CSS布局--使用margin-left负值布局
2015-07-20 07:48
477 查看
CSS布局--使用margin-left负值布局
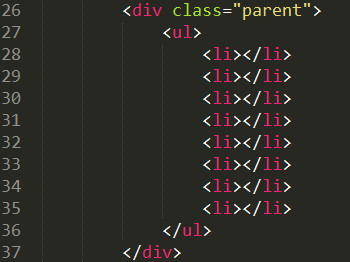
如下图所示,在一个容器中整齐排列N行、N列宽度固定的元素,并且元素与容器左右没有间距:


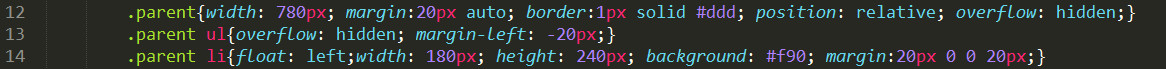
一种方法是,设置li的margin-right值,然后使用js遍历li为第(n+1)%4==0的li添加样式margin-right:0;
但在这里我采用另一种方法,为每个li设置margin-left值,然后为ul设置margin-left负值。
相关文章推荐
- 浏览器预览PHP文件时顶部出现空白影响布局分析原因及解决办法
- css布局(以两栏布局为例)
- (转)理解块级格式化上下文——BFC
- 伸缩布局 — 打开布局天堂之门?
- 【CSS】左右布局,自适应宽高
- 父层与子层的 position 属性在不同组合下的情况
- 阿里巴巴_一道备受关注的前端开发笔试题
- CSS技巧荟萃:了解CSS页面布局和加载流程
- CSS中:before和:after选择器的用法
- CSS定位与布局
- 子div自适应父级元素剩余空间
- css3 布局
- CSS Grid布局这样玩
- 页面常见布局
- display:flex 多栏多列布局
- 纯CSS完美实现垂直水平居中的6种方式
- CSS中经典的双飞翼布局(
- CSS样式主页布局
- 实现一个div,左边固定div宽度200px,右边div自适应
- css整体缩放布局
