【Cocos2d入门教程四】Cocos2d-x菜单篇
2015-08-06 11:41
399 查看
游戏世界多姿多彩,无论多靓丽的游戏,多耐玩的游戏,在与游戏用户交互上的往往是菜单。 上一章我们已经大概了解了导演、节点、层、精灵。这一章以菜单为主题。
菜单(Menu)包含以下内容:
1.精灵菜单项(MenuItemSprite)
2.图片菜单项(MenuItemImage)
3.文字菜单项(MenuItemFont)
4.标签菜单项(MenuItemLabel)
4.开关菜单项(MenuItemToggle)
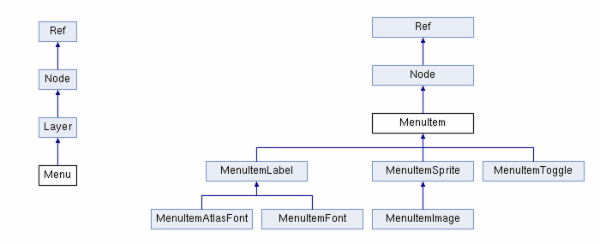
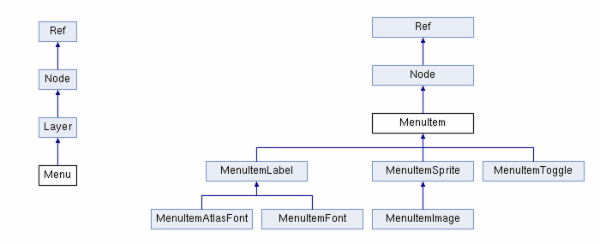
菜单的继承关系:

这里图片菜单项也是同样继承于精灵菜单下。图片菜单项也可称为精灵菜单 。文字菜单项继承于标签菜单项下。总的来说菜单被分为三大类。
具体实现案例:
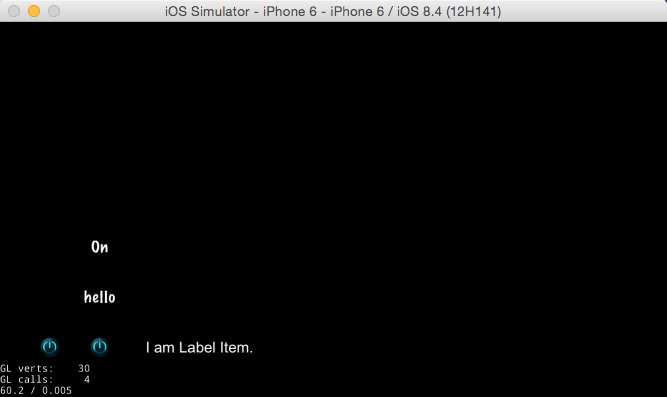
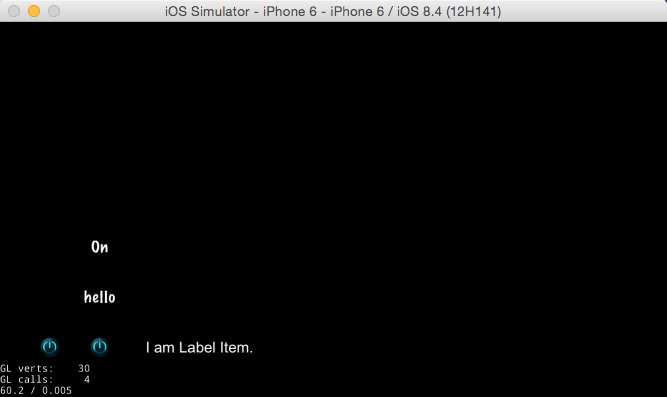
效果图:

菜单类提供了不同几种方法来排列菜单项,使用它们你可以垂直排列你的菜单项,也可以水平排列,一下简单介绍这些方法的参数和用法:
1.使用void alignItemsVertically();和 void alignItemsVerticallyWithPadding(float padding);可以使菜单项在垂直方向排列。其中padding参数为每个菜单项在垂直方向上的间距,如果没有该参数,则以默认间距排列。
2.使用void alignItemsHorizontally();和void alignItemsHorizontallyWithPadding(float padding);可以使菜单项在水平方向排列。其中padding参数为每个菜单项在水平方向上的间距,如果没有该参数,则以默认间距排列。
Ok.关于Cocos2d菜单的分享就到此结束。下一章以Cocos2d的动作为主要内容进行浅析
菜单(Menu)包含以下内容:
1.精灵菜单项(MenuItemSprite)
2.图片菜单项(MenuItemImage)
3.文字菜单项(MenuItemFont)
4.标签菜单项(MenuItemLabel)
4.开关菜单项(MenuItemToggle)
菜单的继承关系:

这里图片菜单项也是同样继承于精灵菜单下。图片菜单项也可称为精灵菜单 。文字菜单项继承于标签菜单项下。总的来说菜单被分为三大类。
具体实现案例:
#include "HelloWorldScene.h"
USING_NS_CC;
Scene* HelloWorld::createScene()
{
auto scene = Scene::create();
auto layer = HelloWorld::create();
scene->addChild(layer);
return scene;
}
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
//从导演单例中获取屏幕大小
Size visibleSize = Director::getInstance()->getVisibleSize();
//-----------------------------------------------------------------------
//精灵菜单
auto Spr =Sprite::create("CloseNormal.png"); //创建精灵
auto pStartItem =MenuItemSprite::create(Spr,Spr,CC_CALLBACK_1(HelloWorld::menuCloseCallback, this));
pStartItem->setPosition(100,100);
//-----------------------------------------------------------------------
//图片菜单
MenuItemImage* pCloseItem = MenuItemImage::create(
"CloseNormal.png", //正常图片
"CloseSelected.png",//点击图片
CC_CALLBACK_1(HelloWorld::menuCloseCallback,this));//点击菜单执行的函数
pCloseItem->setPosition(200,100);
//-----------------------------------------------------------------------
//标签菜单
auto label = Label::createWithSystemFont("I am Label Item.", "Arial", 30); //标签
//标签菜单
MenuItemLabel* pLabelItem = MenuItemLabel::create(label,CC_CALLBACK_1(HelloWorld::menuCloseCallback, this));
pLabelItem->setPosition(400,100);
//-----------------------------------------------------------------------
//文字菜单
auto pFontItem =MenuItemFont::create("hello",CC_CALLBACK_1(HelloWorld::menuCloseCallback, this));
pFontItem->setPosition(200,200);
//开关菜单
//MenuItemToggle
MenuItemToggle * pToggleMenu =MenuItemToggle::createWithCallback(
CC_CALLBACK_1(HelloWorld::menuCloseCallback,this),
MenuItemFont::create("On"),
MenuItemFont::create("Off"),
NULL);
pToggleMenu ->setPosition(200,300);
//-----------------------------------------------------------------------
//菜单 容纳一切菜单子项
Menu* pMenu = Menu::create(pStartItem,pCloseItem, pLabelItem,pFontItem,pToggleMenu, NULL);
pMenu->setPosition(Vec2::ZERO);//位置定在原点
this->addChild(pMenu);
return true;
}
void HelloWorld::menuCloseCallback(Ref* pSender)
{
log("点击我了");
}效果图:

菜单(Menu)类常用方法简介
菜单类提供了不同几种方法来排列菜单项,使用它们你可以垂直排列你的菜单项,也可以水平排列,一下简单介绍这些方法的参数和用法:1.使用void alignItemsVertically();和 void alignItemsVerticallyWithPadding(float padding);可以使菜单项在垂直方向排列。其中padding参数为每个菜单项在垂直方向上的间距,如果没有该参数,则以默认间距排列。
2.使用void alignItemsHorizontally();和void alignItemsHorizontallyWithPadding(float padding);可以使菜单项在水平方向排列。其中padding参数为每个菜单项在水平方向上的间距,如果没有该参数,则以默认间距排列。
Ok.关于Cocos2d菜单的分享就到此结束。下一章以Cocos2d的动作为主要内容进行浅析
相关文章推荐
- Cocos2d-x中背景音乐和音效使用实例
- Cocos2d-x学习笔记之CCScene、CCLayer、CCSprite的默认坐标和默认锚点实验
- Cocos2d-x UI开发之CCControlPotentiometer控件类使用实例
- Cocos2d-x UI开发之文本类使用实例
- Cocos2d-x保存用户游戏数据之XML文件是否存在问题判断方法
- Cocos2d-x UI开发之菜单类使用实例
- Cocos2d-x UI开发之CCControlButton控件类实例
- Cocos2d-x学习笔记之世界坐标系、本地坐标系、opengl坐标系、屏幕坐标系
- Cocos2d-x UI开发之CCControlColourPicker控件类使用实例
- Cocos2d-x学习笔记之CCLayerColor层的使用实例
- Cocos2d-x Schedule定时器的使用实例
- Cocos2d-x中使用CCScrollView来实现关卡选择实例
- Cocos2d-x中CCEditBox文本输入框的使用实例
- cocos2d-x学习笔记之CCLayer、CCLayerColor、CCLayerGradient、CCLayerMultiplex场景层介绍
- Cocos2d-x UI开发之CCControlSlider控件类使用实例
- Cocos2d-x学习笔记之开发环境搭建
- Cocos2d-x学习笔记之Hello World!
- Cocos2d-x的内存管理总结
- Cocos2d-x 3.0中集成社交分享ShareSDK的详细步骤和常见问题解决
- Cocos2d-x入门教程(详细的实例和讲解)
