关于css定位
2015-07-27 09:52
453 查看
css关于定位:positioning
Css中可以设置样式指定position
默认的值是static,固定位置
可以设置成absolute和relative
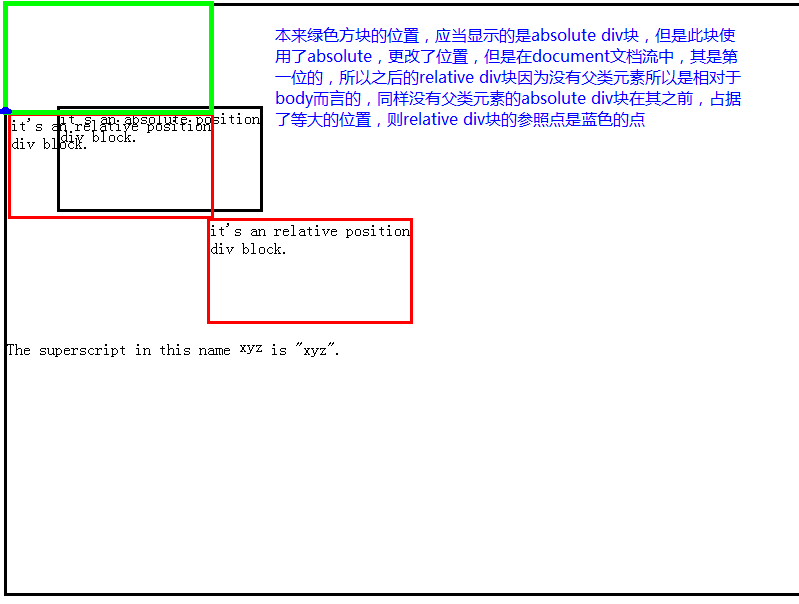
Absolute是绝对位置,是以文档区域的左上角为原点进行定位,使用absolute样式的元素无视html文档流中其他元素的位置,若其指定的位置上已显示其他元素则会重叠
Relative是相对位置,如果有父类元素,则其位置是相对于其父类元素而言的,如果没有父类元素,则其位置是相对于body而言的。
若没有父类元素,而其之前有absolute的元素,其位置不是相对于absolute位置而是按照document文档流中元素定义的位置顺序进行排列后的位置。比如一个absolute div块后接一个relative div块,其参照点是从文档原点开始,加上absolute div块的高的点。不论这个absolute
div块在哪个位置
Relative的offset是相对于参照元素的左下角的位置,而不是右下角。

Css中可以设置样式指定position
默认的值是static,固定位置
可以设置成absolute和relative
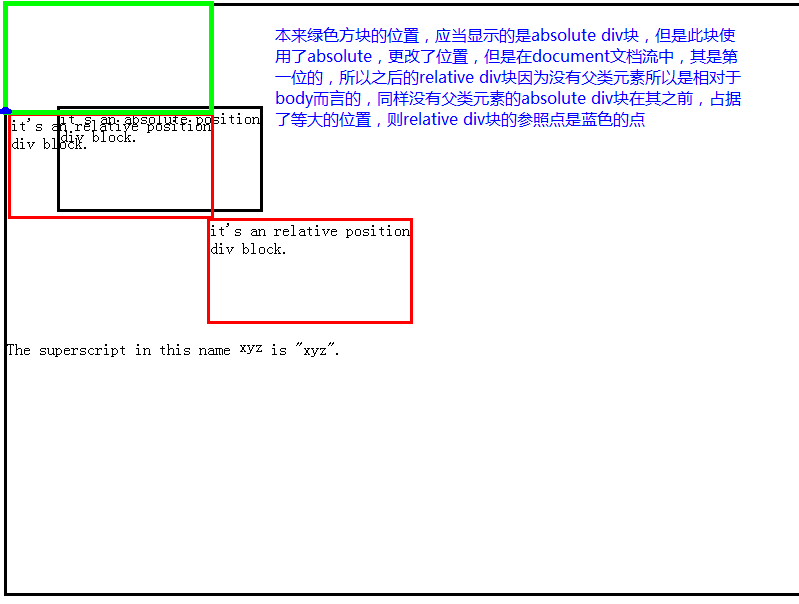
Absolute是绝对位置,是以文档区域的左上角为原点进行定位,使用absolute样式的元素无视html文档流中其他元素的位置,若其指定的位置上已显示其他元素则会重叠
Relative是相对位置,如果有父类元素,则其位置是相对于其父类元素而言的,如果没有父类元素,则其位置是相对于body而言的。
若没有父类元素,而其之前有absolute的元素,其位置不是相对于absolute位置而是按照document文档流中元素定义的位置顺序进行排列后的位置。比如一个absolute div块后接一个relative div块,其参照点是从文档原点开始,加上absolute div块的高的点。不论这个absolute
div块在哪个位置
Relative的offset是相对于参照元素的左下角的位置,而不是右下角。

相关文章推荐
- CSS常用样式整理
- 纯CSS实现未知高宽的图片在容器中水平和垂直居中
- 经验分享:多屏复杂动画CSS技巧三则
- css3基本属性
- 多列布局自适应法则
- 学习Html和css的神级工具sublim
- CSS和JS的一些小认识
- CSS样式表
- 引用js或css后加?v= 版本号的用法
- CSS透明技巧概总
- js的element.style.xx只能获取内联样式的问题
- 样式和主题
- 表单的CSS设计
- CSS精灵
- CSS元素分类
- CSS盒子模型
- HTML+CSS学习笔记(一)——网页布局
- CSS盒子模型
- 怎么改变Extjs控件的样式(字体颜色、背景颜色等)
- CSS3:nth-child(n)与nth-child(2n+1)中n的区别。
