Silverlight 2 (beta1)数据操作(2)——使用ASP.NET Web Service进行数据CRUD操作(下)
2015-08-05 09:50
936 查看
前台界面

后台代码
//按钮事件
void saveButton_Click(object sender, RoutedEventArgs e)
{
if (userName.Text.Trim() == string.Empty)
{
errMessage.Foreground = new SolidColorBrush(Colors.Red);
errMessage.Text = "请输入用户名称!";
errMessage.Visibility = Visibility.Visible;
return;
}
//调用WebService
WebServiceProxy.UserManageSoapClient userMgrSoapClient =
new YJingLee.WebSrv.WebServiceProxy.UserManageSoapClient();
//创建用户操作
userMgrSoapClient.CreateUserAsync(userName.Text);
userMgrSoapClient.CreateUserCompleted +=
new EventHandler<YJingLee.WebSrv.WebServiceProxy.
CreateUserCompletedEventArgs>
(userMgrSoapClient_CreateUserCompleted);
}
void userMgrSoapClient_CreateUserCompleted(object sender,
YJingLee.WebSrv.WebServiceProxy.CreateUserCompletedEventArgs e)
{
if (e.Error == null)
{
errMessage.Text = "创建用户成功!";
errMessage.Foreground = new SolidColorBrush(Colors.Blue);
errMessage.Visibility = Visibility.Visible;
}
else
{
errMessage.Foreground = new SolidColorBrush(Colors.Red);
errMessage.Text = e.Error.ToString();
errMessage.Visibility = Visibility.Visible;
}
}
查询数据部分
前台界面
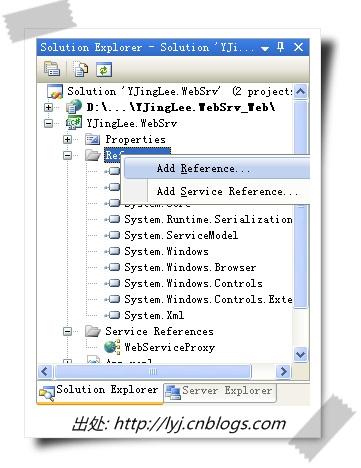
我们使用Silverlight 2自带的DataGrid控件绑定数据。前台非常简单,只是一个DataGrid控件,但是前段时间有的同学问DataGrid控件不知怎么弄进来。这里详细说明一下。第一步:在Silverlight工程中添加引用

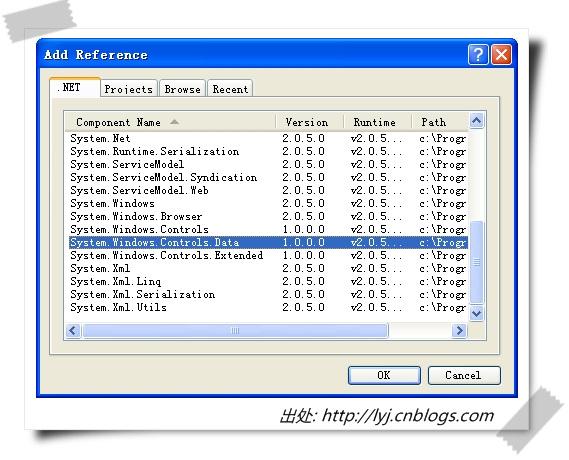
第二步:查找System.Windows.Controls.Data程序集,添加进来

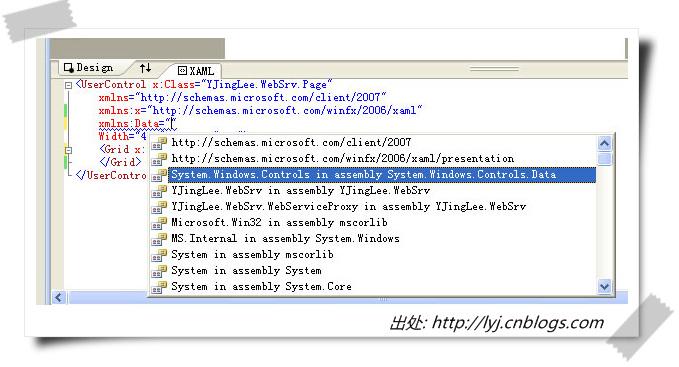
第三步:在UserControl中添加这个引用,有智能感知。我将其命名为Data。

在前台编写代码如下
<Button x:Name="reButton" Content="刷新" Width="50" Height="30" Grid.Row="0"></Button> <Data:DataGrid x:Name="userDataGrid" Height="200" Width="700" Margin="0,5,0,10" AutoGenerateColumns="True" VerticalAlignment="Top" Grid.Row="1"> </Data:DataGrid>
后台代码
//显示数据
void ListingControlDisplay(object sender, RoutedEventArgs e)
{
WebServiceProxy.UserManageSoapClient userMgrSoapClient =
new YJingLee.WebSrv.WebServiceProxy.UserManageSoapClient();
userMgrSoapClient.RetrieveUsersAsync();
userMgrSoapClient.RetrieveUsersCompleted +=
new EventHandler<YJingLee.WebSrv.WebServiceProxy.
RetrieveUsersCompletedEventArgs>
(userMgrSoapClient_RetrieveUsersCompleted);
}
void userMgrSoapClient_RetrieveUsersCompleted(object sender,
YJingLee.WebSrv.WebServiceProxy.RetrieveUsersCompletedEventArgs e)
{
if (e.Error == null)
displayData(e.Result);
}
private void displayData(string xmlContent)
{
try
{
if (xmlContent != string.Empty)
{
XDocument xmlUsers = XDocument.Parse(xmlContent);
var users = from user in xmlUsers.Descendants("User")
select new
{
UserID = Convert.ToInt32
(user.Element("UserID").Value),
UserName = (string)
user.Element("UserName").Value
};
List<User> usersList = new List<User>();
foreach (var u in users)
{
User use = new User
{ UserID = u.UserID, UserName = u.UserName };
usersList.Add(use);
}
userDataGrid.ItemsSource = usersList;
}
else
{
userDataGrid.ItemsSource = null;
}
}
catch (Exception ex)
{
Console.Write(ex.Message);
}
}
public class User
{
public int UserID { get; set; }
public string UserName { get; set; }
}
修改数据部分
前台界面

后台代码
void updateButton_Click(object sender, RoutedEventArgs e)
{
if (userID.Text.Trim() == string.Empty)
{
errMessage.Foreground = new SolidColorBrush(Colors.Red);
errMessage.Text = "请输入用户ID!";
errMessage.Visibility = Visibility.Visible;
return;
}
if (userName.Text.Trim() == string.Empty)
{
errMessage.Foreground = new SolidColorBrush(Colors.Red);
errMessage.Text = "请输入用户名称!";
errMessage.Visibility = Visibility.Visible;
return;
}
WebServiceProxy.UserManageSoapClient userMgrSoapClient =
new YJingLee.WebSrv.WebServiceProxy.UserManageSoapClient();
//调用更新用户方法
userMgrSoapClient.UpdateUserAsync
(Int16.Parse(userID.Text.Trim()), userName.Text.Trim());
userMgrSoapClient.UpdateUserCompleted +=
new EventHandler<YJingLee.WebSrv.WebServiceProxy.
UpdateUserCompletedEventArgs>
(userMgrSoapClient_UpdateUserCompleted);
}
void userMgrSoapClient_UpdateUserCompleted(object sender,
YJingLee.WebSrv.WebServiceProxy.UpdateUserCompletedEventArgs e)
{
if (e.Error == null)
{
errMessage.Text = "修改用户成功!";
errMessage.Foreground = new SolidColorBrush(Colors.Blue);
errMessage.Visibility = Visibility.Visible;
}
else
{
errMessage.Foreground = new SolidColorBrush(Colors.Red);
errMessage.Text = e.Error.ToString();
errMessage.Visibility = Visibility.Visible;
}
}
删除数据部分
前台界面

后台代码
void deleteButton_Click(object sender, RoutedEventArgs e)
{
if (userID.Text.Trim() == string.Empty)
{
errMessage.Foreground = new SolidColorBrush(Colors.Red);
errMessage.Text = "请输入用户ID!";
errMessage.Visibility = Visibility.Visible;
return;
}
WebServiceProxy.UserManageSoapClient userMgrSoapClient =
new YJingLee.WebSrv.WebServiceProxy.UserManageSoapClient();
//调用删除方法
userMgrSoapClient.DeleteUserAsync
(Int16.Parse(userID.Text.Trim()));
userMgrSoapClient.DeleteUserCompleted+=
new EventHandler<YJingLee.WebSrv.WebServiceProxy.
DeleteUserCompletedEventArgs>
(userMgrSoapClient_DeleteUserCompleted);
}
void userMgrSoapClient_DeleteUserCompleted(object sender,
YJingLee.WebSrv.WebServiceProxy.DeleteUserCompletedEventArgs e)
{
if (e.Error == null)
{
errMessage.Text = "删除用户成功!";
errMessage.Foreground = new SolidColorBrush(Colors.Blue);
errMessage.Visibility = Visibility.Visible;
}
else
{
errMessage.Foreground = new SolidColorBrush(Colors.Red);
errMessage.Text = e.Error.ToString();
errMessage.Visibility = Visibility.Visible;
}
}
整合程序
在Page.xaml页面中布局,并引入用户控件,添加4个HyperlinkButton ,单击事件用户控件在中间区域显示。例如下面一个按钮事件:deleteCtl.Visibility = Visibility.Visible; entryCtl.Visibility = Visibility.Collapsed; listingCtl.Visibility = Visibility.Collapsed; editCtl.Visibility = Visibility.Collapsed;
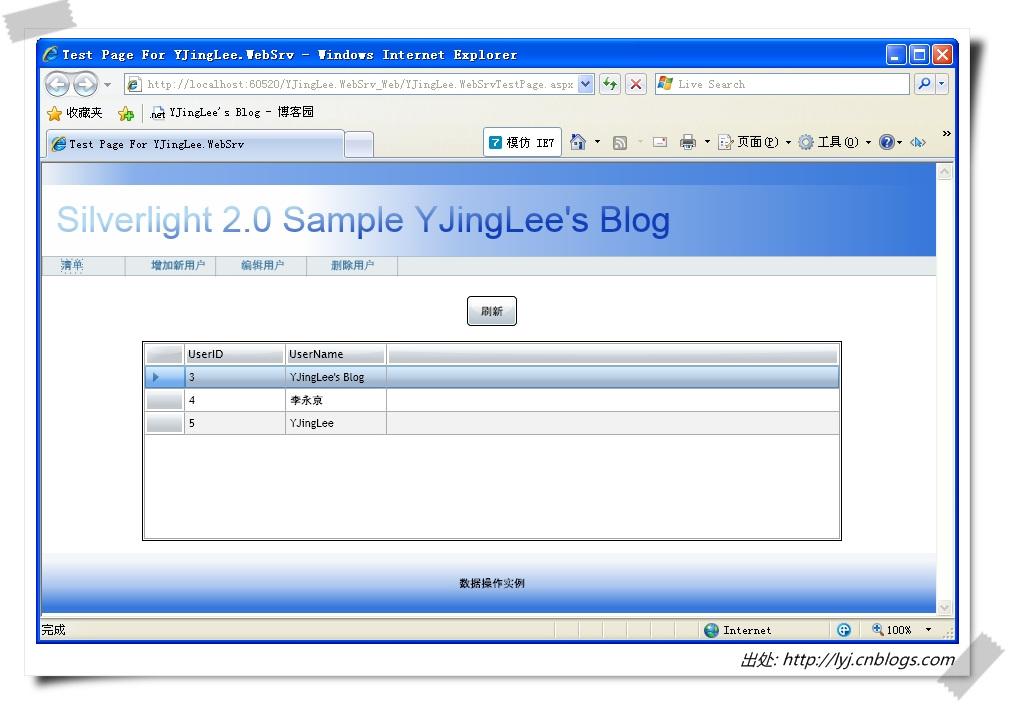
最终效果图如下所示:

结语
利用这个实例我们学习了在Silverlight 2中使用ASP.NET Web Service进行数据CRUD操作,这里有一些细节没有完善,比如输入框的验证问题等。下一篇我们利用ADO.NET Data Service来操作数据。
相关文章推荐
- ASP.NET Web API 接口执行时间监控
- ASP.NET MVC 随想录——开始使用ASP.NET Identity,初级篇
- 『Others』【Vim】The road to grasp VIM
- ASP.NET MVC 小牛之旅4:ASP.NET MVC的运行生命周期
- ASP.NET MVC 快速开发框架之 SqlSugar+SyntacticSugar+JQWidgetsSugar+jqwidgets
- ASP.NET Web API对OData的支持
- ASP.NET Validation 服务器控件 CompareValidator 控件 和 RequiredFieldValidator 控件
- ASP.NET Web API 支持 CORS
- ASP.NET Web API 路由
- (ASP.Net)MVC4怎么设置@Html.TextBoxFor样式
- ASP.NET每一个页面首次访问超级慢
- asp.net 发出xml请求和响应xml
- asp.net 中Ajax发送XML对象到服务器和服务器获取XML对象
- HighCharts图表控件在ASP.NET WebForm中的使用总结(全)
- casperjs 的API-casper模块
- 详解ASP.NET七大身份验证方式以及解决方案
- C# 使用ffmpeg.exe进行音频转换完整demo-asp.net转换代码
- 列举ASP.NET 页面之间传递值的几种方式?
- [CasperJS] 安装
- ASP.NET MVC在服务端把异步上传的图片裁剪成不同尺寸分别保存,并设置上传目录的尺寸限制
