MUI-ActionSheet动作菜单
2015-08-06 17:34
597 查看
MUI-ActionSheet动作菜单
大家都知道在APP上,用一个非常好用的菜单模式。就是ActionSheet.具体体现就是默认折叠在界面之外。当触发某个动作时可以将隐藏的菜单显示出来。
废话不多说。我们来看看在MUI框架中是如何实现这个强大的功能的。
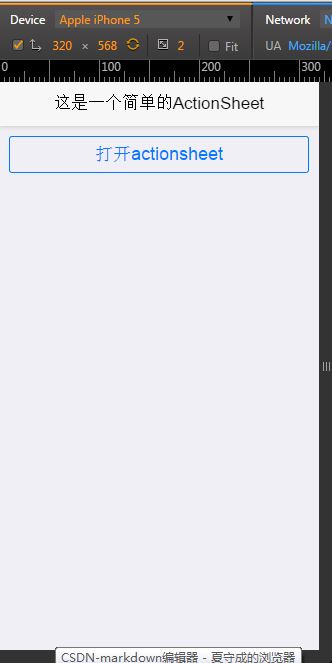
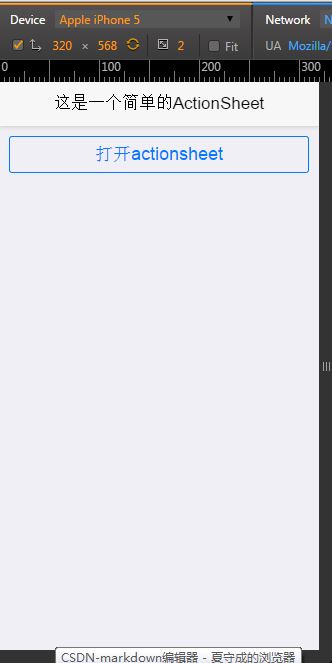
上面的代码就是一个简单的actionsheet代码。接下来我们运行一下看看。
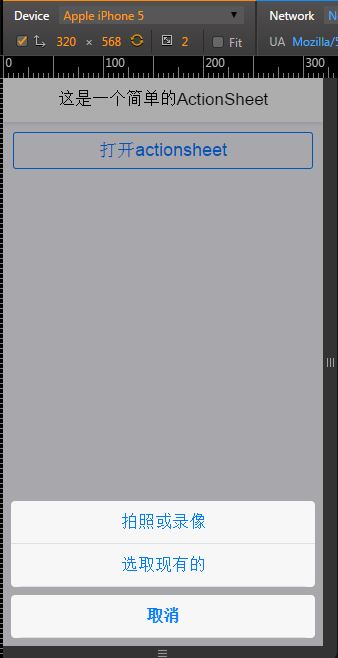
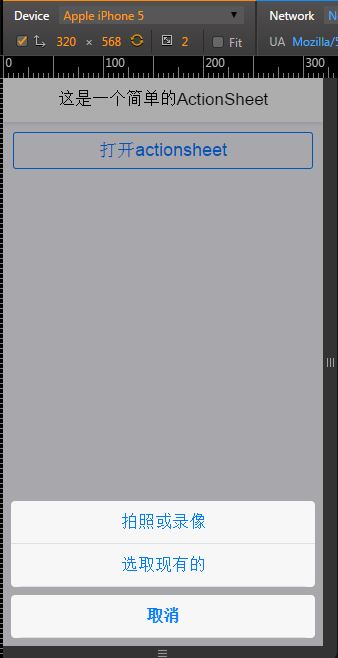
效果图如下所示:


正如上图所示我们可以将一些功能菜单隐藏在界面之外。当触发时才显示。怎么样是不是和app的效果非常相似。当然这个功能也是本人非常喜欢用的方式之一。使用actionsheet可以大发简化界面的排版。使界面看起来不那么拥挤。
赶快试试吧!
大家都知道在APP上,用一个非常好用的菜单模式。就是ActionSheet.具体体现就是默认折叠在界面之外。当触发某个动作时可以将隐藏的菜单显示出来。
废话不多说。我们来看看在MUI框架中是如何实现这个强大的功能的。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>ActionSheet简单的Demo</title> <script src="../hello-mui/js/mui.min.js"></script> <link href="../hello-mui/css/mui.min.css" rel="stylesheet" /> <script type="text/javascript" charset="utf-8"> mui.init(); </script> </head> <body> <!-- 作者:1546109472@qq.com Bruce 时间:2015-08-06 描述:这里我们创建一个简单的demo,看看actionsheet的具体实现。 --> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">这是一个简单的ActionSheet</h1> </header> <div class="mui-content" style="margin:10px;"> <a href="#picture" class="mui-btn mui-btn-primary mui-btn-block mui-btn-outlined" style="padding: 5px 20px;">打开actionsheet</a> <div id="picture" class="mui-popover mui-popover-action mui-popover-bottom"> <ul class="mui-table-view"> <li class="mui-table-view-cell"> <a href="#">拍照或录像</a> </li> <li class="mui-table-view-cell"> <a href="#">选取现有的</a> </li> </ul> <ul class="mui-table-view"> <li class="mui-table-view-cell"> <a href="#picture"><b>取消</b></a> </li> </ul> </div> </div> </body> </html>
上面的代码就是一个简单的actionsheet代码。接下来我们运行一下看看。
效果图如下所示:


正如上图所示我们可以将一些功能菜单隐藏在界面之外。当触发时才显示。怎么样是不是和app的效果非常相似。当然这个功能也是本人非常喜欢用的方式之一。使用actionsheet可以大发简化界面的排版。使界面看起来不那么拥挤。
赶快试试吧!
相关文章推荐
- 使用Html5开发Android和iOS应用:HBuilder、Html5Plus、MUI
- MUI-页面初始化
- HTML5+中动态构建列表并填充数据
- Windows Server 2008 MUI官方简体中文语言包简易安装指南 推荐
- 使用Html5开发Android和iOS应用:HBuilder、Html5Plus、MUI
- mui事件执行了两次
- MUI框架 APP手机退出方式
- 移动端tap事件穿透
- mui登录界面(验证)
- mui使用
- mui 个推获取Clientid的方法
- MUI 沉浸式 top栏
- H5、CSS3、Mui开发实例
- MUI离线原生打包,利用Android Studio进行原生打包MUI项目
- mui中的本地语音转文字,而不用讯飞的,使用百度的。
- HBuilder使用心得(一)
- 录音文件与Base64编码相互转换的方法
- mui组件通用CSS类
- 页面传参终极版
- mui初级入门教程(七)— 基于native.js的文件系统管理功能实现
