UISearchBar套接TableView实现搜索功能
2015-07-22 09:50
639 查看
1.方法
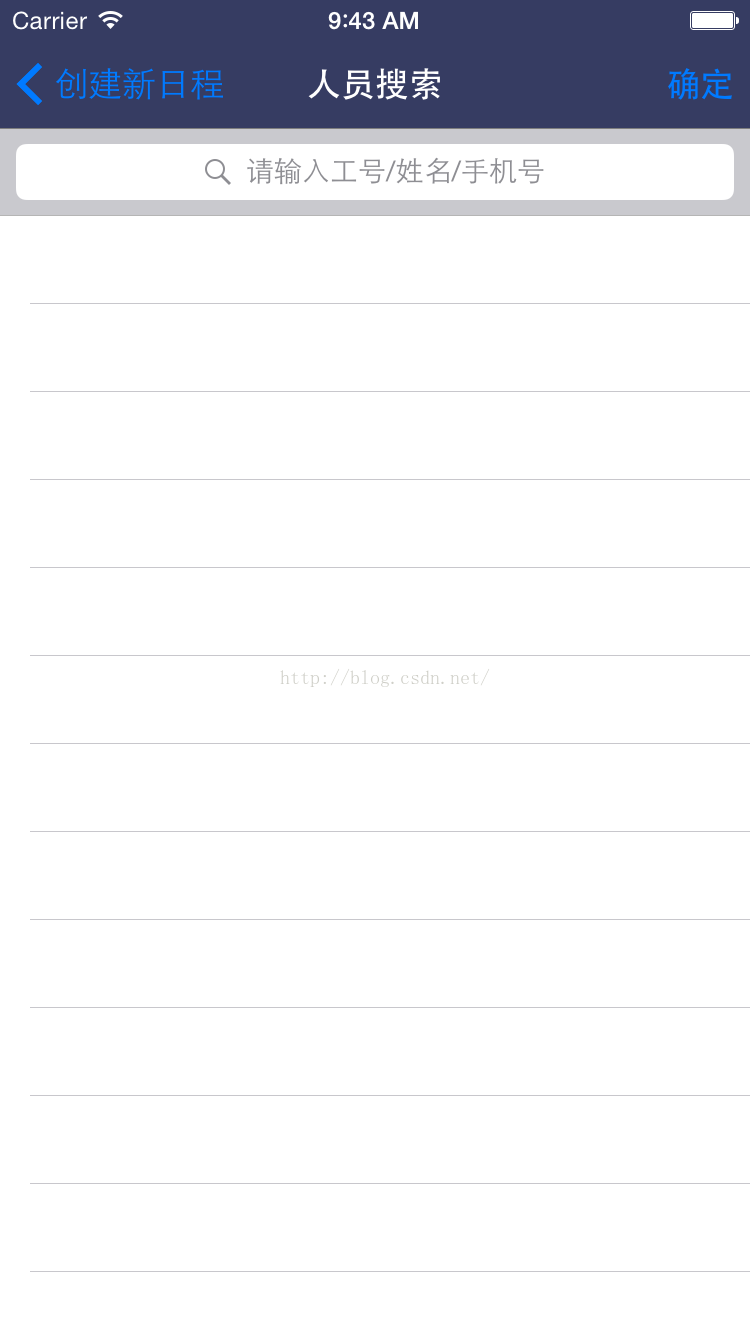
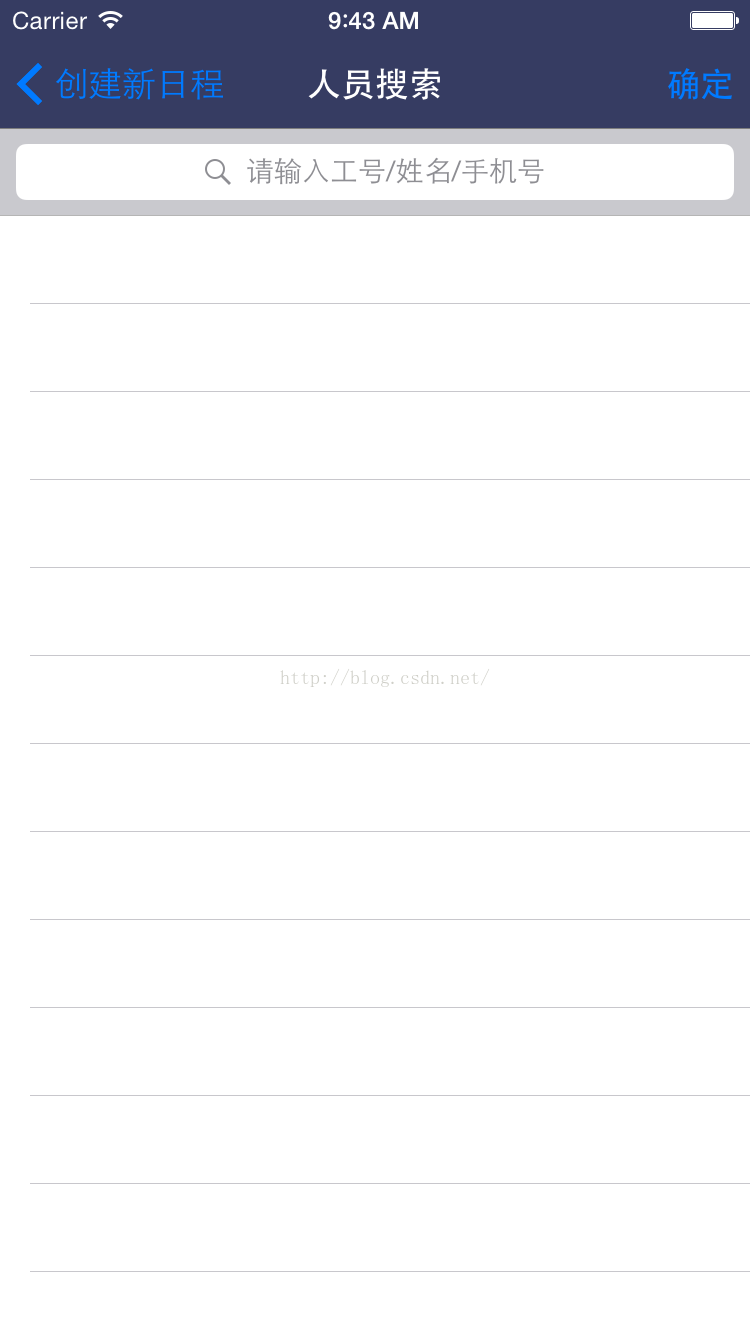
本工程中使用导航栏,把SearchBar作为UITableView1(用于存放搜索选择结果)的头视图,

在点击SearchBar的时候,隐藏导航栏,在UITableView1上面添加一个覆盖层,

开始搜索时,再添加一个UITableView2覆盖在最上层显示搜索结果

2.代码实现
#import "SearchViewController.h"
#import "SearchTableViewCell.h"
@interface
SearchViewController () <UISearchBarDelegate,UITableViewDelegate,UITableViewDataSource,ASIHttpRequestDelegate>{
UISearchBar *_searchBar;
UITableView *_resultTableView; //搜索选择结果表格在最下层
UITableView *_searchTableView; //搜索表格视图在上层
UIButton *_envelopV
4000
iewBtn;
NSMutableArray *_searchMutableArray; //搜索结果数组
NSMutableArray *_emailsChooseMutableArray; //用于保存选择员工的邮箱,用于创建日程
BOOL _isSearchTableViewAdd; //是否添加了搜索表格视图
UIView *_statusBarView;
UIView *_loadingView; //加载框
ASIHttpRequest *_httpRequest; //统一网络请求封装
NSUInteger _currentCount; //当前数量
}
@end
@implementation SearchViewController
//@synthesize resultMutableArray = self.resultMutableArray;
- (void)viewWillAppear:(BOOL)animated {
[superviewWillAppear:animated];
[_resultTableViewreloadData];
}
- (void)viewDidLoad {
[superviewDidLoad];
// Do any additional setup after loading the view.
self.navigationItem.title =@"人员搜索";
self.navigationController.navigationBar.backgroundColor
= [UIColor blueColor];
UIBarButtonItem *rightBarButtonItem = [[UIBarButtonItemalloc]initWithTitle:@"确定"style:UIBarButtonItemStyleDonetarget:selfaction:@selector(rightBarButtonItemAction)];
self.navigationItem.rightBarButtonItem = rightBarButtonItem;
//初始化数组
// self.resultMutableArray = [[NSMutableArray alloc] initWithObjects:nil];
_searchMutableArray = [[NSMutableArrayalloc]initWithObjects:nil];
_emailsChooseMutableArray = [[NSMutableArrayalloc]initWithObjects:nil];
//初始化网络请求对象
_httpRequest = [[ASIHttpRequestalloc]init];
_httpRequest.delegate =self;
_currentCount =0;
_isSearchTableViewAdd =NO;
_searchBar = [[UISearchBaralloc]initWithFrame:CGRectMake(0,0,APPW,44)];
_searchBar.placeholder =@"请输入工号/姓名/手机号";
_searchBar.barStyle =UIBarMetricsDefault;
_searchBar.tintColor = [UIColorblueColor];
_searchBar.translucent =YES;
_searchBar.delegate =self;
//搜索选择结果视图,从搜索表格过来
_resultTableView = [[UITableViewalloc]initWithFrame:CGRectMake(0,0,APPW,APPH
-44)];
_resultTableView.delegate =self;
_resultTableView.dataSource =self;
_resultTableView.tag =0;
_resultTableView.tableHeaderView =_searchBar;
[self.viewaddSubview:_resultTableView];
_envelopViewBtn = [[UIButtonalloc]initWithFrame:CGRectMake(0,44,APPW,
APPH -44)];
_envelopViewBtn.backgroundColor = [UIColorblackColor];
_envelopViewBtn.alpha =0.0f;
[_envelopViewBtnaddTarget:selfaction:@selector(clickEnvelopBtnAction:)forControlEvents:UIControlEventTouchUpInside];
//搜索表格从网络获取数据
_searchTableView = [[UITableView
alloc] initWithFrame:CGRectMake(0,64,APPW,
APPH -64 -
48)];
_searchTableView.delegate =self;
_searchTableView.dataSource =self;
_searchTableView.tag =1;
//初始化
for (StaffModel *staffModelinself.resultMutableArray)
{
[_emailsChooseMutableArrayaddObject:staffModel.email];
}
}
- (void)rightBarButtonItemAction {
//向调用此组件的控制器传值
//...
[self.navigationControllerpopViewControllerAnimated:YES];
}
/*
遮盖层响应事件
*/
- (void)clickEnvelopBtnAction:(UIButton *)button {
[selfenvelopViewControl:0];
}
/*
遮盖层视图控制
用于添加遮盖层或者移除遮盖层
*/
- (void)envelopViewControl:(float)alpha {
[UIViewanimateWithDuration:0.05animations:^{
_envelopViewBtn.alpha = alpha;
}completion:^(BOOL finished) {
if (alpha <= 0) {
//移除遮盖层
[_envelopViewBtnremoveFromSuperview];
[_searchBarsetShowsCancelButton:NOanimated:YES];
[_searchBarresignFirstResponder];
[self.navigationControllersetNavigationBarHidden:NOanimated:YES];
}
else { //添加遮盖层
[_resultTableViewaddSubview:_envelopViewBtn];
[_resultTableViewbringSubviewToFront:_envelopViewBtn];
}
}];
}
#pragma mark UISearchBarDelegate
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar {
[_searchBarsetShowsCancelButton:YESanimated:YES];
[self.navigationControllersetNavigationBarHidden:YESanimated:YES];
[selfenvelopViewControl:0.3];
//设置searchBar开始编辑时的状态栏
//...
}
- (void)searchBarTextDidEndEditing:(UISearchBar *)searchBar {
[_statusBarViewremoveFromSuperview];
}
- (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar {
[_statusBarViewremoveFromSuperview];
[_searchTableViewremoveFromSuperview];
[_searchMutableArrayremoveAllObjects];
[_searchTableViewreloadData];
[selfenvelopViewControl:0];
_isSearchTableViewAdd =NO;
searchBar.text =nil;
[searchBar resignFirstResponder];
[_resultTableViewreloadData];
}
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
[_httpRequestclearDelegatesAndCancel];
_httpRequest.delegate =self;
[_loadingViewremoveFromSuperview];
if (searchBar.text.length >0) {
if (!_isSearchTableViewAdd) {
_isSearchTableViewAdd =YES;
[self.viewaddSubview:_searchTableView];//添加UITableView2,接收服务器返回的值
}
[selfstaffSearchRequest];
}
else {
//移除UITableView2,并刷新,刷新UITableView1
_isSearchTableViewAdd =NO;
[_searchMutableArrayremoveAllObjects];
[_searchTableViewremoveFromSuperview];
[_searchTableViewreloadData];
[_resultTableViewreloadData];
}
}
#pragma mark UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (tableView.tag ==
0) {
returnself.resultMutableArray.count;
}
else {
return_searchMutableArray.count;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath
*)indexPath {
static NSString *cellId =
@"searchStaff";
SearchTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellId];
//自定义cell样式赋值
//...
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//点击cell响应事件
}
#pragma mark UITableViewDelegate
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 70;
}
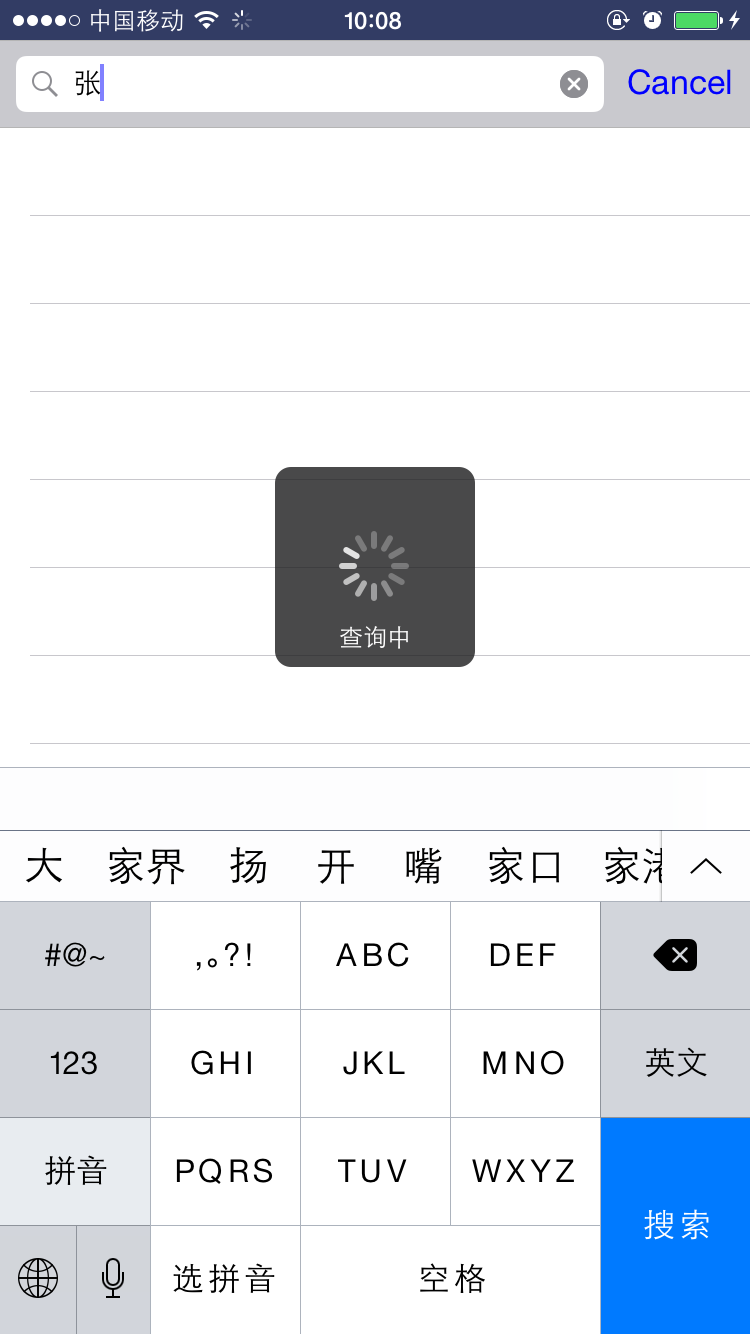
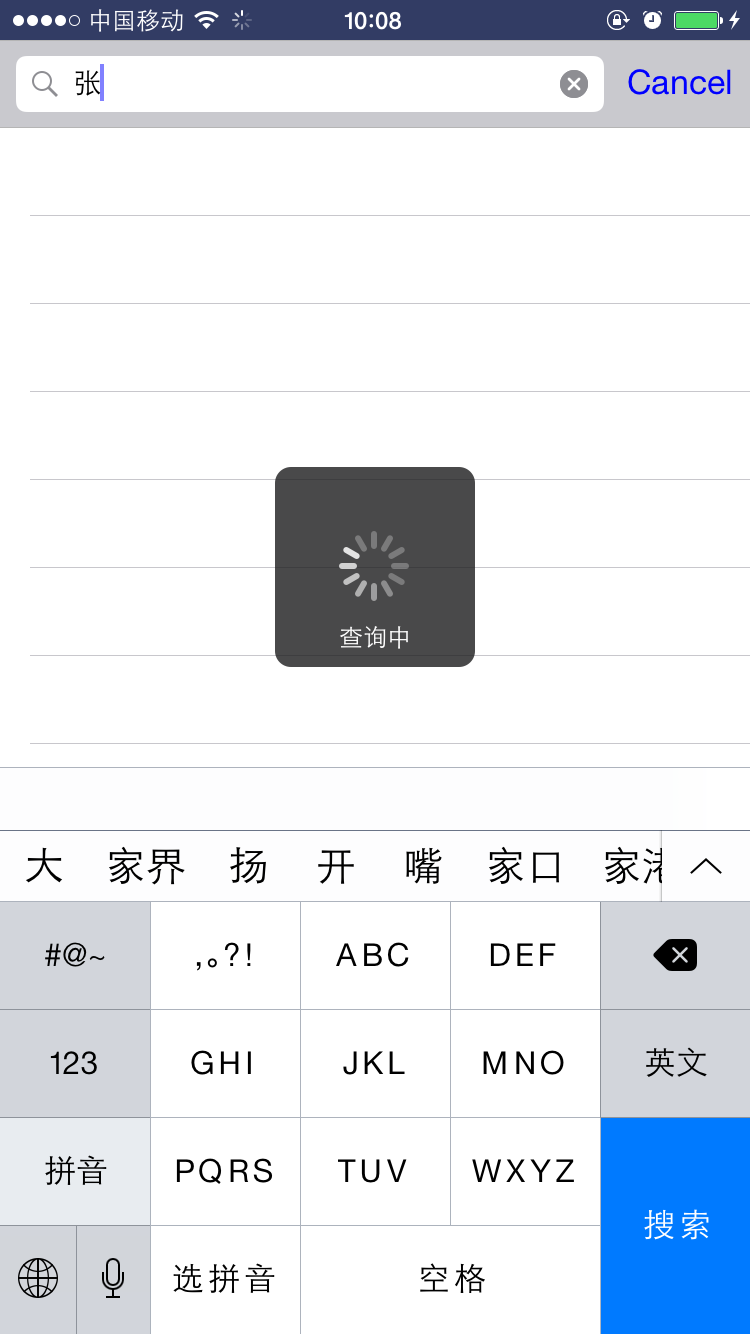
- (void)staffSearchRequest {
//网络数据请求
//...
_loadingView = [LampLoadinitWithForView:self.viewwithLabel:@"查询中"width:100tag:1001];
}
#pragma mark DPMHttpRequest
//统一封装请求成功
- (void)requestFinished:(ASIHTTPRequest *)request {
[_loadingViewremoveFromSuperview];
//解析数据服务器返回的数据
//...
}
//统一封装请求失败
- (void)requestFailed:(ASIHTTPRequest *)request {
[_loadingViewremoveFromSuperview];
NSLog(@"请求失败");
}
@end
GitHub源码下载: https://github.com/hengyizhangcn/SearchBarDemo.git
本工程中使用导航栏,把SearchBar作为UITableView1(用于存放搜索选择结果)的头视图,

在点击SearchBar的时候,隐藏导航栏,在UITableView1上面添加一个覆盖层,

开始搜索时,再添加一个UITableView2覆盖在最上层显示搜索结果

2.代码实现
#import "SearchViewController.h"
#import "SearchTableViewCell.h"
@interface
SearchViewController () <UISearchBarDelegate,UITableViewDelegate,UITableViewDataSource,ASIHttpRequestDelegate>{
UISearchBar *_searchBar;
UITableView *_resultTableView; //搜索选择结果表格在最下层
UITableView *_searchTableView; //搜索表格视图在上层
UIButton *_envelopV
4000
iewBtn;
NSMutableArray *_searchMutableArray; //搜索结果数组
NSMutableArray *_emailsChooseMutableArray; //用于保存选择员工的邮箱,用于创建日程
BOOL _isSearchTableViewAdd; //是否添加了搜索表格视图
UIView *_statusBarView;
UIView *_loadingView; //加载框
ASIHttpRequest *_httpRequest; //统一网络请求封装
NSUInteger _currentCount; //当前数量
}
@end
@implementation SearchViewController
//@synthesize resultMutableArray = self.resultMutableArray;
- (void)viewWillAppear:(BOOL)animated {
[superviewWillAppear:animated];
[_resultTableViewreloadData];
}
- (void)viewDidLoad {
[superviewDidLoad];
// Do any additional setup after loading the view.
self.navigationItem.title =@"人员搜索";
self.navigationController.navigationBar.backgroundColor
= [UIColor blueColor];
UIBarButtonItem *rightBarButtonItem = [[UIBarButtonItemalloc]initWithTitle:@"确定"style:UIBarButtonItemStyleDonetarget:selfaction:@selector(rightBarButtonItemAction)];
self.navigationItem.rightBarButtonItem = rightBarButtonItem;
//初始化数组
// self.resultMutableArray = [[NSMutableArray alloc] initWithObjects:nil];
_searchMutableArray = [[NSMutableArrayalloc]initWithObjects:nil];
_emailsChooseMutableArray = [[NSMutableArrayalloc]initWithObjects:nil];
//初始化网络请求对象
_httpRequest = [[ASIHttpRequestalloc]init];
_httpRequest.delegate =self;
_currentCount =0;
_isSearchTableViewAdd =NO;
_searchBar = [[UISearchBaralloc]initWithFrame:CGRectMake(0,0,APPW,44)];
_searchBar.placeholder =@"请输入工号/姓名/手机号";
_searchBar.barStyle =UIBarMetricsDefault;
_searchBar.tintColor = [UIColorblueColor];
_searchBar.translucent =YES;
_searchBar.delegate =self;
//搜索选择结果视图,从搜索表格过来
_resultTableView = [[UITableViewalloc]initWithFrame:CGRectMake(0,0,APPW,APPH
-44)];
_resultTableView.delegate =self;
_resultTableView.dataSource =self;
_resultTableView.tag =0;
_resultTableView.tableHeaderView =_searchBar;
[self.viewaddSubview:_resultTableView];
_envelopViewBtn = [[UIButtonalloc]initWithFrame:CGRectMake(0,44,APPW,
APPH -44)];
_envelopViewBtn.backgroundColor = [UIColorblackColor];
_envelopViewBtn.alpha =0.0f;
[_envelopViewBtnaddTarget:selfaction:@selector(clickEnvelopBtnAction:)forControlEvents:UIControlEventTouchUpInside];
//搜索表格从网络获取数据
_searchTableView = [[UITableView
alloc] initWithFrame:CGRectMake(0,64,APPW,
APPH -64 -
48)];
_searchTableView.delegate =self;
_searchTableView.dataSource =self;
_searchTableView.tag =1;
//初始化
for (StaffModel *staffModelinself.resultMutableArray)
{
[_emailsChooseMutableArrayaddObject:staffModel.email];
}
}
- (void)rightBarButtonItemAction {
//向调用此组件的控制器传值
//...
[self.navigationControllerpopViewControllerAnimated:YES];
}
/*
遮盖层响应事件
*/
- (void)clickEnvelopBtnAction:(UIButton *)button {
[selfenvelopViewControl:0];
}
/*
遮盖层视图控制
用于添加遮盖层或者移除遮盖层
*/
- (void)envelopViewControl:(float)alpha {
[UIViewanimateWithDuration:0.05animations:^{
_envelopViewBtn.alpha = alpha;
}completion:^(BOOL finished) {
if (alpha <= 0) {
//移除遮盖层
[_envelopViewBtnremoveFromSuperview];
[_searchBarsetShowsCancelButton:NOanimated:YES];
[_searchBarresignFirstResponder];
[self.navigationControllersetNavigationBarHidden:NOanimated:YES];
}
else { //添加遮盖层
[_resultTableViewaddSubview:_envelopViewBtn];
[_resultTableViewbringSubviewToFront:_envelopViewBtn];
}
}];
}
#pragma mark UISearchBarDelegate
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar {
[_searchBarsetShowsCancelButton:YESanimated:YES];
[self.navigationControllersetNavigationBarHidden:YESanimated:YES];
[selfenvelopViewControl:0.3];
//设置searchBar开始编辑时的状态栏
//...
}
- (void)searchBarTextDidEndEditing:(UISearchBar *)searchBar {
[_statusBarViewremoveFromSuperview];
}
- (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar {
[_statusBarViewremoveFromSuperview];
[_searchTableViewremoveFromSuperview];
[_searchMutableArrayremoveAllObjects];
[_searchTableViewreloadData];
[selfenvelopViewControl:0];
_isSearchTableViewAdd =NO;
searchBar.text =nil;
[searchBar resignFirstResponder];
[_resultTableViewreloadData];
}
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
[_httpRequestclearDelegatesAndCancel];
_httpRequest.delegate =self;
[_loadingViewremoveFromSuperview];
if (searchBar.text.length >0) {
if (!_isSearchTableViewAdd) {
_isSearchTableViewAdd =YES;
[self.viewaddSubview:_searchTableView];//添加UITableView2,接收服务器返回的值
}
[selfstaffSearchRequest];
}
else {
//移除UITableView2,并刷新,刷新UITableView1
_isSearchTableViewAdd =NO;
[_searchMutableArrayremoveAllObjects];
[_searchTableViewremoveFromSuperview];
[_searchTableViewreloadData];
[_resultTableViewreloadData];
}
}
#pragma mark UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (tableView.tag ==
0) {
returnself.resultMutableArray.count;
}
else {
return_searchMutableArray.count;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath
*)indexPath {
static NSString *cellId =
@"searchStaff";
SearchTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellId];
//自定义cell样式赋值
//...
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//点击cell响应事件
}
#pragma mark UITableViewDelegate
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 70;
}
- (void)staffSearchRequest {
//网络数据请求
//...
_loadingView = [LampLoadinitWithForView:self.viewwithLabel:@"查询中"width:100tag:1001];
}
#pragma mark DPMHttpRequest
//统一封装请求成功
- (void)requestFinished:(ASIHTTPRequest *)request {
[_loadingViewremoveFromSuperview];
//解析数据服务器返回的数据
//...
}
//统一封装请求失败
- (void)requestFailed:(ASIHTTPRequest *)request {
[_loadingViewremoveFromSuperview];
NSLog(@"请求失败");
}
@end
GitHub源码下载: https://github.com/hengyizhangcn/SearchBarDemo.git
相关文章推荐
- IOS开发代码分享之设置UISearchBar的背景颜色
- UITableView 基本使用方法总结
- UITableView一些易混属性和方法
- UITableView的详细讲解
- (转)UITableViewController重要配置方法和Delegate
- UITableView详细用法,UITableView指南,UITableView详细教程
- ios隐藏uitableview下面多余的tableview的线条
- UISearchBar
- 定制UITableViewCell的事件响应处理
- ios关于tableView的重用
- UISearchbar设置placeholder字体颜色大小
- IOS UITableView 实现LOL数据展示
- iOS- UITableView
- 仿QQ控件图片下拉放大效果
- 改变UISearchBar背景色
- QQ分组
- 关于SearchaBar的bookMarks(代理方式实现)
- UITableView
- tableviewcell 侧滑删除 点击返回按钮 程序崩溃 [ tableView:canEditRowAtIndexPath:]:message sent to deallocated insta
- UIScrollView的使用大全--contentsize,contentInset和contentInset
