快速实现 ListView下拉,图片放大刷新操作
2015-07-16 14:54
204 查看
今天要写的这个效果属于刷新类,比较实用,像很多流行的 app 都是用了这种效果,大家熟知的QQ空间、微博个人主页等,这个效果在 github 上也有别人实现好的源码,点击查看。这里也参考了上面的源码;还是那句话,看 blog主要是学习其中的原理和思路。
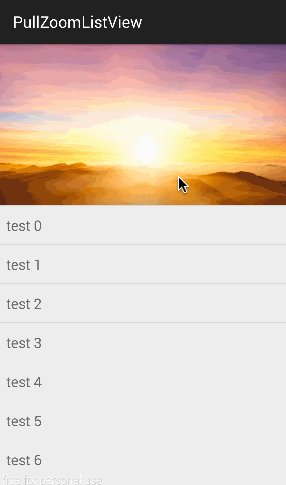
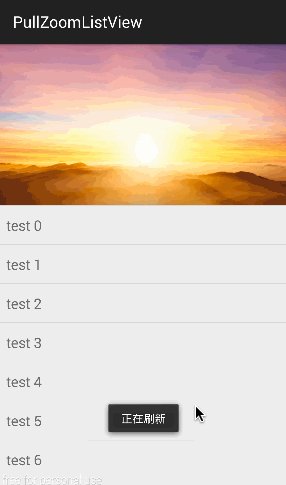
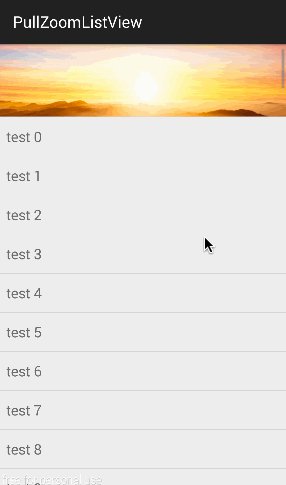
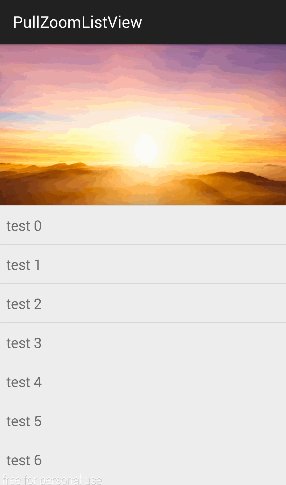
动态效果图

图片放大的原理是什么呢?
通过改变图片显示控件 ImageView 的父控件的高度,比如这里的头部 View 是一个 FrameLayout,FrameLayout 中再 通过 add 方法把图片 View 添加进去,addView(ImageView),ImageView有几个属性是要特别注意的,ImageView 的放缩类型为从中间截取
并且宽高设为匹配父控件;所以想要图片有放大效果,只需设置 FrameLayout 的 LayoutParams 中的 height值,通过改变 height 的值从而改变 ImageView 的显示高度。讲的有点混乱,可以结合下面的代码来理解。
如果你是对手势事件处理很了解的朋友,对这个效果的实现应该没有什么难度,唯一的一点就是判断何时该放大图片,何时该滚动ListView。
这里就直接贴代码:
比较难理解的地方都做了注释,所以。。。应该还是很好理解的。
总结:
今天 blog的一个难点就是,手势的处理,下拉放大的条件判断;针对这种问题,我也没有很好的解决方案,我的经验就是,直接通过 打印 Log 的方式来寻找规律,因为有的时候想的挺烦的,而且逻辑很容易混乱。
接着是图片放大的原理,知道了就很好实现此功能。
http://mp.weixin.qq.com/s?__biz=MzA4NDM2MjAwNw==&mid=206325282&idx=1&sn=1b16ca4ca2fdff147ee282c2b85ef61e&scene=1#rd
动态效果图
图片放大的原理是什么呢?
通过改变图片显示控件 ImageView 的父控件的高度,比如这里的头部 View 是一个 FrameLayout,FrameLayout 中再 通过 add 方法把图片 View 添加进去,addView(ImageView),ImageView有几个属性是要特别注意的,ImageView 的放缩类型为从中间截取
如果你是对手势事件处理很了解的朋友,对这个效果的实现应该没有什么难度,唯一的一点就是判断何时该放大图片,何时该滚动ListView。
这里就直接贴代码:
总结:
今天 blog的一个难点就是,手势的处理,下拉放大的条件判断;针对这种问题,我也没有很好的解决方案,我的经验就是,直接通过 打印 Log 的方式来寻找规律,因为有的时候想的挺烦的,而且逻辑很容易混乱。
接着是图片放大的原理,知道了就很好实现此功能。
http://mp.weixin.qq.com/s?__biz=MzA4NDM2MjAwNw==&mid=206325282&idx=1&sn=1b16ca4ca2fdff147ee282c2b85ef61e&scene=1#rd
相关文章推荐
- 应该是一个控制器必须定义在一个模块中,并且模块的名字不得为空。
- spring data redis 集群(sentinel实现)和simple spring memcached分布式初使用
- linux命令说明
- PHP使用数组实现队列(实际就是先进先出如何实现)
- 物流行业SAP整体解决方案
- 【.Net码农】RDLC, canGrow=True, canShrink=False, content are shrinked to the left in Safari.
- [Android]对字符串进行MD5加密
- FMDB的使用
- 关闭顶层模态窗口
- 一文搞懂HMM(隐马尔可夫模型)
- Algorithm --> 快速排序
- CentOS-6.5系统基础优化篇,附带优化脚本 推荐
- PHP mysqul连接数据库,执行查询语句,打印返回结果集和断开数据库
- 系统登录的SESSION控制
- 权限问题导致无法删除ftp文件
- nodejs pm2 介绍
- 【工具类】Date、Long、String 类型互转
- Android之TextView实现文字过长时省略部分或者滚动显示
- 如何通过按钮触发事件由一个jsp页面转到另一个jsp页面
- JQuery中国省市区无刷新三级联动查询
