CSS中绝对定位对子元素height的影响
2015-07-17 10:46
706 查看
CSS中height:100%和height:inherit的异同
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=4642
一、胡聊海聊凑篇幅
上周在微博上无节操吐槽了下inherit的段子,没想到回声还不少:

不过
inherit确实是个好东西,不仅节约代码,尤其与
background之流打交道;而且还利于维护。
注意,如果想要继承
background的图片,不能这样缩写,会显得很天真:
background: #fff inherit left top;
可以这样子:
background-image: inherit;
二、言归正传:height:100%和height:inherit的异同
1. 兼容性差异height:100%IE6+ √
height:inheritIE8+ √
2. 大多数情况作用是一样的
除去兼容性,大多数情况下,两者作用是一样的,甚至都很难想出不一样的理由。
① 父容器
height: auto,无论
height:100%或者
height:inherit表现都是
auto.
② 父容器定高
height: 100px,无论
height:100%或者
height:inherit表现都是
100px高.
难道没有差异吗?难道没有使用
height:inherit的理由吗?当然有,记住,江湖上所发生的一切事情,都绝非偶然!
3. 绝对定位大不同
当子元素为绝对定位元素,同时,父容器的
position值为
static的时候,呵呵呵,
height:100%和
height:inherit的差异就可以明显体现出来了!

您可以狠狠地点击这里:height:100%和height:inherit差异demo
CSS如下:
.outer {
display: inline-block;
height: 200px; width: 40%;
border: 5px solid #cd0000;
}
.height-100 {
position: absolute;
height: 100%; width: 200px;
background-color: #beceeb;
}
.height-inherit {
position: absolute;
height: inherit; width: 200px;
background-color: #beceeb;
}HTML如下:
<div class="outer"><div class="height-100"></div></div> <div class="outer"><div class="height-inherit"></div></div>
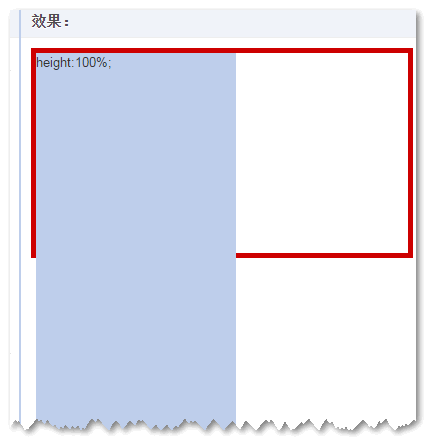
结果,
height:100%的冲破云霄,哦,不对,是深入地域地狱:

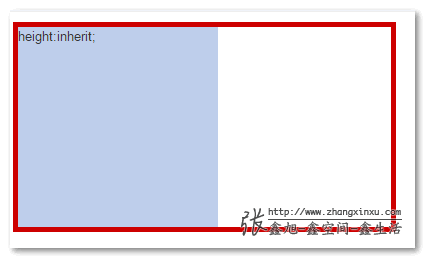
而
height:inherit却完美高度自适应没有定位特性的父级元素:

对绝对定位有所了解的应该都知道原因,我就不解释了。
总之,这里,
height:inherit的强大好用可见一斑。回头,容器高度变化了,里面的绝对定位元素依然高度自适应。这是很赞的特性,因为如果页面很复杂,避免使用
position: relative会让你少去很多
z-index混乱层级覆盖的麻烦。
三、最后说点什么
本来还想写一篇Chrome浏览器下,表格单元格边框在opacity动画中显示异常的bug的,结果被媳妇制止了。
嗯哪,写上瘾不一定是好事,休息。本文应该是年前的最后一篇文章了。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4642
相关文章推荐
- label上显示多样式文字
- CSS框架—base.css
- 史上最全的CSS hack方式一览
- 经验分享:CSS div浮动(float,clear)
- css样式
- MVc 文本框设计样式
- css小记(rotate3d)
- css基础学习之--媒体查询
- 辛星与您彻底解决CSS浮子(下一个)
- CSS盒子模型
- 第九章:样式模块
- 浏览器默认样式
- css属性:改变鼠标形状
- CSS3中渐变gradient详解
- css垂直居中对齐
- CSS居中的方法整合--水平居中
- CSS规范和最佳实践(转)
- 实习日记五、依旧是CSS的运用
- css基础学习之--inline-block
- css基础学习之--inline-block
