html的标签2
2015-08-05 16:11
435 查看
一:使用ul,添加新闻信息列表
ul-li是没有前后顺序的信息列表语法:
<ul> <li>信息</li> <li>信息</li> ...... </ul>
举例:
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li> </ul>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:
二:使用ol,添加有序的信息列表
语法:
<ol> <li>信息</li> <li>信息</li> ...... </ol>
举例:
下面是一个热点课程下载排行榜:
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li> </ol>
<ol>在网页中显示的默认样式一般为:每项
<li>前都自带一个序号,序号默认从
1开始
三:认识div在排版中的作用
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>…</div>
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用
<div>标签作为容器。
给div命名,使逻辑更加清晰
为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为
<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的
语法:
<div id="版块名称">…</div>
四:table标签,认识网页上的表格

想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以
<table>标记开始、
</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对
<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
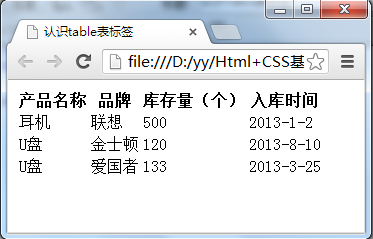
上述代码在浏览器中显示的默认的样式为:

总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
五:caption标签,为表格添加标题和摘要
表格还是需要添加一些标签进行优化,可以添加标题和摘要。代码如下:
摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:
<table summary="表格简介文本">
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table> <caption>标题文本</caption> <tr> <td>…</td> <td>…</td> … </tr> … </table>
相关文章推荐
- 高质量HTML
- html的标签
- 能将pdf转换成html的转换工具
- html中输入框的创建
- HTML如何做出这种效果的进度条
- html中利用table进行布局
- 通过程序将Visio文档 转换为html网页
- HTML锚点
- HTML embed标签使用方法和属性详解
- HTML 列表中的dl,dt,dd,ul,li,ol区别及应用
- html块级元素与行内元素
- HTML——window.document对象练习题
- HTML网页跳转
- 一款可以下拉搜索html下拉框控件
- 两个html页面之间传参
- HTML 标签集合
- HTML中出现双引号嵌套,里面的双引号换成单引号来用
- HTML中<div>标签的一个简单的使用和介绍
- 给HTML标签绑定事件
- html 禁止input文本框输入实现属性
