CSS中的文本属性
2015-07-12 19:16
701 查看
本文总结一下CSS中关于文字的相关属性,最后给出实例。
CSS 文本属性(Text)
CSS 字体属性(Font)
文本溢出:text-overflow
这个属性一般需要配合
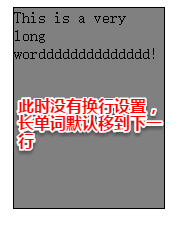
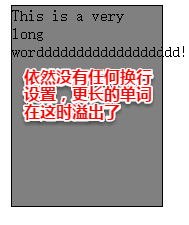
文本换行:word-wrap word-break
这里有两个设置有点类似,都是对长单词或网址、数字之类的字符串在到达右边界时进行断行。区别是:
代码示例




另外,属性
即充分利用空间又保证样式美观,详见代码示例
文本的垂直居中vertical-align:
这个问题也许大家经常碰到,我就不详说具体解决方案了,可以参考这两篇文章我对CSS vertical-align的一些理解与认识和未知高度多行文本垂直居中。只说一下要点,vertical-align设置时一定要有参照点,而且vertical-align只在inline-block的容器内有效,块级元素容器设置vertical-align是不起作用的。
CSS基础文字属性
文字的基础属性主要包括:字体、颜色和文本。除去颜色color的属性外,字体和文本的相关属性可以权威参考:CSS 文本属性(Text)
CSS 字体属性(Font)
CSS3新增属性
文本阴影:text-shadow文本溢出:text-overflow
这个属性一般需要配合
overflow:hidden和
white-spance:nowrap(强制文本容器不换行)使用。
文本换行:word-wrap word-break
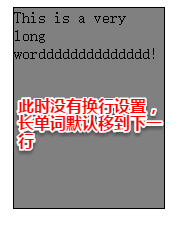
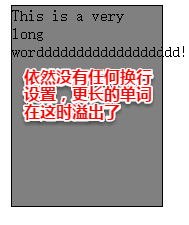
这里有两个设置有点类似,都是对长单词或网址、数字之类的字符串在到达右边界时进行断行。区别是:
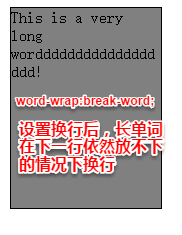
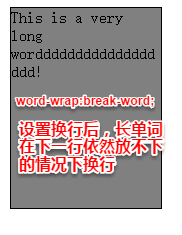
word-wrap:break-word会首先尝试将长字符串移入下一行,如果仍然显示不下,就切断分割;而
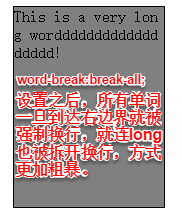
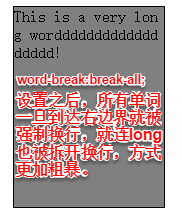
word-break:break-all则会直接进行切割。
代码示例




另外,属性
white-space也对文本换行有影响,当其为
nowrap时会强制不换行。
实际应用
利用文本溢出的text-overflow属性,可以对列表的文本展示进行设置,即充分利用空间又保证样式美观,详见代码示例
文本设置tips
单元格td自动换行:table {
table-layout:fixed; //列宽由表格宽度和列宽度设定。
width:**px;
}
table td{
overflow:hidden;
word-wrap:break-word;
}文本的垂直居中vertical-align:
这个问题也许大家经常碰到,我就不详说具体解决方案了,可以参考这两篇文章我对CSS vertical-align的一些理解与认识和未知高度多行文本垂直居中。只说一下要点,vertical-align设置时一定要有参照点,而且vertical-align只在inline-block的容器内有效,块级元素容器设置vertical-align是不起作用的。
相关文章推荐
- 学习CSS(1)
- 自定义表单样式之checkbox和radio
- 用实例详细讲解将PSD转成HTML&CSS
- CSS3学习(二)CSS3动画
- CSS3学习(一) css基础补充
- CSS vertical-align属性的用法
- CSS的SASS样式编程指南
- CSS3的REM设置字体大小
- css3 选择器记
- CSS中overflow:hidden在ie6、ie7无效不能隐藏解决办法
- 在HTML文档中嵌入CSS的三种常用方式
- CSS3文字立体效果
- CSS+Js在段落文字最后自动加入隐藏文字
- 使用brackets编译scss文件
- CSS层叠样式表
- css中box-shadow属性与text-shadow属性
- CSS布局模型
- DOM 操作技术之动态样式
- CSS——LESS
- css3 web字体记
