详解JavaScript的Polymer框架中的通知交互
2015-07-29 12:08
591 查看
Polymer 以访问器属性的形式来定义有监听需求的属性(没有监听需求的属性依然是普通的属性形式定义)。模板中还可以采用「::」语法来将属性双向同步于目标元素的某个事件,这就是 Angular 中双向绑定的概念,甚至还要比它更纯粹、更贴近原理。
在 properties 中定义的属性如果没有添加 notify 并且没在模板中用到,那么它就是没有监听需求的,于是就会被定义成普通属性。否则都会被定义成访问器属性,下面例子就解释了这个问题
运行
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[z]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
x: { value: 'x' },
y: { value: 'y', notify: true }
},
ready: function() {
console.log(Object.getOwnPropertyDescriptor(this, 'x'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'y'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'z'));
}
});
</script>
</dom-module>
<demo-test></demo-test>
设置了 notify 为 true 的属性在其发生变化时会产生一个「属性名-changed」事件。注意属性名和 changed 中间用横杆链接,并且 changed 是过去时态,而不是 change 原形。Polymer 可以使用 listeners 来添加事件监听,但不能直接绑定到函数上,而必须绑定到某个属性名上(我不明白为什么要这么设计)。
运行
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[i]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
i: { value: 0, notify: true }
},
ready: function() {
setInterval(function(that) {
that.i++;
}, 100, this);
},
listeners: {
'i-changed': 'iChangeHandler'
},
iChangeHandler: function(event) {
console.log(event.detail.value);
}
});
</script>
</dom-module>
<demo-test></demo-test>
事件可以在模板中使用「::」语>法来捕获,而且这些事件包括了上面产生的通知事件和用户主动触发的交互事件。
运行
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" /
<dom-module id="demo-test">
<template>
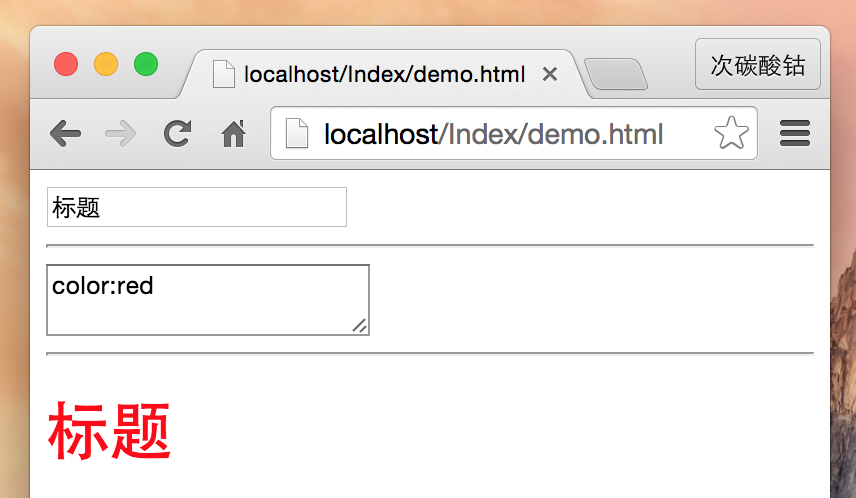
<input value="{{text::input}}" /><hr/>
<textarea value="{{css::input}}"></textarea><hr/>
<h1 style$="[[css]]">[[text]]</h1>
</template>
<script>
Polymer({ is: 'demo-test' });
</script>
</dom-module>
<demo-test></demo-test>

注意上面是 style$="[css]" 而不是直接的 style="css",因为此处是赋值给元素的 attribute 上,而不是纯粹的 property 赋值。所以在等号前面加一个「$」(其实我觉得这个语法看起来非常奇怪)。
以上这些就是我所知道的 Polymer 中所有关于数据绑定的内容了。也许有遗漏,可能会在其它文章中补充。
您可能感兴趣的文章:
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- Google的Polymer框架介绍
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 异步流程控制:7 行代码学会 co 模块
- JavaScript拆分字符串时产生空字符的原因
- IE8开发人员工具教程(二)
- 在flex中执行一个javascript方法的简单方式
- Flex结合JavaScript读取本地路径的方法
- PowerShell中执行Javascript的方法示例
- javascript asp教程第六课-- response方法
- javascript asp教程More About Recordsets
- javascript asp教程第十二课---session对象
- javascript asp教程创建数据库连接
- javascript asp教程错误处理
