Progress进度条
2015-07-21 15:33
323 查看
package com.example.administrator.progressbar;
import android.app.ActionBar;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Property;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.Toast;
public class MainActivity extends Activity implements Button.OnClickListener{
private ProgressBar progressBar;
private Button btn_add;
private Button btn_sub;
private Button btn_reset;
private Button btn_dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/**
* actionBar 进度条
*/
// 1、设置窗口特征
requestWindowFeature(Window.FEATURE_PROGRESS); //进度条
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS); //loading
setContentView(R.layout.activity_main);
// 2、显示进度条
setProgressBarVisibility(true);
// 2、显示loading
setProgressBarIndeterminateVisibility(true);
setProgress(Window.PROGRESS_END / 2); //进度条长度为50% 最大为 10000
/**
* 进度条组件
*/
// 1、
progressBar = (ProgressBar)findViewById(R.id.progressBar4);
btn_add = (Button)findViewById(R.id.btn_add);
btn_sub = (Button)findViewById(R.id.btn_sub);
btn_reset = (Button)findViewById(R.id.btn_reset);
btn_add.setOnClickListener(this);
btn_sub.setOnClickListener(this);
btn_reset.setOnClickListener(this);
/**
* 进度条对话框
*/
btn_dialog = (Button)findViewById(R.id.btn_dialog);
btn_dialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ProgressDialog progressBar_dialog = new ProgressDialog(MainActivity.this);
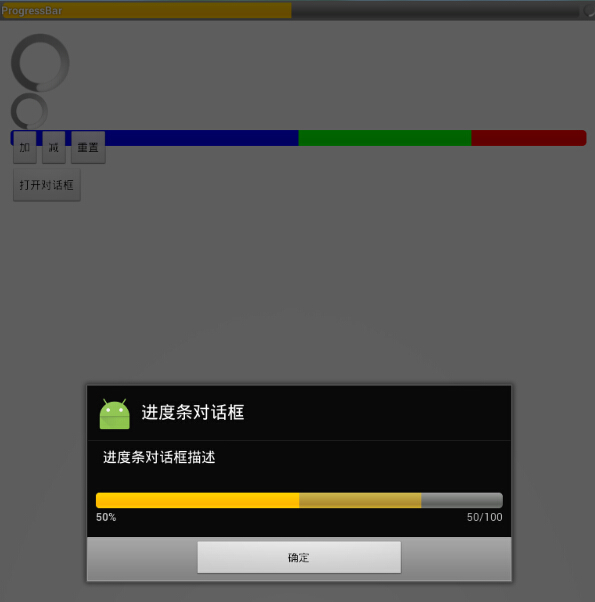
progressBar_dialog.setTitle("进度条对话框");
progressBar_dialog.setMessage("进度条对话框描述");
progressBar_dialog.setIcon(R.mipmap.ic_launcher);
progressBar_dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
//这里不使用 setProgress、setSecondaryProgress 因为只会改变进度条 不会改变进度条下面的百分比文字
progressBar_dialog.incrementProgressBy(50);
progressBar_dialog.incrementSecondaryProgressBy(80);
progressBar_dialog.setMax(100);
progressBar_dialog.setButton(DialogInterface.BUTTON_POSITIVE, "确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "点击了确定", Toast.LENGTH_SHORT).show();
}
});
//不允许通过返回键关闭dialog 默认为 true
progressBar_dialog.setCancelable(false);
progressBar_dialog.show();
}
});
}
@Override
public void onClick(View v) {
int _progress = progressBar.getProgress();
int _second_progress = progressBar.getSecondaryProgress();
switch (v.getId()){
case R.id.btn_add:
progressBar.incrementProgressBy(10);
progressBar.incrementSecondaryProgressBy(10);
break;
case R.id.btn_sub:
progressBar.setProgress(_progress - 10);
progressBar.setSecondaryProgress(_second_progress - 10);
break;
case R.id.btn_reset:
progressBar.setProgress(50);
progressBar.setSecondaryProgress(80);
break;
}
}
}ActivityMain.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <ProgressBar style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/progressBar" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/progressBar2" android:layout_below="@+id/progressBar" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <ProgressBar style="?android:attr/progressBarStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/progressBar3" android:layout_below="@+id/progressBar2" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <ProgressBar style="@android:style/Widget.ProgressBar.Horizontal" android:progressDrawable="@drawable/progress_style" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/progressBar4" android:layout_below="@+id/progressBar2" android:progress="50" android:secondaryProgress="80" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@id/progressBar2" android:id="@+id/linear"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btn_add" android:text="加"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btn_sub" android:text="减"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btn_reset" android:text="重置"/> </LinearLayout> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="打开对话框" android:id="@+id/btn_dialog" android:layout_below="@+id/linear"/> </RelativeLayout>
Progress_style.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <corners android:radius="5dip" /> <gradient android:startColor="#F00" android:centerColor="#E00" android:centerY="0.75" android:endColor="#F00" android:angle="270" /> </shape> </item> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <corners android:radius="5dip" /> <gradient android:startColor="#0F0" android:centerColor="#0E0" android:centerY="0.75" android:endColor="#0F0" android:angle="270" /> </shape> </clip> </item> <item android:id="@android:id/progress"> <clip> <shape> <corners android:radius="5dip" /> <gradient android:startColor="#00F" android:centerColor="#00E" android:centerY="0.75" android:endColor="#00F" android:angle="270" /> </shape> </clip> </item> </layer-list>

相关文章推荐
- PHP设置进度条的方法
- javascript实现简单的进度条
- js插件YprogressBar实现漂亮的进度条效果
- jquery插件NProgress.js制作网页加载进度条
- 分享8款优秀的 jQuery 加载动画和进度条插件
- 利用Asp.Net回调机制实现进度条
- FCKeditor 图片上传进度条不动的解决方法
- javascript 实现页面加载进度条代码
- Extjs实现进度条的两种便捷方式
- javascript 进度条的几种方法
- VC++进度条process Bar的用法实例
- C# Winform下载文件并显示进度条的实现代码
- 仿vs实现WPF好看的进度条
- jQuery实现的进度条效果
- C语言实现类似wget的进度条效果
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- js实现进度条的方法
- java实现在复制文件时使用进度条(java实现进度条)
- java读取文件显示进度条的实现方法
- java控制台输出百分比进度条示例
