SAPUI5-Button
2015-07-09 11:07
351 查看
Button
存在两个类,一个是mobile使用的sap.m.Button,另外一个是sap.ui.commons.Button
sap.ui.commons.Button

其中:
type表示按钮的类型,对应sap.m.ButtonType,有Accept 、Back、Default 、Emphasized 、Reject 、Transparent、Unstyled、Up
enabled表示是否可以选择,布尔类型
iconFirst表示图标在前还是文字在前,布尔类型
sap.ui.commons.Button
其中,需要注意的是,可以自己修改样式,styled要设置为false
新建css文件
HTML中添加


存在两个类,一个是mobile使用的sap.m.Button,另外一个是sap.ui.commons.Button
sap.ui.commons.Button

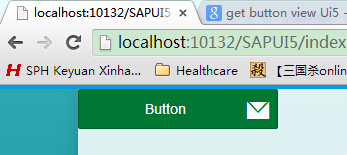
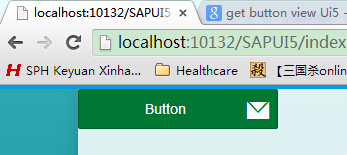
var oButton1 = new sap.m.Button("But1",{
text : "Button",
width : "200px",
icon : "sap-icon://email",
activeIcon : "sap-icon://accept",
type : "Accept",
enabled : true,
iconFirst : true,
tooltip : "This is a test tooltip",
textDirection : "RTL",
styled: false,
press : function() {
this.setIcon("sap-icon://accept");
}
});其中:
type表示按钮的类型,对应sap.m.ButtonType,有Accept 、Back、Default 、Emphasized 、Reject 、Transparent、Unstyled、Up
enabled表示是否可以选择,布尔类型
iconFirst表示图标在前还是文字在前,布尔类型
sap.ui.commons.Button
createContent : function(oController) {
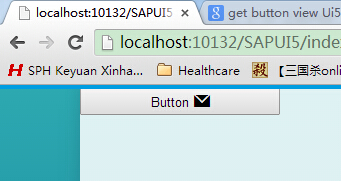
var oButton1 = new sap.ui.commons.Button("But1",{
text : "Button",
width : "200px",
height : "30px",
helpId : "help",
icon : "sap-icon://email",
iconHovered : "sap-icon://accept",
iconSelected : "sap-icon://accept",
iconFirst : true,
tooltip : "This is a test tooltip",
styled: false,
press : function() {
// this.setIcon("sap-icon://accept");
}
});
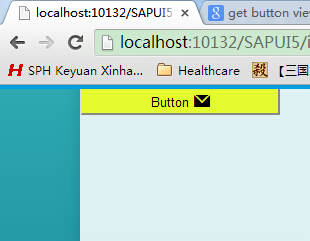
oButton1.addStyleClass("myButton");其中,需要注意的是,可以自己修改样式,styled要设置为false
新建css文件
.myButton {
background-color: #e3fa2e;
}HTML中添加
<link rel="stylesheet" href="css/style.css">


相关文章推荐
- [转载]Activity中ConfigChanges属性的用法
- android之定时器AlarmManager
- Jquery自定义button按钮的几种方法
- 验证控件与Button的OnClientClick事件详细解析
- 基于jQuery的Spin Button自定义文本框数值自增或自减
- 关于asp.net button按钮的OnClick和OnClientClick事件
- 关于WPF使用MultiConverter控制Button状态的详细介绍
- button没写type=button会导致点击时提交
- input、button的不同type值在ajax提交表单时导致的陷阱
- Android开发笔记之:如何屏蔽Button setClickable与setEnabled
- Android 控件(button)对齐方法实现详解
- 在javaScript中关于submit和button的区别介绍
- js触发asp.net的Button的Onclick事件应用
- c# 给button添加不规则的图片以及用pictureBox替代button响应点击事件的方法
- Ext.Net学习笔记之button小结
- Android实现自定义带文字和图片Button的方法
- Android控件系列之Button以及Android监听器使用介绍
- Android自定义格式显示Button的布局思路
- Android开发之button事件监听简单实例
- Android中的Button自定义点击效果实例代码
