Android之Adapter总结
2015-08-04 18:32
369 查看
— ,介绍Adapter
Adapter是数据和UI(View)之间一个桥梁。如下图直观的表达了Data、Adapter、View三者的关系:

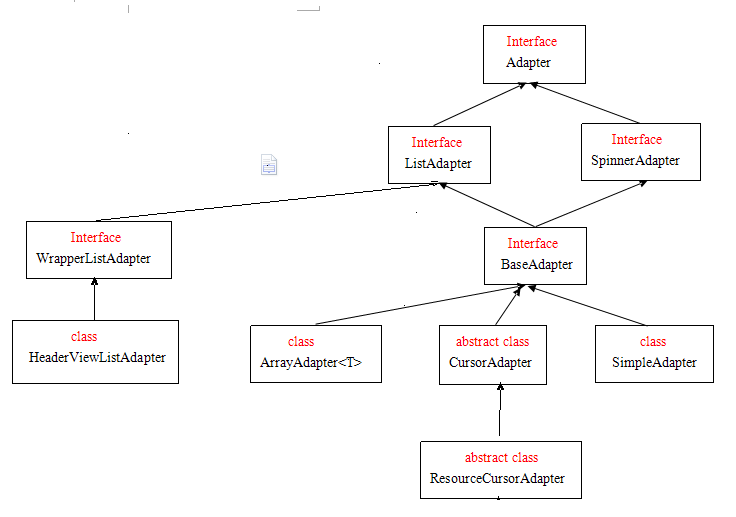
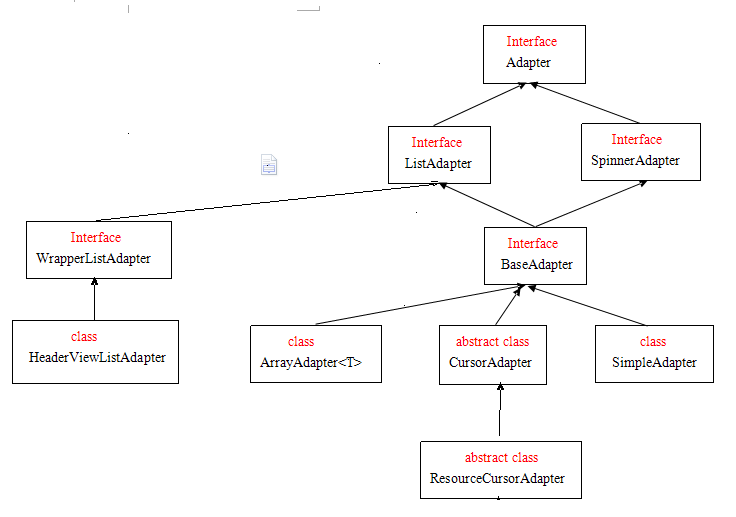
二,Adapter的继承关系
有两个adapter的体系,如下:
1、

2、

三,Adapate 的使用
常用方法继承BaseAdapter
private class SoftwareAdapter extends BaseAdapter{
@Override
public int getCount() {
return appInfos.size();
}
@Override
public Object getItem(int position) {
return appInfos.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View arg1, ViewGroup arg2) {
viewHolder Holder =null;
if(arg1 == null){
arg1 = View.inflate(MainActivity.this, R.layout.item_view, null);
Holder = new viewHolder();
//应用的名字
Holder.tv_app_name= (TextView) arg1.findViewById(R.id.tv_appname);
//应用的大小
Holder.tv_app_size= (TextView) arg1.findViewById(R.id.tv_app_size);
//应用的安装位置
Holder.tv_app_location= (TextView) arg1.findViewById(R.id.tv_location);
//应用的图标
Holder.iv_icon = (ImageView) arg1.findViewById(R.id.iv_icon);
arg1.setTag(Holder);
}else{
Holder = (viewHolder) arg1.getTag();
}
AppInfo appInfo = appInfos.get(position);
Holder.tv_app_name.setText(appInfo.getAppName());
Holder.tv_app_size.setText(Formatter.formatFileSize(MainActivity.this,appInfo.getAppSize()));
Holder.iv_icon.setImageDrawable(appInfo.getIcon());
return arg1;
}
}
static class viewHolder{
TextView tv_app_name;
TextView tv_app_size;
TextView tv_app_location;
ImageView iv_icon;
}
有时候,列表不光会用来做显示用,我们同样可以在在上面添加按钮。添加按钮首先要写一个有按钮的xml文件,然后自然会想到用上面的方法定义一个适配器,然后将数据映射到布局文件上。但是事实并非这样,因为按钮是无法映射的,即使你成功的用布局文件显示出了按钮也无法添加按钮的响应,这时就要研究一下ListView是如何现实的了,而且必须要重写一个类继承BaseAdapter。下面的示例将显示一个按钮和一个图片,两行字如果单击按钮将删除此按钮的所在行。并告诉你ListView究竟是如何工作的。
BaseAdapter是一个抽象类,继承它需要实现较多的方法,所以也就具有较高的灵活性;
ArrayAdapter支持泛型操作,最为简单,只能展示一行字。
SimpleAdapter有最好的扩充性,可以自定义出各种效果。
SimpleCursorAdapter可以适用于简单的纯文字型ListView,它需要Cursor的字段和UI的id对应起来。如需要实现更复杂的UI也可以重写其他方法。可以认为是SimpleAdapter对数据库的简单结合,可以方便地把数据库的内容以列表的形式展示出来。
Adapter是数据和UI(View)之间一个桥梁。如下图直观的表达了Data、Adapter、View三者的关系:

二,Adapter的继承关系
有两个adapter的体系,如下:
1、

2、

三,Adapate 的使用
常用方法继承BaseAdapter
private class SoftwareAdapter extends BaseAdapter{
@Override
public int getCount() {
return appInfos.size();
}
@Override
public Object getItem(int position) {
return appInfos.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View arg1, ViewGroup arg2) {
viewHolder Holder =null;
if(arg1 == null){
arg1 = View.inflate(MainActivity.this, R.layout.item_view, null);
Holder = new viewHolder();
//应用的名字
Holder.tv_app_name= (TextView) arg1.findViewById(R.id.tv_appname);
//应用的大小
Holder.tv_app_size= (TextView) arg1.findViewById(R.id.tv_app_size);
//应用的安装位置
Holder.tv_app_location= (TextView) arg1.findViewById(R.id.tv_location);
//应用的图标
Holder.iv_icon = (ImageView) arg1.findViewById(R.id.iv_icon);
arg1.setTag(Holder);
}else{
Holder = (viewHolder) arg1.getTag();
}
AppInfo appInfo = appInfos.get(position);
Holder.tv_app_name.setText(appInfo.getAppName());
Holder.tv_app_size.setText(Formatter.formatFileSize(MainActivity.this,appInfo.getAppSize()));
Holder.iv_icon.setImageDrawable(appInfo.getIcon());
return arg1;
}
}
static class viewHolder{
TextView tv_app_name;
TextView tv_app_size;
TextView tv_app_location;
ImageView iv_icon;
}
有时候,列表不光会用来做显示用,我们同样可以在在上面添加按钮。添加按钮首先要写一个有按钮的xml文件,然后自然会想到用上面的方法定义一个适配器,然后将数据映射到布局文件上。但是事实并非这样,因为按钮是无法映射的,即使你成功的用布局文件显示出了按钮也无法添加按钮的响应,这时就要研究一下ListView是如何现实的了,而且必须要重写一个类继承BaseAdapter。下面的示例将显示一个按钮和一个图片,两行字如果单击按钮将删除此按钮的所在行。并告诉你ListView究竟是如何工作的。
BaseAdapter是一个抽象类,继承它需要实现较多的方法,所以也就具有较高的灵活性;
ArrayAdapter支持泛型操作,最为简单,只能展示一行字。
SimpleAdapter有最好的扩充性,可以自定义出各种效果。
SimpleCursorAdapter可以适用于简单的纯文字型ListView,它需要Cursor的字段和UI的id对应起来。如需要实现更复杂的UI也可以重写其他方法。可以认为是SimpleAdapter对数据库的简单结合,可以方便地把数据库的内容以列表的形式展示出来。
相关文章推荐
- android检查版本更新实现思路
- android中sharedpreference封装思路
- android两种没接触过的api获取方法
- Android 目标平台版本应该大于或等于 10(The android-platform should be equal/large than 10)
- Android.mk编译APK范例
- 在android系统中添加hello程序
- Android 插件化之动态加载jar
- 【android自定义控件】android ListView添加侧滑删除
- 浅析Android下的Android.mk文件
- Android进程的内存管理分析
- android-86-Can't create handler inside thread that has not called Looper.prepare()
- Android - 设备的DeviceId
- Android初步了解OpenGL<一>
- Android 自定义ViewGroup实现弧形菜单
- Android监听自身的程序被卸载-LOG监视
- Android Material Design 学习笔记 - Matrial Theme
- 转载:开发第一个Android应用之前你需要知道的六件事
- Android异步消息处理机制(1)Handler基本使用
- Android自定义绘制图表
- Android编程权威指南-第十六章挑战练习
