Android中moveTo、lineTo、quadTo、cubicTo、arcTo详解(实例)
2015-07-10 14:14
543 查看
简单的基础学习总结,是写给自己的哦,感觉对自己有用的可以看看,然则你可略过1、moveTo
moveTo不会进行绘制,只用于移动移动画笔。
结合以下方法进行使用。
2、lineTo
lineTo用于进行直线绘制。
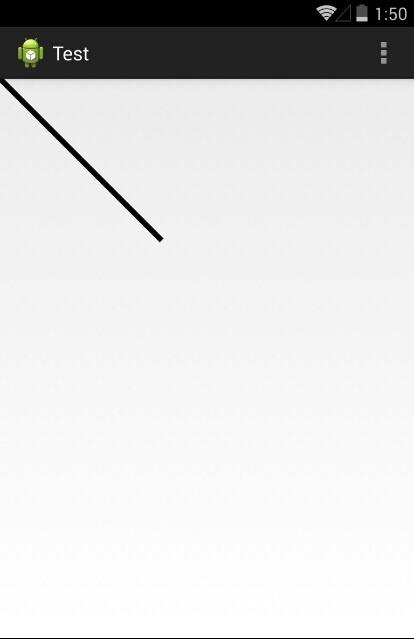
mPath.lineTo(300, 300);
canvas.drawPath(mPath, mPaint);
默认从坐标(0,0)开始绘制。如图:

刚才我们不说了
moveTo是用来移动画笔的吗?
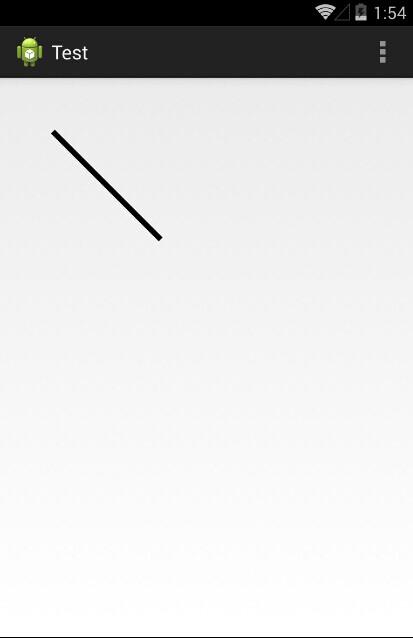
mPath.moveTo(100, 100); mPath.lineTo(300, 300); canvas.drawPath(mPath, mPaint);
把画笔移动(100,100)处开始绘制,效果如图:

3、quadTo
quadTo用于绘制圆滑曲线,即贝塞尔曲线。
mPath.quadTo(x1, y1, x2, y2)(x1,y1) 为控制点,(x2,y2)为结束点。
同样地,我们还是得需要
moveTo来协助控制。
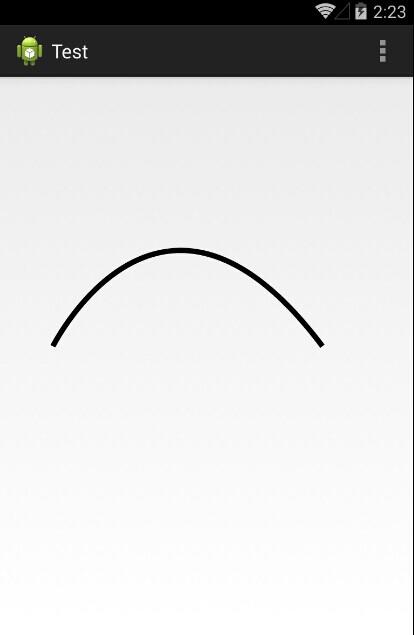
mPath.moveTo(100, 500); mPath.quadTo(300, 100, 600, 500); canvas.drawPath(mPath, mPaint);
效果如图:

4、cubicTo
cubicTo同样是用来实现贝塞尔曲线的。
mPath.cubicTo(x1, y1, x2, y2, x3, y3)(x1,y1) 为控制点,(x2,y2)为控制点,(x3,y3) 为结束点。
那么,
cubicTo和
quadTo有什么不一样呢?
官方是这么说的:
Same as cubicTo, but the coordinates are considered relative to the current point on this contour.
说白了,就是多了一个控制点而已。
然后,我们想绘制和上一个一样的曲线,应该怎么写呢?
mPath.moveTo(100, 500); mPath.cubicTo(100, 500, 300, 100, 600, 500);
看看效果:

一模一样!
如果我们不加
moveTo呢?
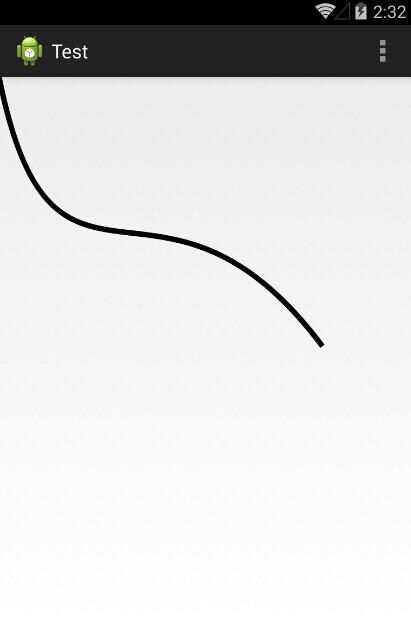
则以(0,0)为起点,(100,500)和(300,100)为控制点绘制贝塞尔曲线:

5、arcTo
arcTo用于绘制弧线(实际是截取圆或椭圆的一部分)。
mPath.arcTo(ovalRectF, startAngle, sweepAngle),
ovalRectF为椭圆的矩形,
startAngle为开始角度,
sweepAngle为结束角度。
mRectF = new RectF(10, 10, 600, 600); mPath.arcTo(mRectF, 0, 90); canvas.drawPath(mPath, mPaint);
由于
new RectF(10, 10, 600, 600)为正方形,又截取
0 ~ 90 度,则所得曲线为四分之一圆的弧线。
效果如图:

相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
