两列等高布局 padding+margin的负值 CSS布局奇淫技巧之-多列等高
2015-08-02 08:57
573 查看
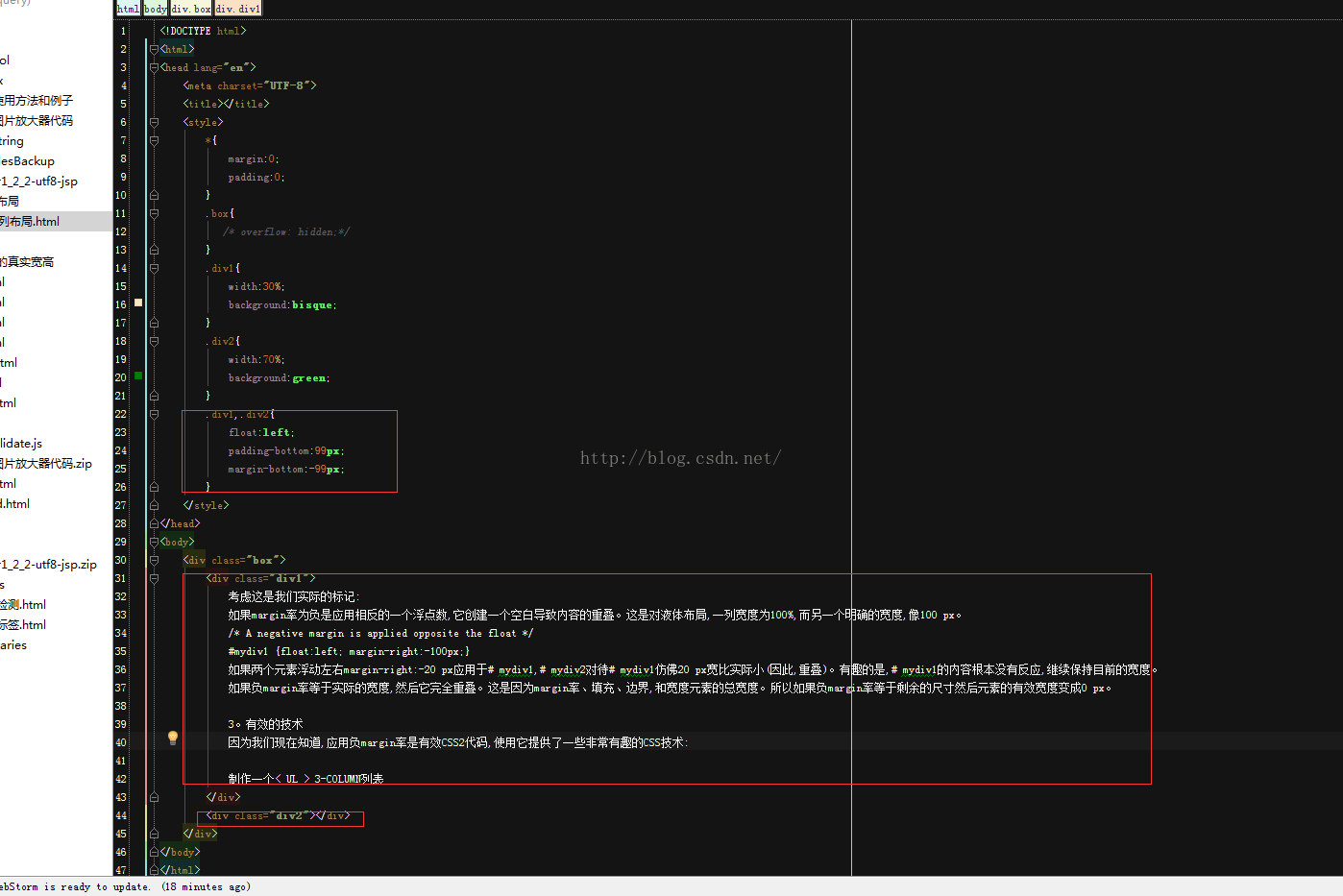
代码:

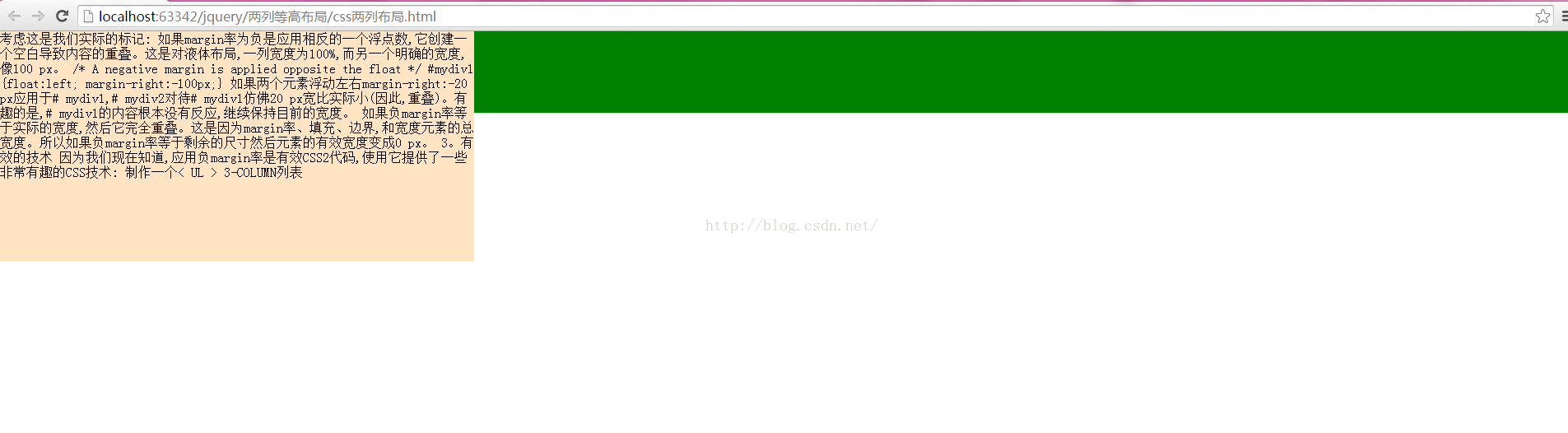
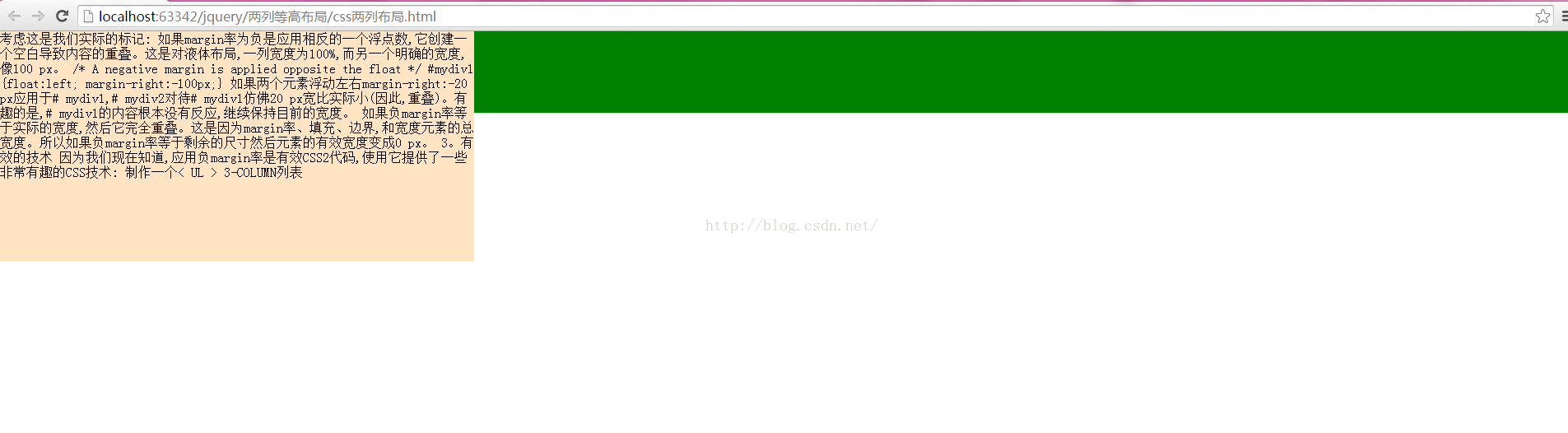
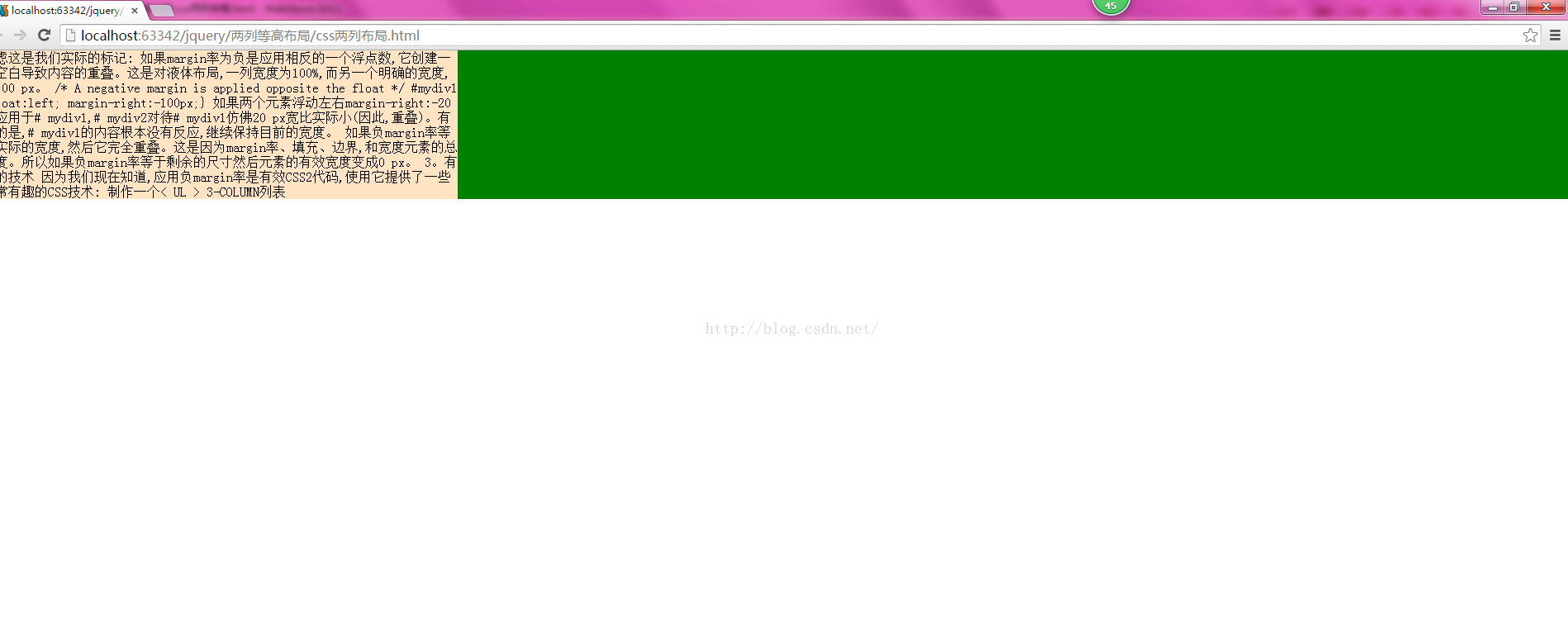
效果图:

路人甲:OK?等高了??

路人丙:不是吧?

路人乙:你这是在逗我?

xiaomogg:
效果有点惨,不过这的确是已经做了登高处理的
为什么“登高”,看起来却不等高
请留意代码处红框处
padding-bottom:99px;
margin-bottom:-99px;
路人甲:这说明不了什么问题!!
路人乙:快进入主题吧
路人丙:......................
xiaomogg:
其实“等高” 真的是不等高
1.如果把padding-bottom:99px;
margin-bottom:-99px;的值该大点例如:padding-bottom:999px;
margin-bottom:-999px,同时给两列最外层添加overflow:hidden;就能看到“等高”了
2.事实上,上面个例子如果不增加margin负值和padding的值,及时最外层给了overflow:hidden,效果仍然如上
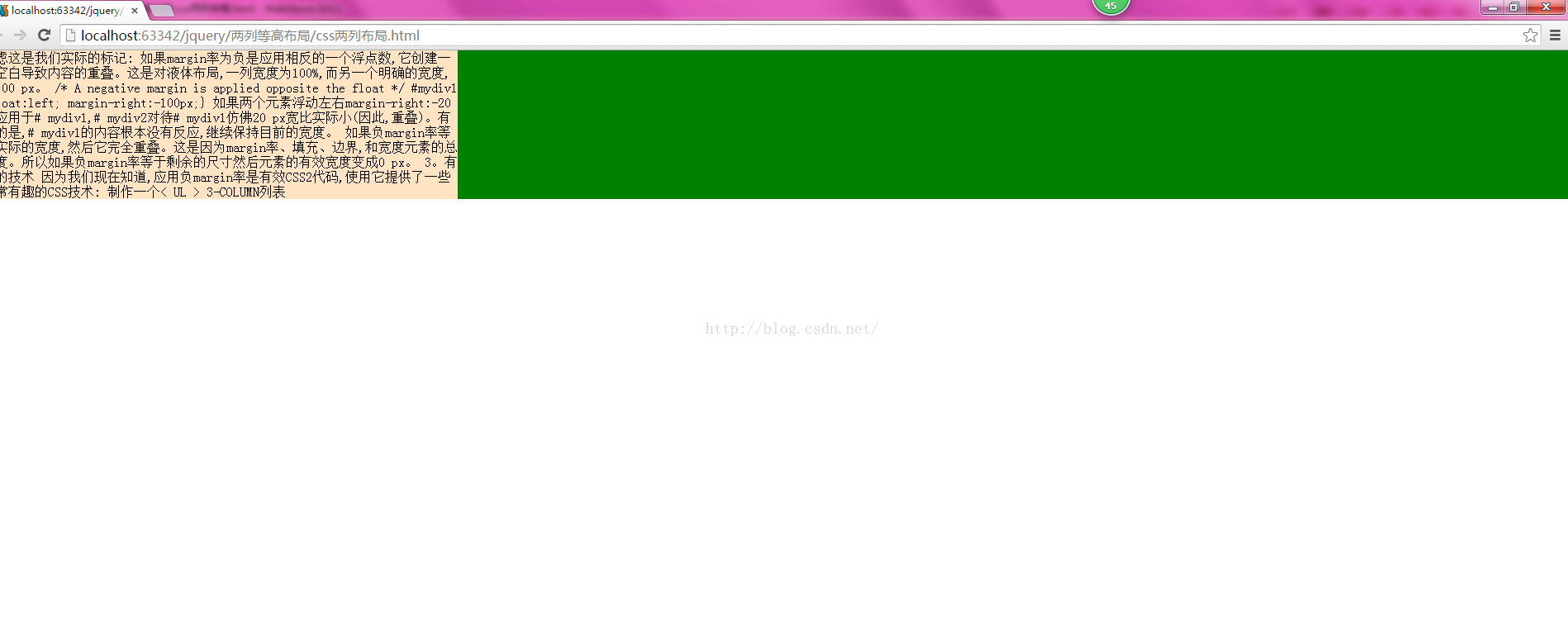
3.再看看第一步的效果图

两边”“登高”了,及时右侧没有任何东西,不过这只是“障眼法”
①去掉最外层的overflow:hidden;
②或两列任意一列的填充内容高度大于999就会看到不等高的情况了
③“等高两列布局”,“登高多列布局”,如果单纯用csss做的话,只是取巧或“障眼法”,如果出现上面两张情况或未知情况的话,“登高”
的弊端就暴露在眼前
④如果可以限制两列内容高度,可以尝试使用纯css 两列布局
以上效果经过检测,支持IE7 谷歌 火狐

效果图:

路人甲:OK?等高了??

路人丙:不是吧?

路人乙:你这是在逗我?

xiaomogg:
效果有点惨,不过这的确是已经做了登高处理的
为什么“登高”,看起来却不等高
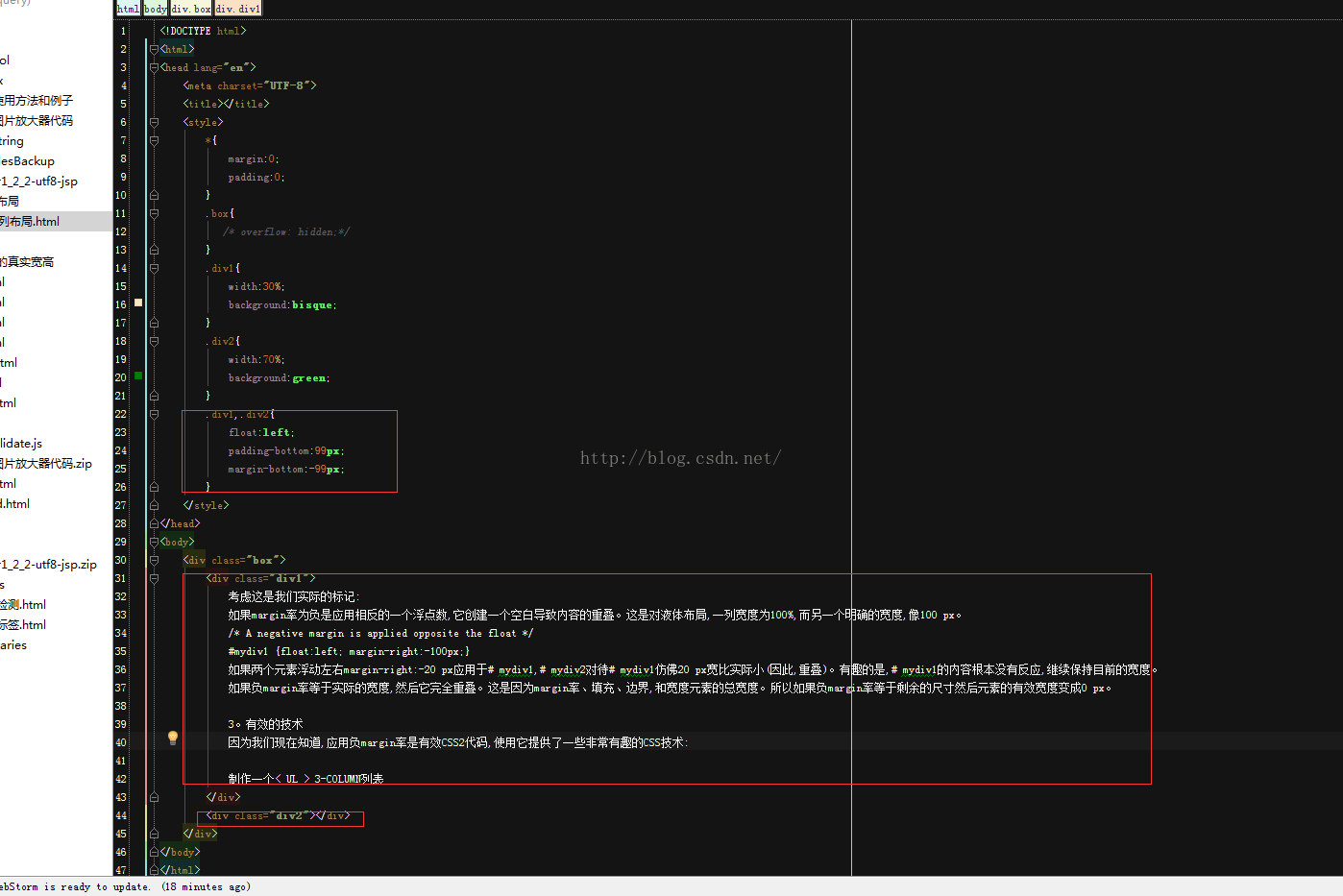
请留意代码处红框处
padding-bottom:99px;
margin-bottom:-99px;
路人甲:这说明不了什么问题!!
路人乙:快进入主题吧
路人丙:......................
xiaomogg:
其实“等高” 真的是不等高
1.如果把padding-bottom:99px;
margin-bottom:-99px;的值该大点例如:padding-bottom:999px;
margin-bottom:-999px,同时给两列最外层添加overflow:hidden;就能看到“等高”了
2.事实上,上面个例子如果不增加margin负值和padding的值,及时最外层给了overflow:hidden,效果仍然如上
3.再看看第一步的效果图

两边”“登高”了,及时右侧没有任何东西,不过这只是“障眼法”
①去掉最外层的overflow:hidden;
②或两列任意一列的填充内容高度大于999就会看到不等高的情况了
③“等高两列布局”,“登高多列布局”,如果单纯用csss做的话,只是取巧或“障眼法”,如果出现上面两张情况或未知情况的话,“登高”
的弊端就暴露在眼前
④如果可以限制两列内容高度,可以尝试使用纯css 两列布局
以上效果经过检测,支持IE7 谷歌 火狐
相关文章推荐
- css布局笔记
- 如何用CSS写一个三角形
- 十步图解CSS的position
- 8_1_html_id选择器_几种样式表
- CSS整理(4)
- IE浏览器和主流浏览器对css样式背景透明,字体不透明的处理方法
- 我的前端学习笔记 css3 gradient,transform,transition ,弹性盒子
- CSS中的伪元素简介
- CSS优先级与继承
- 经验分享:多屏复杂动画CSS技巧三则
- CSS中的属性选择符和结构化伪类
- 详解CSS中的类和ID选择符
- 深入理解CSS中的UI伪类
- CSS中一些特殊的上下文选择符的使用
- CSS中的文本属性学习指南
- css实现自适应宽度布局
- 详解CSS中的字体属性的使用
- CSS基础-21CSS定位-浮动的应用,实现瀑布流布局
- CSS基础-20CSS定位-浮动
- CSS基础-19CSS定位-定位
