图像处理------边缘褪化效果
2015-07-24 09:54
295 查看
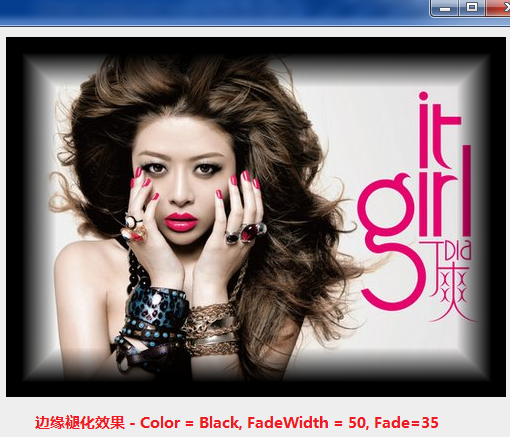
很多图像处理软件都提供边缘褪化效果滤镜,其实原理非常的简单,网上搜索了一把,实现了基于Java的图像边缘褪化效果。边缘褪化效果取决于以下三个参数:1. 设定的图像边缘宽度2. 褪化比率– 其实质是图像融合的百分比数3. 选择的边框颜色 主要原理是计算图像中的像素点到中心点的距离,对边缘像素根据褪化比率与选择的边框颜色融合从而产生褪化效果。程序效果如下:原图:

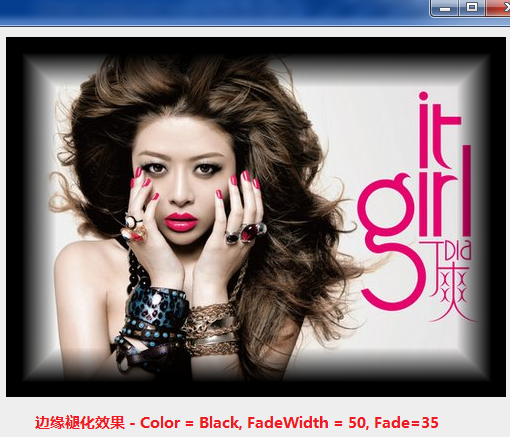
处理以后图像:

滤镜的完全源代码如下:[java] view plaincopypackage com.process.blur.study;
import java.awt.Color;
import java.awt.image.BufferedImage;
/**
* @author gloomy fish
* Vignette - a photograph whose edges shade off gradually
*
*/
public class VignetteFilter extends AbstractBufferedImageOp {
private int vignetteWidth;
private int fade;
private Color vignetteColor;
public VignetteFilter() {
vignetteWidth = 50;
fade = 35;
vignetteColor = Color.BLACK;
}
@Override
public BufferedImage filter(BufferedImage src, BufferedImage dest) {
int width = src.getWidth();
int height = src.getHeight();
if ( dest == null )
dest = createCompatibleDestImage( src, null );
int[] inPixels = new int[width*height];
int[] outPixels = new int[width*height];
getRGB( src, 0, 0, width, height, inPixels );
int index = 0;
for(int row=0; row<height; row++) {
int ta = 0, tr = 0, tg = 0, tb = 0;
for(int col=0; col<width; col++) {
int dX = Math.min(col, width - col);
int dY = Math.min(row, height - row);
index = row * width + col;
ta = (inPixels[index] >> 24) & 0xff;
tr = (inPixels[index] >> 16) & 0xff;
tg = (inPixels[index] >> 8) & 0xff;
tb = inPixels[index] & 0xff;
if ((dY <= vignetteWidth) & (dX <= vignetteWidth))
{
double k = 1 - (double)(Math.min(dY, dX) - vignetteWidth + fade) / (double)fade;
outPixels[index] = superpositionColor(ta, tr, tg, tb, k);
continue;
}
if ((dX < (vignetteWidth - fade)) | (dY < (vignetteWidth - fade)))
{
outPixels[index] = (ta << 24) | (vignetteColor.getRed() << 16) | (vignetteColor.getGreen() << 8) | vignetteColor.getBlue();
}
else
{
if ((dX < vignetteWidth)&(dY>vignetteWidth))
{
double k = 1 - (double)(dX - vignetteWidth + fade) / (double)fade;
outPixels[index] = superpositionColor(ta, tr, tg, tb, k);
}
else
{
if ((dY < vignetteWidth)&(dX > vignetteWidth))
{
double k = 1 - (double)(dY - vignetteWidth + fade) / (double)fade;
outPixels[index] = superpositionColor(ta, tr, tg, tb, k);
}
else
{
outPixels[index] = (ta << 24) | (tr << 16) | (tg << 8) | tb;
}
}
}
}
}
setRGB( dest, 0, 0, width, height, outPixels );
return dest;
}
public int superpositionColor(int ta, int red, int green, int blue, double k) {
red = (int)(vignetteColor.getRed() * k + red *(1.0-k));
green = (int)(vignetteColor.getGreen() * k + green *(1.0-k));
blue = (int)(vignetteColor.getBlue() * k + blue *(1.0-k));
int color = (ta << 24) | (clamp(red) << 16) | (clamp(green) << 8) | clamp(blue);
return color;
}
public int clamp(int value) {
return value > 255 ? 255 :((value < 0) ? 0 : value);
}
public int getVignetteWidth() {
return vignetteWidth;
}
public void setVignetteWidth(int vignetteWidth) {
this.vignetteWidth = vignetteWidth;
}
public int getFade() {
return fade;
}
public void setFade(int fade) {
this.fade = fade;
}
public Color getVignetteColor() {
return vignetteColor;
}
public void setVignetteColor(Color vignetteColor) {
this.vignetteColor = vignetteColor;
}
}

处理以后图像:

滤镜的完全源代码如下:[java] view plaincopypackage com.process.blur.study;
import java.awt.Color;
import java.awt.image.BufferedImage;
/**
* @author gloomy fish
* Vignette - a photograph whose edges shade off gradually
*
*/
public class VignetteFilter extends AbstractBufferedImageOp {
private int vignetteWidth;
private int fade;
private Color vignetteColor;
public VignetteFilter() {
vignetteWidth = 50;
fade = 35;
vignetteColor = Color.BLACK;
}
@Override
public BufferedImage filter(BufferedImage src, BufferedImage dest) {
int width = src.getWidth();
int height = src.getHeight();
if ( dest == null )
dest = createCompatibleDestImage( src, null );
int[] inPixels = new int[width*height];
int[] outPixels = new int[width*height];
getRGB( src, 0, 0, width, height, inPixels );
int index = 0;
for(int row=0; row<height; row++) {
int ta = 0, tr = 0, tg = 0, tb = 0;
for(int col=0; col<width; col++) {
int dX = Math.min(col, width - col);
int dY = Math.min(row, height - row);
index = row * width + col;
ta = (inPixels[index] >> 24) & 0xff;
tr = (inPixels[index] >> 16) & 0xff;
tg = (inPixels[index] >> 8) & 0xff;
tb = inPixels[index] & 0xff;
if ((dY <= vignetteWidth) & (dX <= vignetteWidth))
{
double k = 1 - (double)(Math.min(dY, dX) - vignetteWidth + fade) / (double)fade;
outPixels[index] = superpositionColor(ta, tr, tg, tb, k);
continue;
}
if ((dX < (vignetteWidth - fade)) | (dY < (vignetteWidth - fade)))
{
outPixels[index] = (ta << 24) | (vignetteColor.getRed() << 16) | (vignetteColor.getGreen() << 8) | vignetteColor.getBlue();
}
else
{
if ((dX < vignetteWidth)&(dY>vignetteWidth))
{
double k = 1 - (double)(dX - vignetteWidth + fade) / (double)fade;
outPixels[index] = superpositionColor(ta, tr, tg, tb, k);
}
else
{
if ((dY < vignetteWidth)&(dX > vignetteWidth))
{
double k = 1 - (double)(dY - vignetteWidth + fade) / (double)fade;
outPixels[index] = superpositionColor(ta, tr, tg, tb, k);
}
else
{
outPixels[index] = (ta << 24) | (tr << 16) | (tg << 8) | tb;
}
}
}
}
}
setRGB( dest, 0, 0, width, height, outPixels );
return dest;
}
public int superpositionColor(int ta, int red, int green, int blue, double k) {
red = (int)(vignetteColor.getRed() * k + red *(1.0-k));
green = (int)(vignetteColor.getGreen() * k + green *(1.0-k));
blue = (int)(vignetteColor.getBlue() * k + blue *(1.0-k));
int color = (ta << 24) | (clamp(red) << 16) | (clamp(green) << 8) | clamp(blue);
return color;
}
public int clamp(int value) {
return value > 255 ? 255 :((value < 0) ? 0 : value);
}
public int getVignetteWidth() {
return vignetteWidth;
}
public void setVignetteWidth(int vignetteWidth) {
this.vignetteWidth = vignetteWidth;
}
public int getFade() {
return fade;
}
public void setFade(int fade) {
this.fade = fade;
}
public Color getVignetteColor() {
return vignetteColor;
}
public void setVignetteColor(Color vignetteColor) {
this.vignetteColor = vignetteColor;
}
}
相关文章推荐
- 【MySQL学习】MySQL管理
- 佳能EOS 450D 如何用液晶屏取景
- androidStudio 使用SVN操作方法
- 图像处理------边缘褪化效果 分类: 视频图像处理 2015-07-24 09:54 30人阅读 评论(0) 收藏
- Java实现Html转Pdf的方法
- 结构型模式-桥接模式
- 图像处理------特殊灰度算法技巧
- 图像处理------特殊灰度算法技巧
- iOS 与 Android 生命周期对比
- java并发编程实战 第五章(2)合并任务的结果
- Android -- EventBus
- 图像处理------特殊灰度算法技巧
- 运行 GPMC 时的"在与 Active Directory 中不一致的 SYSVOL 文件夹被此 GPO 的权限"消息
- Mysql整数运算NULL值处理注意点
- 【HDOJ 1286】找新朋友
- 上线 问题
- 图像处理------特殊灰度算法技巧 分类: 视频图像处理 2015-07-24 09:53 28人阅读 评论(0) 收藏
- Struts result param详细设置
- Kali Linux下chromium & firefox Flash插件
- 井字棋C语言控制台版(新手向<( ̄ˇ ̄)/)
