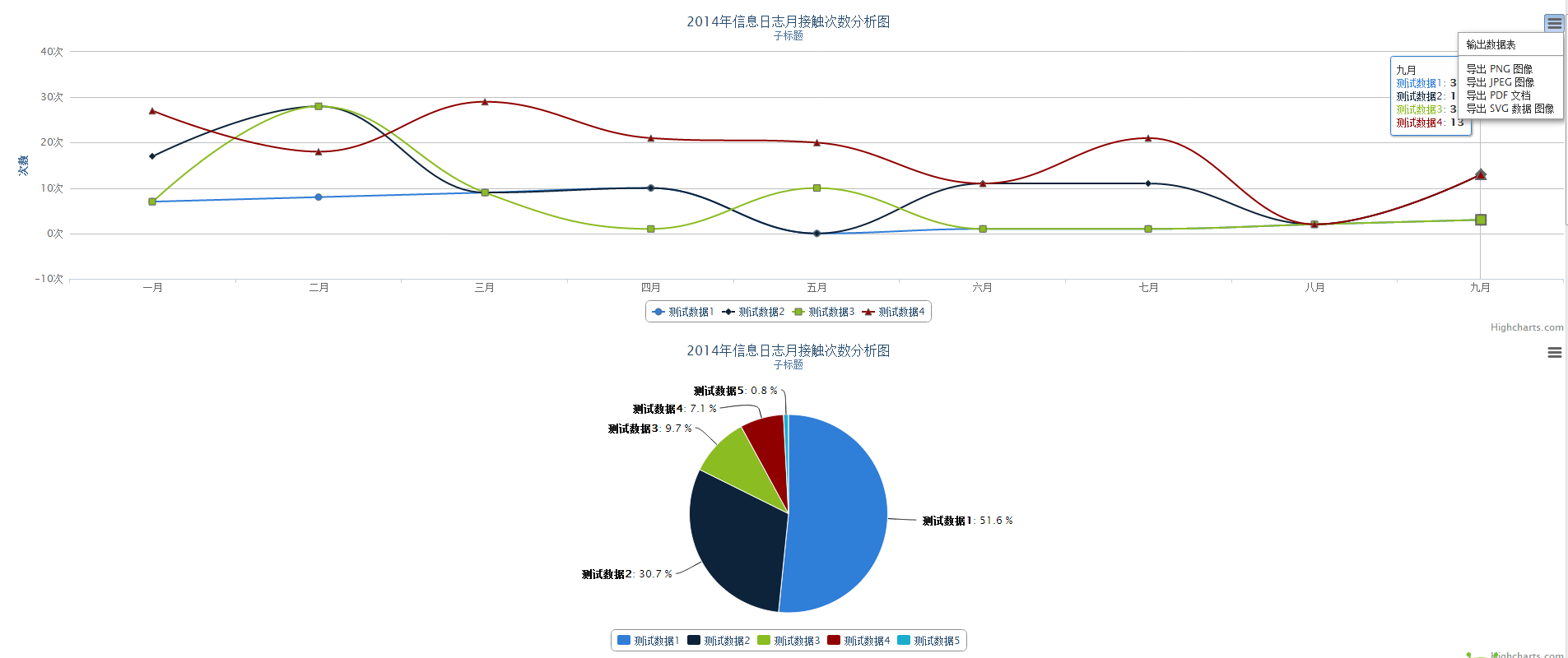
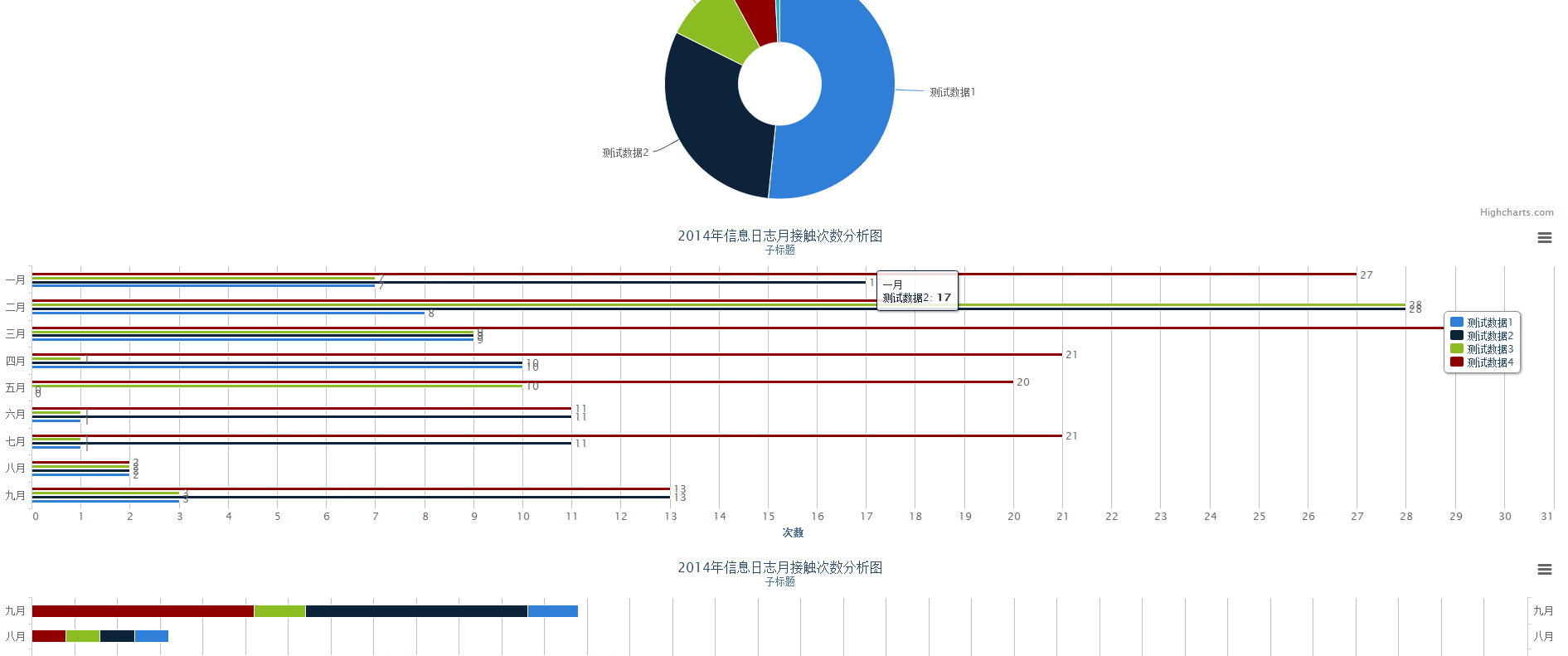
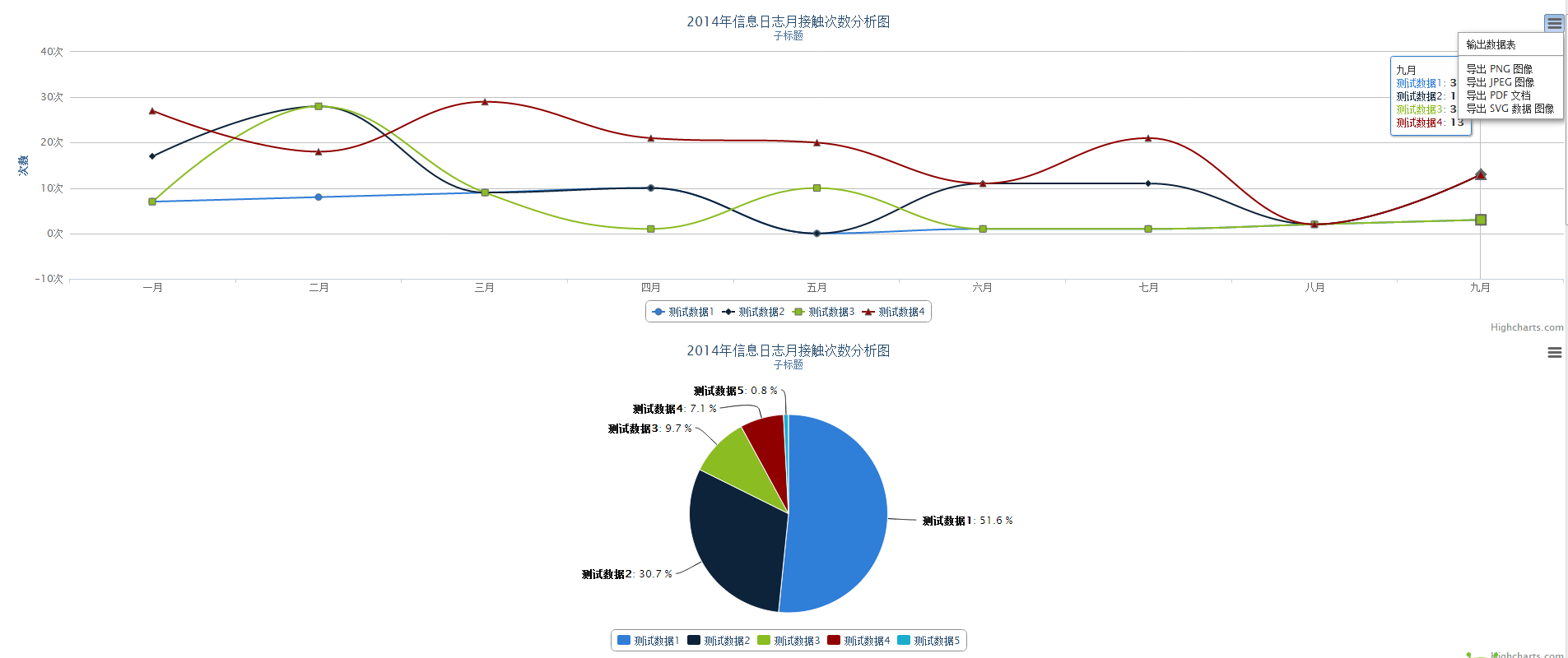
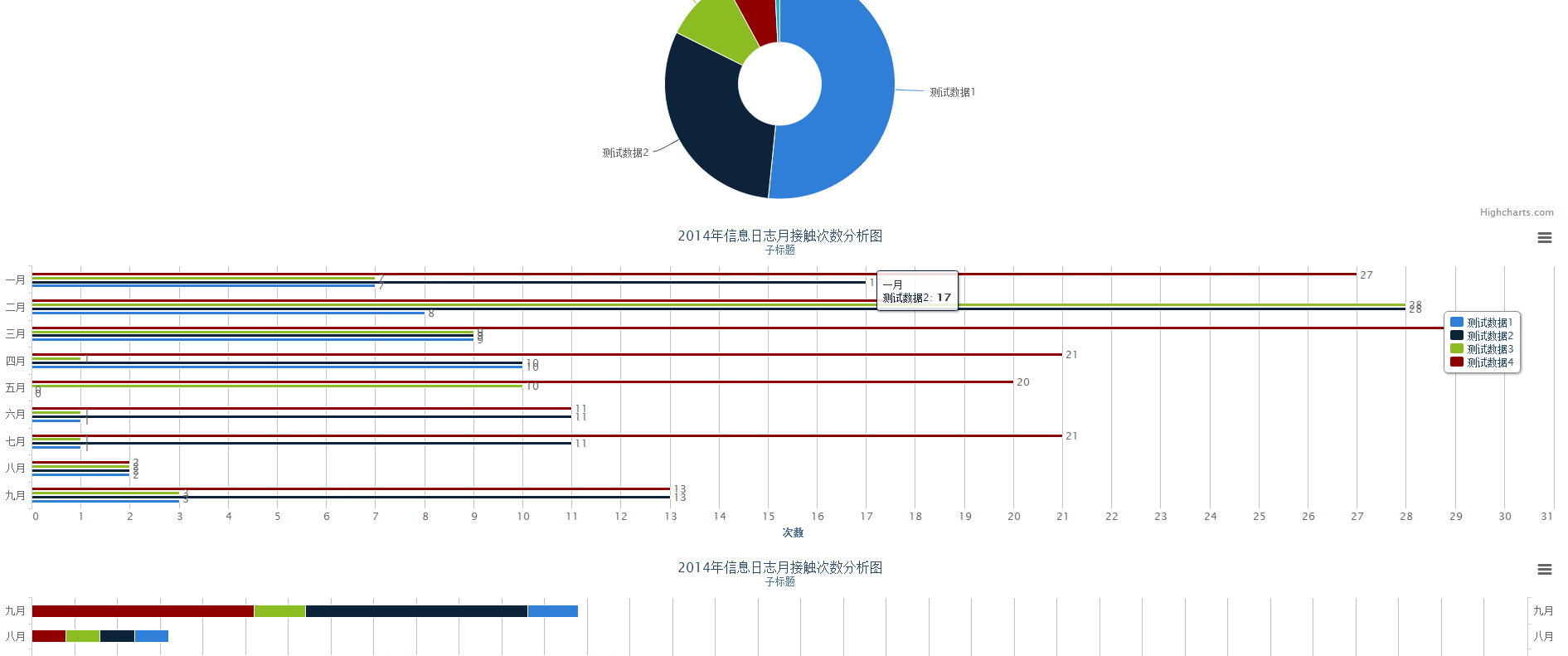
演示效果如下:



实现代码已全部开源
github:
https://github.com/cheng5x/YcHighCharts
oschina.net:
http://git.oschina.net/cheng5x/YcHighCharts
兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
对个人用户完全免费;
纯JS,无BS;
支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
提示功能:鼠标移动到图表的某一点上有提示信息;
放大功能:选中图表部分放大,近距离观察图表;
易用性:无需要特殊的开发技能,只需要设置一下选项就可以***适合自己的图表;
时间轴:可以精确到毫秒
下载插件
Highcharts下载地址
http://www.highcharts.com/download
jquery下载地址
http://jquery.com/
1、需要引入的脚本
<script src="../../Scripts/jquery-1.5.1.min.js" type="text/javascript"></script> <script src="../../Content/Highcharts-3.0.9/js/highcharts.js" type="text/javascript"></script> <script src="../../Content/Highcharts-3.0.9/js/modules/exporting.js" type="text/javascript"></script> <script src="../../Content/Highcharts-3.0.9/js/highcharts-more.js" type="text/javascript"></script>
2、前端显示片段
$('#canvasDiv').highcharts({
chart: {
type: '@Model[0].Type'
},
title: {
text: '@Model[0].Title'
},
subtitle: {
text: '@Model[0].Subtitle'
},
xAxis: {
categories: @Html.Raw(Model[0].XAxis.CategoriesJson)
},
yAxis: {
title: {
text: '@Model[0].YAxis.Title'
},
labels: {
formatter: function () {
return this.value + '次'
}
}
},
tooltip: {
crosshairs: true,
shared: true
},
plotOptions: {
spline: {
marker: {
radius: 4,
lineColor: '#666666',
lineWidth: 1
}
}
},
series: @Html.Raw(Model[0].SeriesJson)
}); 3、控制器数据绑定片段

演示效果如下:



实现代码已全部开源
github:
https://github.com/cheng5x/YcHighCharts
oschina.net:
http://git.oschina.net/cheng5x/YcHighCharts
相关文章推荐
- Mysql 二进制日志
- minisap的安装
- JQuery 获得绝对,相对位置的坐标方法
- Mac下使用Apache服务
- SpringMvc处理post请求乱码的filter
- 编程中最没用的东西是源代码,最有用的东西是算法和数据结构(转载)
- 如何调优SQL Server查询
- mysql range 分区
- 【ZOJ 3810】四色定理
- 转载:classpath、path、JAVA_HOME的作用及JAVA环境变量配置
- Swiper
- 一个单元测试的例子
- 抢占社区:零售的最后“净土”
- 转载_如何快速发布你的点子?
- android 从零开始学新浪微博分享和第三方登陆(附源码下载)
- 直接读取某URL流数据
- Architects Must Be Hands On
- 最近邻与K近邻算法思想
- .pch头文件的添加
- Caffe使用教程
