Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
2015-07-30 10:32
537 查看
1、Why
最近在写android画图经常用到这几个什么什么To,一开始还真不知道
cubicTo这个方法,更不用说能不能分清楚它们了,所以特此来做个小笔记,记录下moveTo、lineTo、quadTo、cubicTo、arcTo的作用,在自定义view的时候经常用到。
接下来也会分享下这几天写的几个东西。相信对于新手也会有点帮助,高手也帮忙看看有没错,欢迎吐槽吐槽。
2、moveTo
moveTo不会进行绘制,只用于移动移动画笔。
结合以下方法进行使用。
3、lineTo
lineTo用于进行直线绘制。
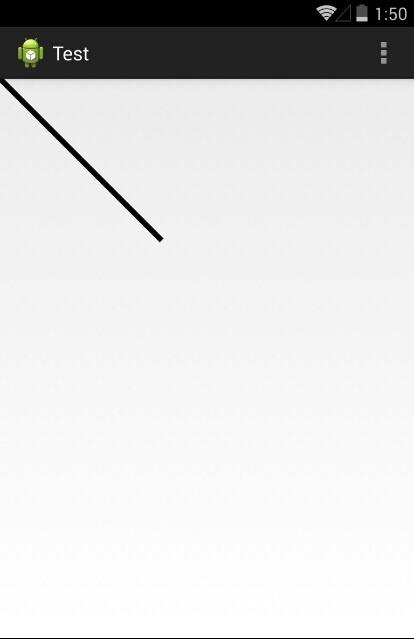
mPath.lineTo(300, 300); canvas.drawPath(mPath, mPaint);
默认从坐标(0,0)开始绘制。如图:

刚才我们不说了
moveTo是用来移动画笔的吗?
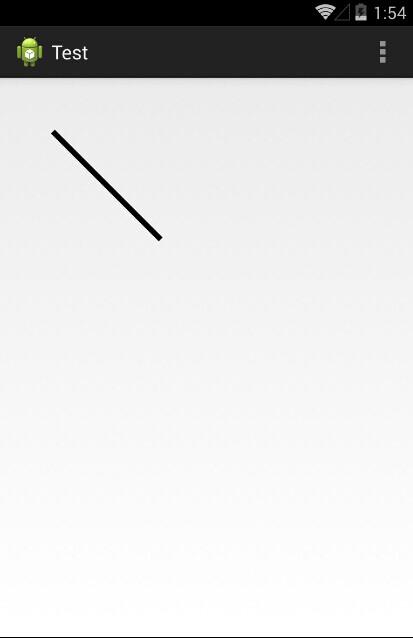
mPath.moveTo(100, 100);
mPath.lineTo(300, 300); canvas.drawPath(mPath, mPaint);
把画笔移动(100,100)处开始绘制,效果如图:

4、quadTo
quadTo用于绘制圆滑曲线,即贝塞尔曲线。
mPath.quadTo(x1, y1, x2, y2)(x1,y1) 为控制点,(x2,y2)为结束点。
同样地,我们还是得需要
moveTo来协助控制。
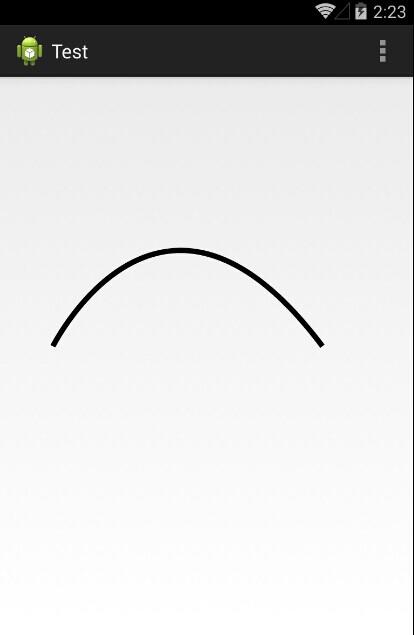
mPath.moveTo(100, 500); mPath.quadTo(300, 100, 600, 500); canvas.drawPath(mPath, mPaint);
效果如图:

5、cubicTo
cubicTo同样是用来实现贝塞尔曲线的。
mPath.cubicTo(x1, y1, x2, y2, x3, y3)(x1,y1) 为控制点,(x2,y2)为控制点,(x3,y3) 为结束点。
那么,
cubicTo和
quadTo有什么不一样呢?
官方是这么说的:
Same as cubicTo, but the coordinates are considered relative to the current point on this contour.
说白了,就是多了一个控制点而已。
然后,我们想绘制和上一个一样的曲线,应该怎么写呢?
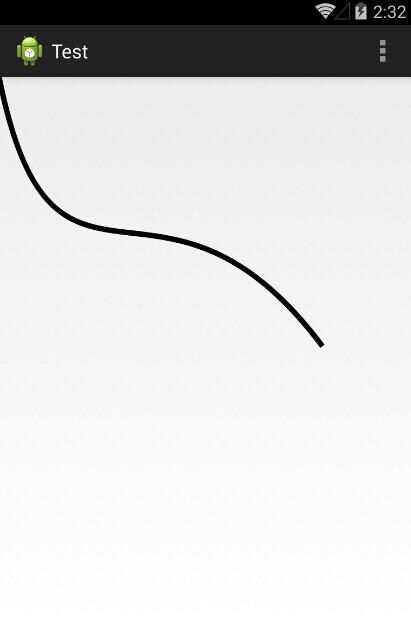
mPath.moveTo(100, 500); mPath.cubicTo(100, 500, 300, 100, 600, 500);
看看效果:

一模一样!
如果我们不加
moveTo呢?
则以(0,0)为起点,(100,500)和(300,100)为控制点绘制贝塞尔曲线:

6、arcTo
arcTo用于绘制弧线(实际是截取圆或椭圆的一部分)。
mPath.arcTo(ovalRectF, startAngle, sweepAngle),
ovalRectF为椭圆的矩形,
startAngle为开始角度,
sweepAngle为结束角度。
mRectF = new RectF(10, 10, 600, 600); mPath.arcTo(mRectF, 0, 90); canvas.drawPath(mPath, mPaint);
由于
new RectF(10, 10, 600, 600)为正方形,又截取
0 ~ 90 度,则所得曲线为四分之一圆的弧线。
效果如图:

相关文章推荐
- Android功能自动化之MokeyRunner
- android ffmpeg 编译
- 【Android应用开发技术:应用组件】Fragment使用方法
- Android自动化测试工具汇总
- 扫描二维码自动识别手机系统(Android/IOS)
- Android Studio使用过程中遇到的错误
- Android Studio使用过程中遇到的错误
- 四种途径将HTML5 web应用变成android应用
- 用一个二维码做下载地址,自动区分是 ios 还是 android
- android 图片自动滚动
- Android初学-----px2dp,dp2px
- 最快的android 虚拟机
- Android开发:带progressBar效果的Button
- android 渐变drawable
- Android Studio使用技巧系列教程(七)
- Android Studio三种方式导入外部资源 以及 报错处理
- Android快速开发框架:ThinkAndroid
- Android基础_数据存储一_文件存储
- android:inputType的常用取值
- 安卓欢迎页和phonegap安卓欢迎页制作
