ASP.NET MVC 路由进阶(之一)
2015-07-13 15:24
543 查看
1. MVC框架下的WebForm页面。
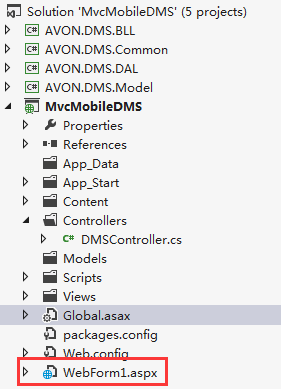
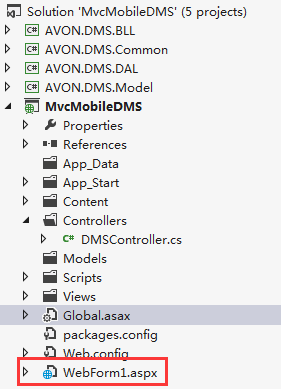
我们在MVC项目下新建一个WebForm页面。

然后右键浏览,打开页面,如下图:

发现页面能够正常访问。ok,我们尝试改一下Global.asax.cs中的代码,如下
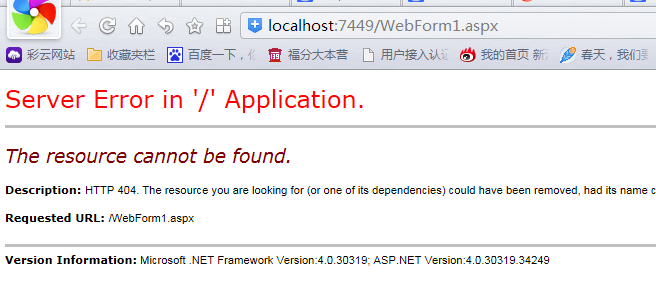
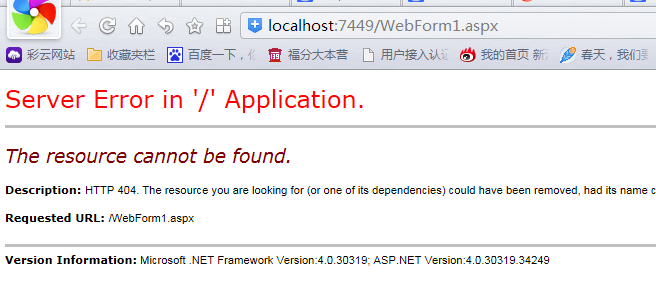
我们加入了一句代码RouteTable.Routes.RouteExistingFiles = true;现在,我们再看看刚才的页面效果:

这时,就可以看出端倪了,没错,就是RouteTable.Routes.RouteExistingFiles 属性值决定了WebForm页面的路由监测,默认是false,当值为true时
MVC的路由监测则屏蔽WebForm页面,并提示错误。
2. WebForm中使用路由。
在webform项目中,如果我们要改写地址,可以采用地址重写组件方法,但是,现在在MVC下,我们可以尝试下面的方法:

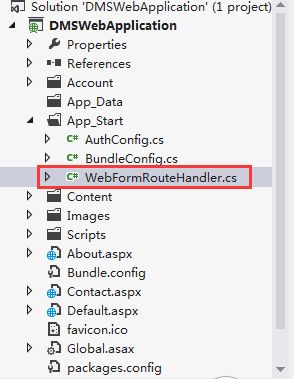
添加 类文件WebFormRouteHandler.cs,代码如下:
在全局应用程序类Global.asax.cs中添加如下代码:
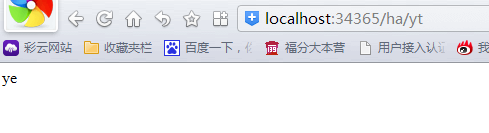
当我在浏览器地址栏输入如下地址时,http://localhost:34365/ha/yt,访问的是http://localhost:34365/app/ye.aspx,如下图:

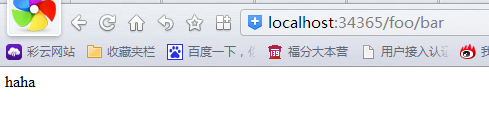
当我在浏览器地址栏输入如下地址时,http://localhost:34365/foo/bar,访问的是http://localhost:34365/foo/haha.aspx,如下图:

有了这个特性,我们在传统的WebForm过渡到MVC架构时,提供了极大的方便,并慢慢过渡到MVC框架。
好了,今天写到这里。希望能对你有所帮助O(∩_∩)O哈哈~。
我们在MVC项目下新建一个WebForm页面。

然后右键浏览,打开页面,如下图:

发现页面能够正常访问。ok,我们尝试改一下Global.asax.cs中的代码,如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace MvcMobileDMS
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
//GlobalFilters.Filters.Add(new MvcMobileDMS.App_Start.ActionAttributeFilter());
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
RouteTable.Routes.RouteExistingFiles = true;
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}我们加入了一句代码RouteTable.Routes.RouteExistingFiles = true;现在,我们再看看刚才的页面效果:

这时,就可以看出端倪了,没错,就是RouteTable.Routes.RouteExistingFiles 属性值决定了WebForm页面的路由监测,默认是false,当值为true时
MVC的路由监测则屏蔽WebForm页面,并提示错误。
2. WebForm中使用路由。
在webform项目中,如果我们要改写地址,可以采用地址重写组件方法,但是,现在在MVC下,我们可以尝试下面的方法:

添加 类文件WebFormRouteHandler.cs,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Routing;
using System.Web.Compilation;
using System.Web.UI;
namespace DMSWebApplication.App_Start
{
public class WebFormRouteHandler:IRouteHandler
{
public WebFormRouteHandler(string virtualPath)
{
this.VirtualPath = virtualPath;
}
public string VirtualPath { get;private set; }
public IHttpHandler GetHttpHandler(RequestContext requestContext)
{
var page = BuildManager.CreateInstanceFromVirtualPath(VirtualPath,typeof(Page)) as IHttpHandler;
return page;
}
}
}在全局应用程序类Global.asax.cs中添加如下代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.Security;
using DMSWebApplication;
namespace DMSWebApplication
{
public class Global : HttpApplication
{
void Application_Start(object sender, EventArgs e)
{
// Code that runs on application startup
RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterOpenAuth();
}
public static void RegisterRoutes(RouteCollection routes)
{
routes.Add("index", new Route("foo/bar", new DMSWebApplication.App_Start.WebFormRouteHandler("~/foo/haha.aspx")));
routes.Add("next", new Route("ha/yt", new DMSWebApplication.App_Start.WebFormRouteHandler("~/app/ye.aspx")));
}
void Application_End(object sender, EventArgs e)
{
// Code that runs on application shutdown
}
void Application_Error(object sender, EventArgs e)
{
// Code that runs when an unhandled error occurs
}
}
}当我在浏览器地址栏输入如下地址时,http://localhost:34365/ha/yt,访问的是http://localhost:34365/app/ye.aspx,如下图:

当我在浏览器地址栏输入如下地址时,http://localhost:34365/foo/bar,访问的是http://localhost:34365/foo/haha.aspx,如下图:

有了这个特性,我们在传统的WebForm过渡到MVC架构时,提供了极大的方便,并慢慢过渡到MVC框架。
好了,今天写到这里。希望能对你有所帮助O(∩_∩)O哈哈~。
相关文章推荐
- ASP.NET支持多语言<转>
- 超级简单:ASP.NET Localization (本地化,多语言)
- ASP.NET PipeLine #Reprinted#
- DEV-aspxgridview中的editform中上传的方法
- 如何在ASP.NET中获得客户端IP地址
- ASP.NET MVC程序中动态修改form的Action值
- ASP.NET MVC3 电影示例
- ASP.NET MVC3 电影示例
- ASP的2种开发模式
- ASP.NET MVC 中实现真实世界中的 OAuth 身份认证
- 使用ASP.NET web API创建REST服务(二)
- ASP.NET Web API与Rest web api(一)
- 如何应用ASP.NET MVC中的分部视图
- Action Filters for ASP.NET MVC
- 【ASP.NET】——数据绑定和数据控件
- ASP.NET六大巨头——内置对象(2)
- 关于TagHelper的那些事情——Microsoft.AspNet.Mvc.TagHelpers介绍
- ASPxPopupControl PopupWindow使用方法
- aspectJ切面使用
- ASP.NET 5探险(5):利用AzureAD实现单点登录
