基于CSS3鼠标滑过放大突出效果
2015-07-21 08:48
656 查看
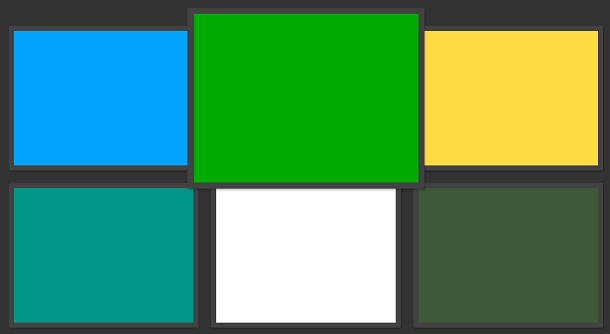
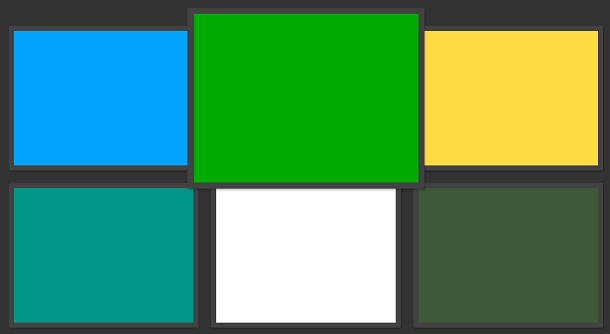
还记得之前分享过一款CSS3图片悬停放大特效,效果非常不错。今天我们要再来分享一款类似的CSS鼠标滑过放大突出效果,只不过之前那个是图片,这次是色块,其实掌握了其CSS原理,任何网页元素都可以实现这种突出放大的CSS3动画特效。效果图如下:

在线预览 源码下载
实现的代码。
html代码:
via:http://www.w2bc.com/article/49705

在线预览 源码下载
实现的代码。
html代码:
<div class="container"> <ul class="evenflow sample_1"> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/1.png"> </a> </li> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/2.png"> </a> </li> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/3.png"> </a> </li> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/4.png"> </a> </li> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/5.png"> </a> </li> <li class="evenflow_scale"> <a href="#" target="_blank"> <img src="img/6.png"> </a> </li> </ul> </div>
via:http://www.w2bc.com/article/49705
相关文章推荐
- 使用CSStickyHeaderFlowLayout实现头部固定的CollectionView
- html+css基础课程总结1
- CSS小记(持续更新......)
- CSS小注意(初级)
- 如何将一个Activity设置成窗口的样式
- Web前端开发基础 第四课(CSS元素模型)
- 操作外部样式表中的样式
- Web前端开发基础 第四课(CSS元素分类)
- 水晶易表 四种标签式菜单样式
- [Phonegap+Sencha Touch] 移动开发34 gem安装compass,不编译scss,怎么办?
- MVC4新功能...压缩和合并js文件和样式文件
- CSS选择器中类和ID选择器的区别
- CSS 伪元素 伪类
- 漂亮的登录界面
- CSS - 内联元素span 强制换行失败的可能原因
- css+html 制作三角形
- 总结CSS3新特性(Transform篇)
- 总结CSS3新特性(Transform篇)
- CSS + DIV 使用方法总结
- css
