android webView js方法和java 方法交互
2015-07-27 17:17
701 查看
(原创作品,允许转载,转载时请务必以超链接形式标明文章
原始出处 、作者信息和本声明。否则将追究法律责任。)
原文连接:
http://mahaile.blog.51cto.com/2891586/1017899
目标: 在android activity webView的使用,activity中执行html中的js 方法, 和在html 中 调用activity 中的java方法
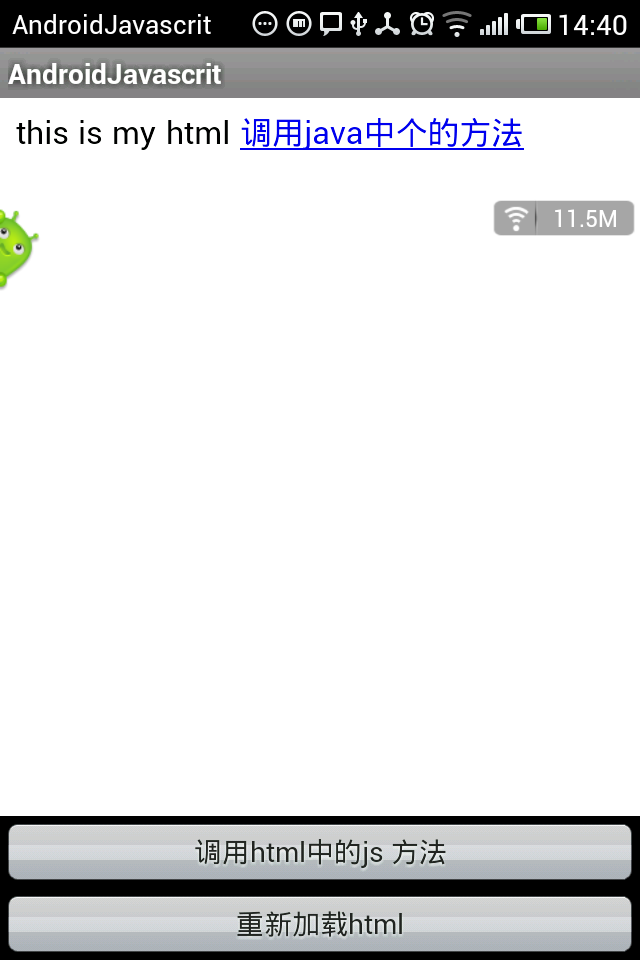
如图 :


上图中 点击了 ” 调用html中的js 方法“ 后的 效果

上图中 点击了 html 中的 ”调用java中的方法“ 后的 效果 这里是调用java 中的方法 弹出了一个 对话框
在android开发中 有的程序会使用webView调用外部的html 界面,有界面 就当然有交互。 嘻嘻
注意点:
AndroidManifest.xml中必须注册"android.permission.INTERNET"进行权限许可,(如果只是使用本地HTML,可以不用注册许可权限)否则会出Web page not available错误
webView的使用方式这里就不做介绍了. 但需要注意的一点是 ,要使用js 必须开启webView的js 支持, 否则webView是不支持js的喔
开启WebView 的js方法
WebView webview=(WebView)findViewById(R.id.webview);
//加上这句话才能使用javascript方法
webview.getSettings().setJavaScriptEnabled(true);
首先我们 先看看 如何在在java中调用 html中的js 方法
1: 首先创建一个测试的html
代码如下
<html>
<head>
<script type="text/javascript">
function updateHtml(){
document.getElementById("content").innerHTML =
"你通过 android 中的控件调用了html 中js 的方法";
}
</script>
</head>
<body>
this is my html <a onClick="window.login.startFunction()" href="";>调用java中个的方法</a>
<span id="content"></span>
</body>
</html>
把上面代码保存为 demo.html 放到android 项目下面assets目录下面
上面的代码中,包含了一个js 方法 ,我们接下来看看 如何在 activity中调用这个js 方法。 直接看代码
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<WebView
android:layout_weight="9"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
<Button
android:layout_weight="1"
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="调用html中的js 方法"
/>
<Button
android:layout_weight="1"
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="重新加载html"
/>
</LinearLayout>
程序代码
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取webView 控件
final WebView webview=(WebView)findViewById(R.id.webview);
//加上这句话才能使用javascript方法
webview.getSettings().setJavaScriptEnabled(true);
//加载公网中的 html界面
//webview.loadUrl("http://128.128.191.62/cn/mobile/geturl.html");
//加载sdcard中的 html界面
webview.loadUrl("file:///sdcard/demo.html");
//加载assets目录下面的demo.html 界面
webview.loadUrl("file:///android_asset/demo.html");
Button button=(Button)findViewById(R.id.button); //获取button控件 即"调用html中的js方法" 按钮
//给button添加事件响应,执行JavaScript的fillContent()方法
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
webview.loadUrl("javascript:updateHtml()");
}
});
Button button1=(Button)findViewById(R.id.button1);//获取button1控件 即"重新加载html "按钮
//给button添加事件响应,执行JavaScript的fillContent()方法
button1.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
Log.d("MainActivity","button1 OnClick");
webview.loadUrl("http://www.163.com");
}
});
}
}
上面代码中 蓝色部分代码就是调用的 html中的js 方法 , 点击 调用html中的js方法 按钮会更新html内容
那反过来 又如何 在 html中调用java 里面的方法 呢 , 同样好简单的 , 我们看看下面的 代码
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取webView 控件
final WebView webview=(WebView)findViewById(R.id.webview);
//加上这句话才能使用javascript方法
webview.getSettings().setJavaScriptEnabled(true);
//webview.loadUrl("http://128.128.191.62/cn/mobile/geturl.html");
//加载assets目录下面的demo.html 界面
webview.loadUrl("file:///android_asset/demo.html");
Button button=(Button)findViewById(R.id.button); //获取button控件 即"调用html中的js方法" 按钮
//给button添加事件响应,执行JavaScript的fillContent()方法
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
Log.d("MainActivity","button OnClick");
webview.loadUrl("javascript:showDialog()");
}
});
Button button1=(Button)findViewById(R.id.button1);//获取button1控件 即"重新加载html "按钮
//给button添加事件响应,执行JavaScript的fillContent()方法
button1.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
Log.d("MainActivity","button1 OnClick");
webview.loadUrl("http://128.128.191.62/cn/mobile/geturl.html");
//return
}
});
//增加接口方法,让html页面调用 第二个参数为别名,在html 中调用会使用
webview.addJavascriptInterface(this,"login");
}
public void startFunction(){
AlertDialog.Builder ab=new AlertDialog.Builder(MainActivity.this);
ab.setTitle("提示");
ab.setMessage("通过js 调用了 java 中的方法");
ab.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
ab.create().show();
}
}
上面蓝色代码部分 定义了java一个方法 并且在主线程中将本身的java 实例 添加到 webView 中去,这样就可以在 在 html中 使用 window.login.startFunction()就可以在html 中调用java 中间的方法 。
赶快去试试吧 。
http://blog.51cto.com/ext/down_att.php?aid=35928&code=0219 代码 下载地址
原始出处 、作者信息和本声明。否则将追究法律责任。)
原文连接:
http://mahaile.blog.51cto.com/2891586/1017899
目标: 在android activity webView的使用,activity中执行html中的js 方法, 和在html 中 调用activity 中的java方法
如图 :


上图中 点击了 ” 调用html中的js 方法“ 后的 效果

上图中 点击了 html 中的 ”调用java中的方法“ 后的 效果 这里是调用java 中的方法 弹出了一个 对话框
在android开发中 有的程序会使用webView调用外部的html 界面,有界面 就当然有交互。 嘻嘻
注意点:
AndroidManifest.xml中必须注册"android.permission.INTERNET"进行权限许可,(如果只是使用本地HTML,可以不用注册许可权限)否则会出Web page not available错误
webView的使用方式这里就不做介绍了. 但需要注意的一点是 ,要使用js 必须开启webView的js 支持, 否则webView是不支持js的喔
开启WebView 的js方法
WebView webview=(WebView)findViewById(R.id.webview);
//加上这句话才能使用javascript方法
webview.getSettings().setJavaScriptEnabled(true);
首先我们 先看看 如何在在java中调用 html中的js 方法
1: 首先创建一个测试的html
代码如下
<html>
<head>
<script type="text/javascript">
function updateHtml(){
document.getElementById("content").innerHTML =
"你通过 android 中的控件调用了html 中js 的方法";
}
</script>
</head>
<body>
this is my html <a onClick="window.login.startFunction()" href="";>调用java中个的方法</a>
<span id="content"></span>
</body>
</html>
把上面代码保存为 demo.html 放到android 项目下面assets目录下面
上面的代码中,包含了一个js 方法 ,我们接下来看看 如何在 activity中调用这个js 方法。 直接看代码
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<WebView
android:layout_weight="9"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
<Button
android:layout_weight="1"
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="调用html中的js 方法"
/>
<Button
android:layout_weight="1"
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="重新加载html"
/>
</LinearLayout>
程序代码
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取webView 控件
final WebView webview=(WebView)findViewById(R.id.webview);
//加上这句话才能使用javascript方法
webview.getSettings().setJavaScriptEnabled(true);
//加载公网中的 html界面
//webview.loadUrl("http://128.128.191.62/cn/mobile/geturl.html");
//加载sdcard中的 html界面
webview.loadUrl("file:///sdcard/demo.html");
//加载assets目录下面的demo.html 界面
webview.loadUrl("file:///android_asset/demo.html");
Button button=(Button)findViewById(R.id.button); //获取button控件 即"调用html中的js方法" 按钮
//给button添加事件响应,执行JavaScript的fillContent()方法
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
webview.loadUrl("javascript:updateHtml()");
}
});
Button button1=(Button)findViewById(R.id.button1);//获取button1控件 即"重新加载html "按钮
//给button添加事件响应,执行JavaScript的fillContent()方法
button1.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
Log.d("MainActivity","button1 OnClick");
webview.loadUrl("http://www.163.com");
}
});
}
}
上面代码中 蓝色部分代码就是调用的 html中的js 方法 , 点击 调用html中的js方法 按钮会更新html内容
那反过来 又如何 在 html中调用java 里面的方法 呢 , 同样好简单的 , 我们看看下面的 代码
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取webView 控件
final WebView webview=(WebView)findViewById(R.id.webview);
//加上这句话才能使用javascript方法
webview.getSettings().setJavaScriptEnabled(true);
//webview.loadUrl("http://128.128.191.62/cn/mobile/geturl.html");
//加载assets目录下面的demo.html 界面
webview.loadUrl("file:///android_asset/demo.html");
Button button=(Button)findViewById(R.id.button); //获取button控件 即"调用html中的js方法" 按钮
//给button添加事件响应,执行JavaScript的fillContent()方法
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
Log.d("MainActivity","button OnClick");
webview.loadUrl("javascript:showDialog()");
}
});
Button button1=(Button)findViewById(R.id.button1);//获取button1控件 即"重新加载html "按钮
//给button添加事件响应,执行JavaScript的fillContent()方法
button1.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
Log.d("MainActivity","button1 OnClick");
webview.loadUrl("http://128.128.191.62/cn/mobile/geturl.html");
//return
}
});
//增加接口方法,让html页面调用 第二个参数为别名,在html 中调用会使用
webview.addJavascriptInterface(this,"login");
}
public void startFunction(){
AlertDialog.Builder ab=new AlertDialog.Builder(MainActivity.this);
ab.setTitle("提示");
ab.setMessage("通过js 调用了 java 中的方法");
ab.setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
ab.create().show();
}
}
上面蓝色代码部分 定义了java一个方法 并且在主线程中将本身的java 实例 添加到 webView 中去,这样就可以在 在 html中 使用 window.login.startFunction()就可以在html 中调用java 中间的方法 。
赶快去试试吧 。
http://blog.51cto.com/ext/down_att.php?aid=35928&code=0219 代码 下载地址
相关文章推荐
- android查看进程stack的方法
- Android图
- Android 颜色Color(转)
- Android侧滑控件之DrawerLayout的使用
- 当GridView嵌入ListView后,获取不到Listview的Item 点击事件
- Android例子源码集成安卓主流优秀第三方组件框架
- android Handler,Looper,Message三者关系
- android 画虚线、实线,画圆角矩形,一半圆角
- Android四大组件的作用
- android的“播放引擎stagefright”中“OMX文件解码”
- AndroidManifest.xml - 【 manifest -> permission】
- android 关于Make sure the plugin is properly configured问题的解决办法
- 简单研究Android View绘制一 测量过程
- Android Volley 完全解析
- Android压缩图片到100K以下并保持不失真的高效方法
- android模拟器提示Unfortunately,Activity has stopped. 如何解决
- android drawable类型
- Android 四大组件学习之Service七
- Android 开发笔记——通过 Intent 传递类对象
- Android 自动化测试脚本编写
