通过样式调整input 中password text默认长度
2015-07-26 15:11
344 查看
原文出处
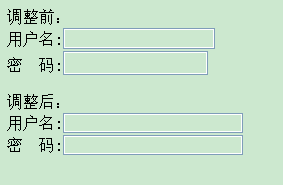
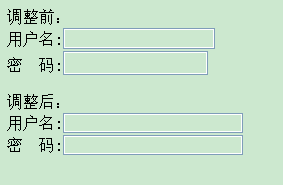
<input >标签内的type分别为password和text时其默认长度和宽度不一致,而在做登陆框时往往需要将它们的长度和宽度设置一致。如下的方法可以通过css控制使其一致:

<input >标签内的type分别为password和text时其默认长度和宽度不一致,而在做登陆框时往往需要将它们的长度和宽度设置一致。如下的方法可以通过css控制使其一致:
<html> <head></head> <body> 调整前:</br> 用户名:<input type="text" id="tex"></br> 密 码:<input type="password" id="pass"></br></br> 调整后:</br> 用户名:<input type="text" style="width:180px;height:20px;" id="tex"></br> 密 码:<input type="password" style="width:180px;height:20px;" id="pass"> </body> </html>

相关文章推荐
- CSS3 calc()的使用
- ZOOM:1的原理和作用
- 纯CSS实现三列布局(两边固定,中间自适应)
- 在action跳转的jsp页面中引入静态js、css文件
- 解读CSS布局之-水平垂直居中
- 利用display属性写出表格的布局样式
- CSS 中 px,em和rem 的区别 学习笔记
- 常用的ie6,ie7,ie8 css bug兼容性解决
- css3
- html网页的兼容性和css优先级
- 18种CSS3loading效果完整版,兼容各大主流浏览器,提供在线小工具使用
- CSS 层叠 学习笔记
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
- CSS3 box-sizing属性
- css布局
- 细说css3 flex布局之flex项目属性
- CSS扩展“less"和”sass“
- Web前端从入门到精通-8 css简介——清除浮动
- css图片实现水平、垂直居中
- css 命名规范
