ExtJs4 layout 布局
2015-07-26 18:49
786 查看
原址:ExtJs4 笔记(14) layout 布局
本篇讲解Ext另一个重要的概念:布局。一般的容器类控件都是通过配置项items添加子控件的,这些子控件相对于父控件怎么定位呢,这里就要用到布局。某些容器类控件,它本身默认就集成了一种布局方式,例如比较典型的是:Ext.container.Viewport 布局控件,它其实就是一个border布局的容器,还有Ext.form.Panel、Ext.tab.Panel等。本节我们系统的分析各种布局方式。
这种方式的布局可以对子元素相对于父级容器控件进行绝对定位,它包含了x、y两个配置项用于定位。
我们来看看一个例子:
[Js]
效果如下:

有的js插件里面accordion都是一个ui控件,但是Ext是通过布局的方式实现的,我们可以用面板控件作为它的折叠项,并且还可以用js来翻动活动项。
[Js]
效果如下:

这个布局就是表单面板默认支持的,每一项占据一行,支持用anchor配置项分配各个子项的高度和宽度。为百分比时表示当前大小占父容器的百分比,为数字的时一般为负数,表示父容器的值减去差值,剩下的为子项的大小。
[Js]
效果如下:

这个布局可以定义东南西北四个方向的子元素,还有一个居中的子元素,一般用它来做页面整页布局,所以Ext.container.Viewport默认就支持了这个布局方式。
[Js]
效果如下:

这个布局可以像卡片一样的切换每个子元素,各个子元素都会独占父元素的容器空间。我们可以定义翻页按钮来控制当前处于活动状态的子元素。
[Js]
效果如下:

这个布局把子元素按照列进行划分。
[Js]
效果如下:

这个布局下子元素会独占全部的容器空间,一般用于只有一个子项的情况。
[Js]
效果如下:

这个布局用表格定位的方式去组织子元素,我们可以像表格一样设置rowspan和colspan。
[Js]
效果如下:

这个布局把所有的子元素按照纵向排成一列。
[Js]
效果如下:

跟vbox类似,只不过变成了横向的。
[Js]
效果如下:


border:false
baseCls:
'my-panel-no-border',
未加颜色设置前: { fieldLabel: '所属城市 ' name:'regionName', columnWidth: 0.5, }

加入样式设置:
{
fieldLabel: '所属城市 ',
fieldStyle:'background-color: #DFE9F6;border-color: #DFE9F6; background-image: none;'
name:'regionName',
columnWidth: 0.5,
}

style:'background:none; border-right: 0px solid;border-top: 0px solid;border-left: 0px solid;border-bottom: #000000 1px solid;',

#94a9bc //这种颜色做下划线,和谐点。
本篇讲解Ext另一个重要的概念:布局。一般的容器类控件都是通过配置项items添加子控件的,这些子控件相对于父控件怎么定位呢,这里就要用到布局。某些容器类控件,它本身默认就集成了一种布局方式,例如比较典型的是:Ext.container.Viewport 布局控件,它其实就是一个border布局的容器,还有Ext.form.Panel、Ext.tab.Panel等。本节我们系统的分析各种布局方式。
一、absolute
这种方式的布局可以对子元素相对于父级容器控件进行绝对定位,它包含了x、y两个配置项用于定位。我们来看看一个例子:
[Js]

二、accordion
有的js插件里面accordion都是一个ui控件,但是Ext是通过布局的方式实现的,我们可以用面板控件作为它的折叠项,并且还可以用js来翻动活动项。[Js]

三、anchor
这个布局就是表单面板默认支持的,每一项占据一行,支持用anchor配置项分配各个子项的高度和宽度。为百分比时表示当前大小占父容器的百分比,为数字的时一般为负数,表示父容器的值减去差值,剩下的为子项的大小。[Js]

四、border
这个布局可以定义东南西北四个方向的子元素,还有一个居中的子元素,一般用它来做页面整页布局,所以Ext.container.Viewport默认就支持了这个布局方式。[Js]

五、card
这个布局可以像卡片一样的切换每个子元素,各个子元素都会独占父元素的容器空间。我们可以定义翻页按钮来控制当前处于活动状态的子元素。[Js]

六、column
这个布局把子元素按照列进行划分。[Js]

七、fit
这个布局下子元素会独占全部的容器空间,一般用于只有一个子项的情况。[Js]

八、table
这个布局用表格定位的方式去组织子元素,我们可以像表格一样设置rowspan和colspan。[Js]

九、vbox
这个布局把所有的子元素按照纵向排成一列。[Js]

十、hbox
跟vbox类似,只不过变成了横向的。[Js]

如何去掉ExtJS4中panel的边框线

border:false
baseCls:
'my-panel-no-border',
EXTJS 设置文本框背景色和边框颜色
未加颜色设置前: { fieldLabel: '所属城市 ' name:'regionName', columnWidth: 0.5, }
加入样式设置:
{
fieldLabel: '所属城市 ',
fieldStyle:'background-color: #DFE9F6;border-color: #DFE9F6; background-image: none;'
name:'regionName',
columnWidth: 0.5,
}

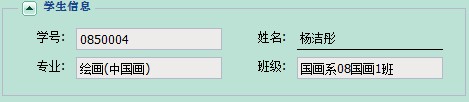
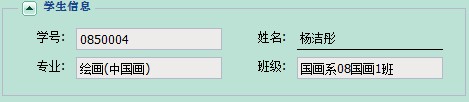
style:'background:none; border-right: 0px solid;border-top: 0px solid;border-left: 0px solid;border-bottom: #000000 1px solid;',

#94a9bc //这种颜色做下划线,和谐点。
相关文章推荐
- 关于jsp页面跳转及参数传递的问题
- xml 和 json 的区别
- Using native JSON
- js数组转换成json数组(包含extjs的checkbox勾选项获取办法)
- 语句和函数
- 操作符
- Extjs获取组件的方法
- JavaScript中String方法
- Servlet+JSP 原理
- js自定义插件-选项卡
- JS闭包
- 【实例】javascript中使用event.target获取触发该事件标签的相关数据而不是通过document
- JSP之param动作
- JS 解析XML文件
- JSP之forward动作
- JSP 获取真实IP地址的代码
- 【bzoj1031】【JSOI2007】【字符加密Cipher】
- JSP学习笔记(四):点击按钮跳转到action
- JSP之include指令和动作
- JavaScript 基础 二
