小tip:CSS3下条纹&方格斜纹背景的实现
2015-07-16 13:28
711 查看
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=1605
一、效果抢先
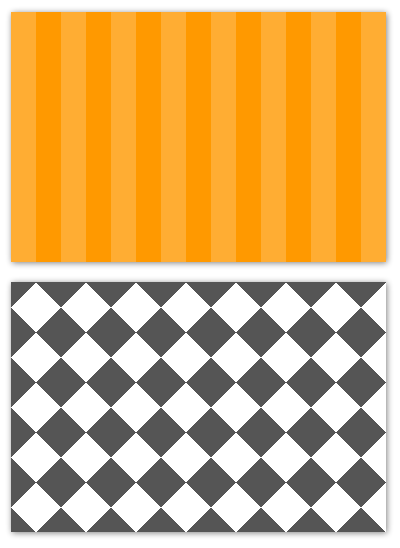
您可以狠狠地点击这里:CSS3下的条纹背景demo在现代浏览器下,会有类似下面截图的些效果:

这些美丽的纹饰全部都是由CSS实现的,没有一点点的图片。
二、原理简述
主要是应用了两个CSS3的属性,一个是linear-gradient,即线性渐变,另外一个就是
background-size,用来确定渐变的尺寸。
关于
background-size的基础知识,您可以点击这里查看。
background-size顾名思意就是背景的尺寸。如果没有
background-size的限制,渐变背景就会从上走到下(或从左走到右),100%覆盖。好比蛋饼一样,如果你不要求的话,老板就会把辣椒,香菜,榨菜一并放上。
关于渐变,可以说是最老生常谈的CSS3属性了。FireFox/Opera浏览器下的渐变使用参见“CSS渐变之CSS3 gradient在Firefox3.6下的使用”一文,Safari/Chrome浏览器下的渐变使用参见“CSS gradient渐变之webkit核心浏览器下的使用”一文。
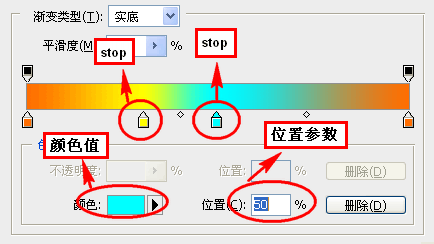
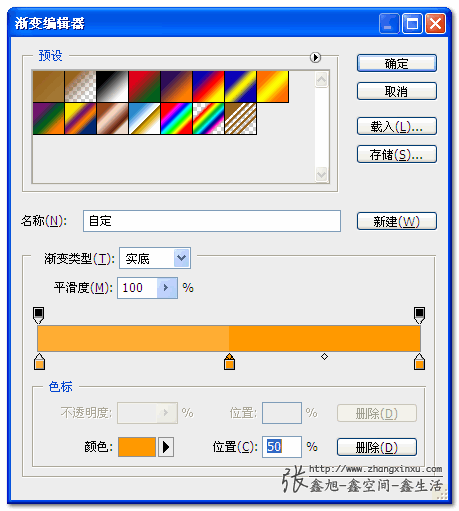
渐变这玩意就跟photoshop中的渐变一样,尤其webkit核心浏览器下那个有些难搞的
color-stop,就是下面这货了:

FireFox/Opera浏览器下的颜色过渡点直接就是百分比或是像素值,类似于上面的
color-stop了。
回到本文实例,为了限制所有渐变图案的大小,我们统一将渐变尺寸限制为50像素,于是就有了demo页面中的这部分CSS代码了:
-webkit-background-size: 50px 50px; -moz-background-size: 50px 50px; background-size: 50px 50px; /* 控制条纹的大小 */
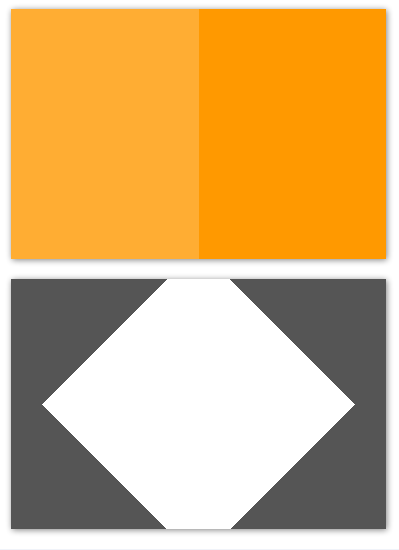
如果没有
background-size的限制,那么上图中的两个重复条纹就会变成下面许秀琴般纯洁的模样:

下面说说渐变的事件,那上面最简单的有些土黄的垂直条纹来说吧。其渐变相关的CSS代码如下:
background-color: #f90; background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent)); background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
这里的条纹实现的方法是很聪明的,如果按照我们photoshop中制作渐变的习惯,可能相关的CSS代码应该是下面这样子:
background-image: linear-gradient(0deg, #ffad33 0, #ffad33 50%, #f90 50%, #f90 100%);

而这里的实现是直接关心50%中点处,设置一个透明度为20%的白色断点,然后直接映在背景上。不可不谓轻巧简便,重用性高。
最后,讲下最复杂的例子,就是那个黑白斜纹了,其相应的渐变代码如下:
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555)); background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(45deg, transparent 75%, #555 75%), -moz-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(45deg, transparent 75%, #555 75%), -o-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent), linear-gradient(-45deg, #555 25%, transparent 25%, transparent), linear-gradient(45deg, transparent 75%, #555 75%), linear-gradient(-45deg, transparent 75%, #555 75%);
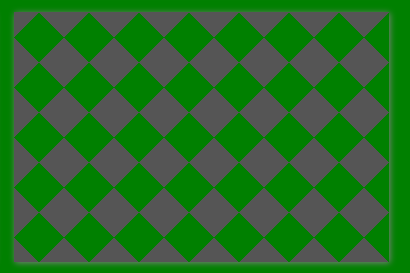
不要看上面的代码好像建楼房一样,架得老高老高。实际上是个糊着老虎年画的窗户纸——一捅就破。其实呢,就是东南,东北,西南,西北四个方向同时画个黑色的边角(等腰直角三角形),中间透明镂空。因为demo页面背景色是白色,所以,就会使黑白间隔效果,如果使用小bug将demo页面的背景色换一换,则就像是卸了妆的非主流——模样大变,例如,背景换成和谐的绿色:

三、其他类似实例
在先前的“几种纯CSS(CSS3)下的纸张效果实现展示”一文中的第三部分——“带分隔线的卷纸纸张效果”处的纸张分隔线的实现也使用的类似的原理。
不过略有不同的是那里FireFox下的实现使用的是
repeating-linear-gradient属性,当时如此使用是因为FireFox3.6之前的版本还不支持
background-size属性,不过现在此问题已成往事,所以,直接应用
background-size属性也是妥妥的。
您如果有兴趣可以轻轻地点击这里:带分隔线的卷纸纸张效果demo
四、结语
在CSS2的时候,就那么点属性,我们还可以实现很多很赞的效果。而CSS3有那么多令人欣喜若狂的属性,很显然的,各种CSS3下的相关技术必定雨后春笋般大量出现,以后的web就是只要想不到,没有做不到的效果。本文的这个条纹效果可以说是最最简单的相关应用了。我们只要稍微再发散下,可以实现很多其他更精妙的东西。例如,木纹质感的背景,或是金属质感的背景——完全CSS实现!这就看你的创造力有多少了!CSS3的时代即将迈入,很多技术都是空白,这真是我们前端er的机遇,首创某些新技术的机遇。参考文章:Checkerboard, striped & other background patterns with CSS3 gradients
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com] 本文地址:http://www.zhangxinxu.com/wordpress/?p=1605
相关文章推荐
- html css中id和class的区别比较
- 无废话网页重构系列——(5)基础样式、脚本和图片文件搭建
- css常用代码
- 使用css保持一定宽高比例
- css常识
- fieldset背景溢出BUG的解决
- css 一行内显示 超出自动隐藏
- css3中 弹性盒模型布局之box-flex
- 1.7 css依赖顺序的解析
- 字体图标你还不知道你就out啦
- iText生成一个单元格中包含不同的样式的PDF表格
- DIV+CSS 入门
- Gradify - 提取图片颜色,创建响应式的 CSS渐变
- 设置超链接在各种状态改变的样式颜色
- CSS 动画之初识
- gridview的表头垂直居中以及表头多行显示
- 【java web】--css+div总结
- 幽灵按钮css3
- css学习笔记四
- CSS3实现的响应式字体:自适应视图窗口大小的新单位
