横向导航栏 平行四边形
2015-07-13 17:05
232 查看
最近在网上看了看些美工做的静态网页,然后觉得挺不错的也想实现一下,所以就有了以下的横向导航栏。当时想的太多觉得平行四边形应该用矩形用三角形拼接border-top、border-bottom:none,,或者直接截图翻转,结果想到最后发现都挺麻烦的,以下代码仅供参考。我是直接使用的//实现的。
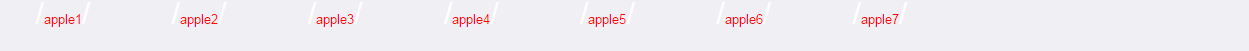
效果图如下:

代码:
<style>
h1{
font-size: 30px;
color:white;
font-weight: 300;
display: inline-block;
margin-right:3%;
margin-left: 3%;
margin-top: 0px;
}
h1 a{
text-decoration: none;
color:red;
font-size:13px ;
position: relative;
}
.chiefs{
float:left;
}
h1 a:hover .chiefs{
width:0;
height:0;
border-width: 25px;
float: left;
border-style:solid;
border-color:transparent brown transparent transparent;
transform:rotate(45deg);
float: left;
margin-top: -30px;
margin-left: 20px;
opacity: .4;
position: absolute;
top:-10px;
left:-50px;
}
.box{
width:80%;
height:40px;
background: tan;
margin:0 auto;
}
</style>
</head>
<body style="background: #262626;">
<div class="box">
<h1>/<a href=""><div class="chiefs"></div>apple1</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple2</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple3</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple4</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple5</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple6</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple7</a>/</h1>
</div>
</body>
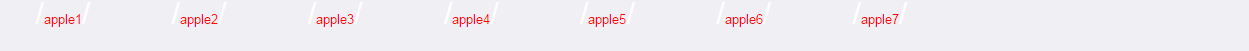
效果图如下:

代码:
<style>
h1{
font-size: 30px;
color:white;
font-weight: 300;
display: inline-block;
margin-right:3%;
margin-left: 3%;
margin-top: 0px;
}
h1 a{
text-decoration: none;
color:red;
font-size:13px ;
position: relative;
}
.chiefs{
float:left;
}
h1 a:hover .chiefs{
width:0;
height:0;
border-width: 25px;
float: left;
border-style:solid;
border-color:transparent brown transparent transparent;
transform:rotate(45deg);
float: left;
margin-top: -30px;
margin-left: 20px;
opacity: .4;
position: absolute;
top:-10px;
left:-50px;
}
.box{
width:80%;
height:40px;
background: tan;
margin:0 auto;
}
</style>
</head>
<body style="background: #262626;">
<div class="box">
<h1>/<a href=""><div class="chiefs"></div>apple1</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple2</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple3</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple4</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple5</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple6</a>/</h1>
<h1>/<a href=""><div class="chiefs"></div>apple7</a>/</h1>
</div>
</body>
相关文章推荐
- 趣味算法之怎样订饭最省钱
- 直接插入排序
- 基于Jenkins+git+gradle的android持续集成
- Siebel的遇到的问题总结
- LATCH: Learned Arrangements of Three Patch Codes
- 开源C/C++网络库比较 ace &&bosst
- Core Animation 基本动画效果汇总
- Chrome也疯狂之Vimium插件
- PHP业务逻辑层和数据访问层设计
- Android开发UI之Navigation Drawer
- 企业如何做好数据保护
- Manual Jasper Reports Deployment on JasperReports Server Distilled
- java从入门到JUnit到maven
- hadoop-2.6.0运行woudcount报错
- morphia与spring的整合
- Unity常用快捷键
- 理解OAuth 2.0
- easyui常用控件及样式收藏
- hibernate expecting IDENT, found '*' 怎么解决?
- 写一个shell脚本利用wget抓取股票历史数据
