javascript学习教程
2015-07-07 15:11
615 查看
我来班门弄斧一下吧,把我JavaScript学习过程中常去的一些网站分享给大家:
=========================增加=================================
首先增加一个重要的内容:JavaScript | MDN
为什么首先推荐它呢?曾任Mozilla公司首席首席技术官的Brendan Eich是JavaScript主要创造者与架构师。
这个是 Mozilla 开发者网络社区的学习资料,比W3school 要好,对于疏通JavaScript很有益处。

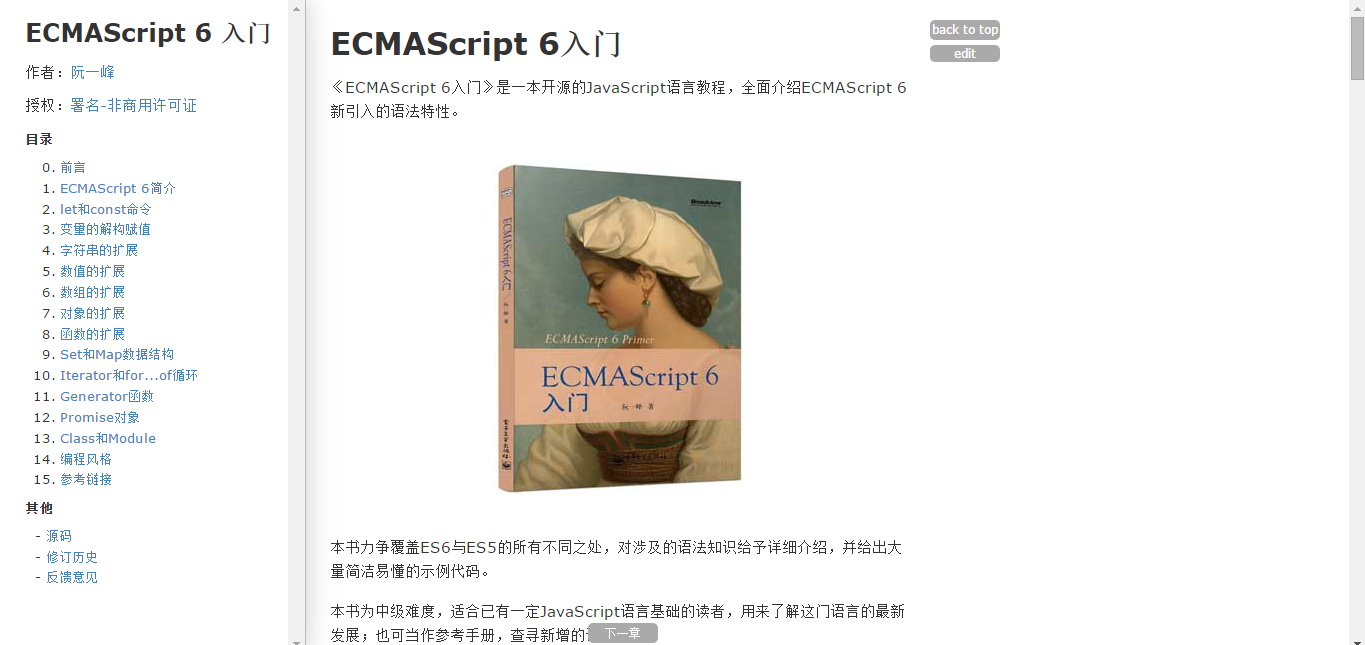
想了解ECMAScript 6 入门的, 阮老师的这个网站不要错过。

居然忘记InfoQ这个网站 ,InfoQ - 促进软件开发领域知识与创新的传播,这是他的JavaScript频道。
InfoQ是一家国际技术媒体,虽然网站不是很漂亮,但是内容大于样式。
网站的JavaScript频道知识很多,很多国际上的新知识。有JavaScript >
新闻 >
第1页 || JavaScript >
文章 >
第1页 || JavaScript >
迷你书 >
第1页 || JavaScript >
演讲 >
第1页 ||JavaScript >
访谈 >
第1页 ,详细点链接。
=============================================================
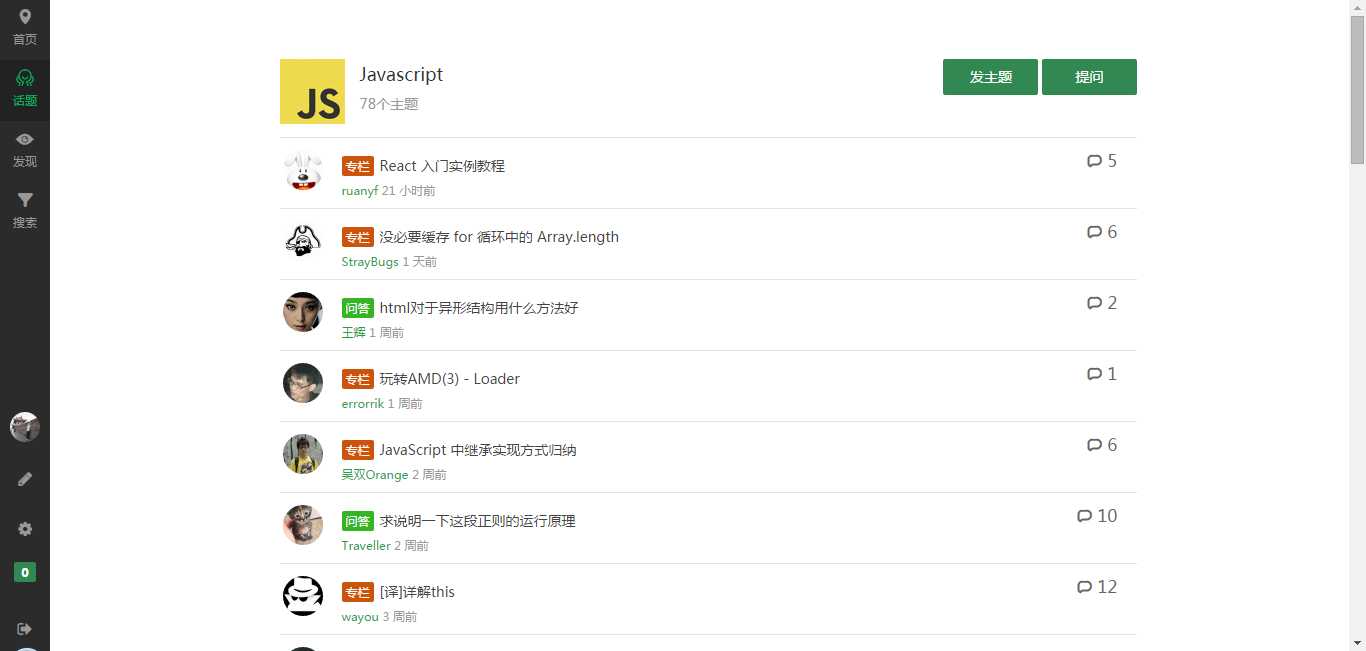
Div.IO:
最近发现了一个高质量的前端社区,聚集了很多各大公司前端牛人,里面的干货很多,不过这个网站需要注册码才可以注册,但是假如仅仅是阅读上面的文章,不需要注册码也是可以的。见图:页面很简洁,还有阅读效果很好。

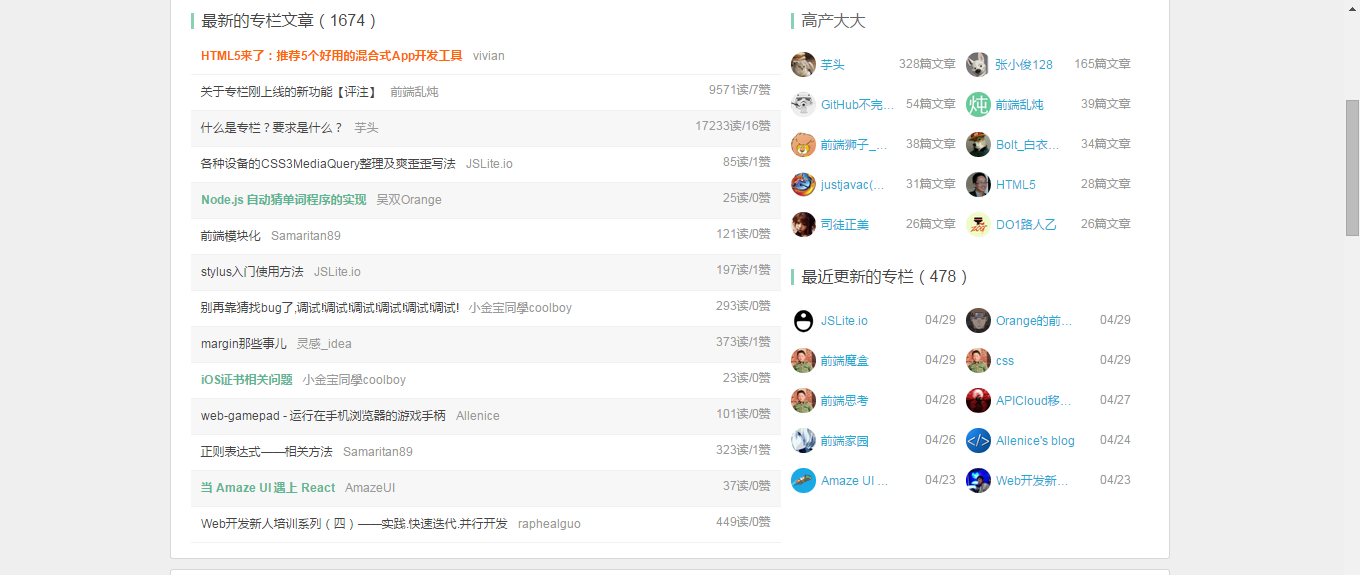
前端乱炖, 最专业的前端技术内容社区
这个网站是我去得很多的一个网站,里面有一个专栏模块,用于展示各种原创文章,原创翻译文章,知识性比较强,内容比较专业和系统。
这个网站的特点是更新较多,同时大大也很多。

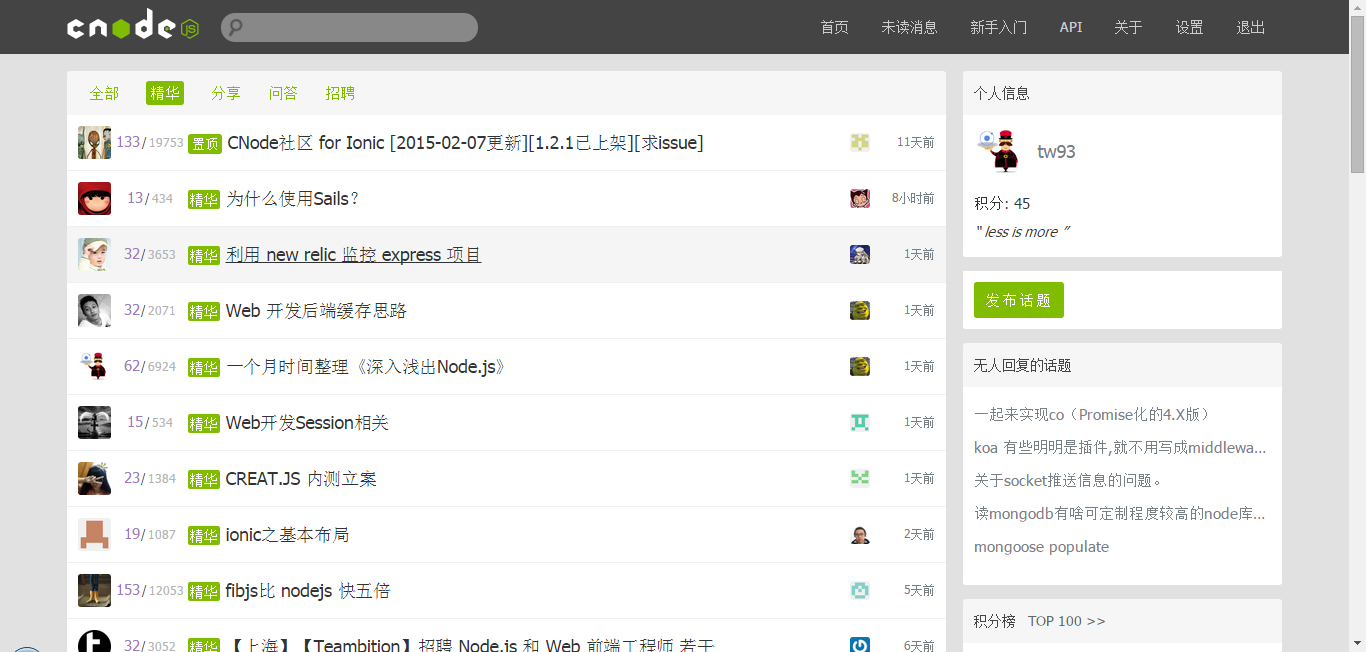
CNode:Node.js专业中文社区
想学习Nodejs吗?那么这个网站很建议你去,而且里面的人很友善,或者说彼此交流学习的氛围超级好,这个社区是由 @朴灵他们创办的。
网站精华栏目见截图:

技术文章 FEX 做最专业的前端
百度FEX一直很牛逼,FEX 是百度「Web 前端研发部」的内部名称,其中 FE 是 Front End 的缩写,X 代表他们不仅关注前端技术,还更重视全端及全栈的能力。开源项目很多。很多思想值得我们学习。

JavaScript on Smashing Magazine
接着来一个国外的,里面新东西很多,不过全部是英文的,有点考验你的英语阅读能力。(这个不符合题目要求,但还是推荐一下)

Issues · xufei/blog · GitHub
@徐飞 是我所知,国内研究angular很透彻的一个人,github 博客上面关于angular的精华分享很多,文章讲的很透彻,每一次他出文章,一般都会认真读一遍,很受益的

夏天的森林 - 博客园
夏天的森林,博客形式主要以“连载”为主,不得不说,你的花一些时间去学习,看过之后能够对于JavaScript的某一些方面有很深的理解:

汤姆大叔 - 博客园
应该很多搞前端的人都看过汤姆大叔的书,他的博客园里面东西很多很多,值得常去看看。

JavaScript 秘密花园
超级推荐这个,JavaScript秘密花园是一个不断更新的文档,主要关心JavaScript一些古怪用法。 对于如何避免常见的错误,难以发现的问题,以及性能问题和不好的实践给出建议, 初学者可以籍此深入了解JavaScript的语言特性。

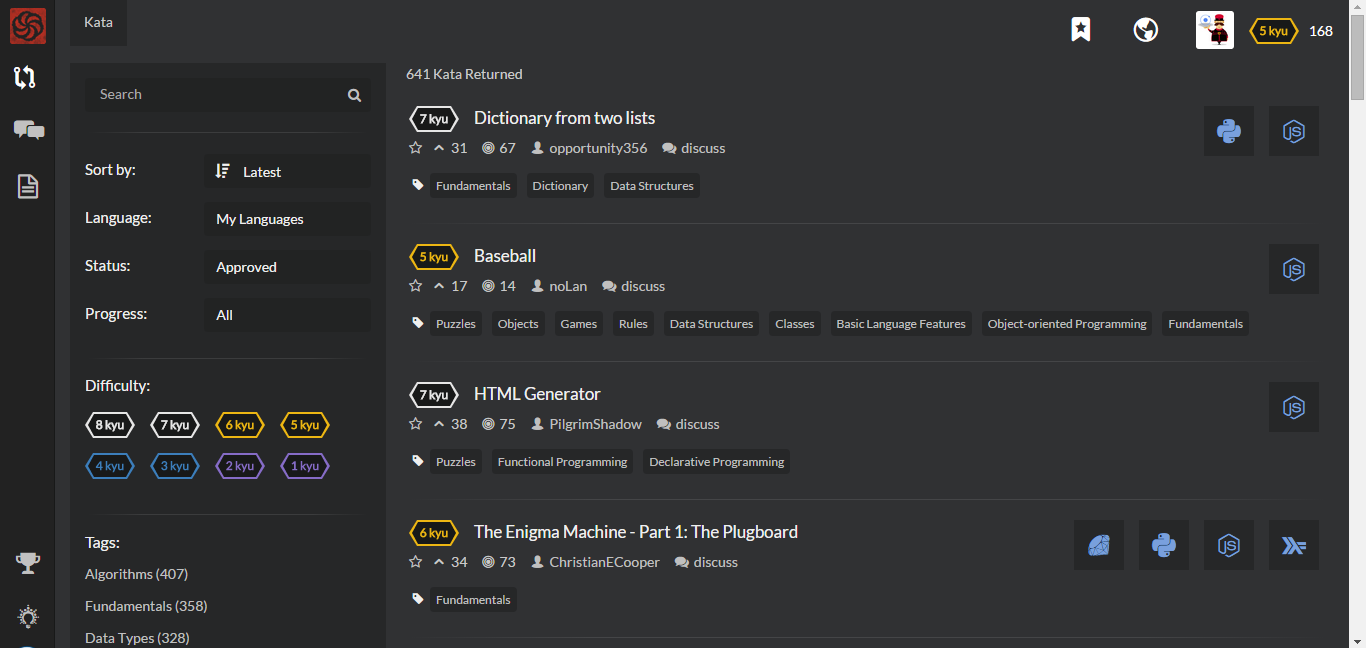
http://www.codewars.com/r/gAMm9Q
我又来推荐这个代码的打怪升级网站,主要你可以用它来练习你的JavaScript,对于提高你的JavaScript编程能力是很重要的。同时对于你英语能力的提高是很重要的。

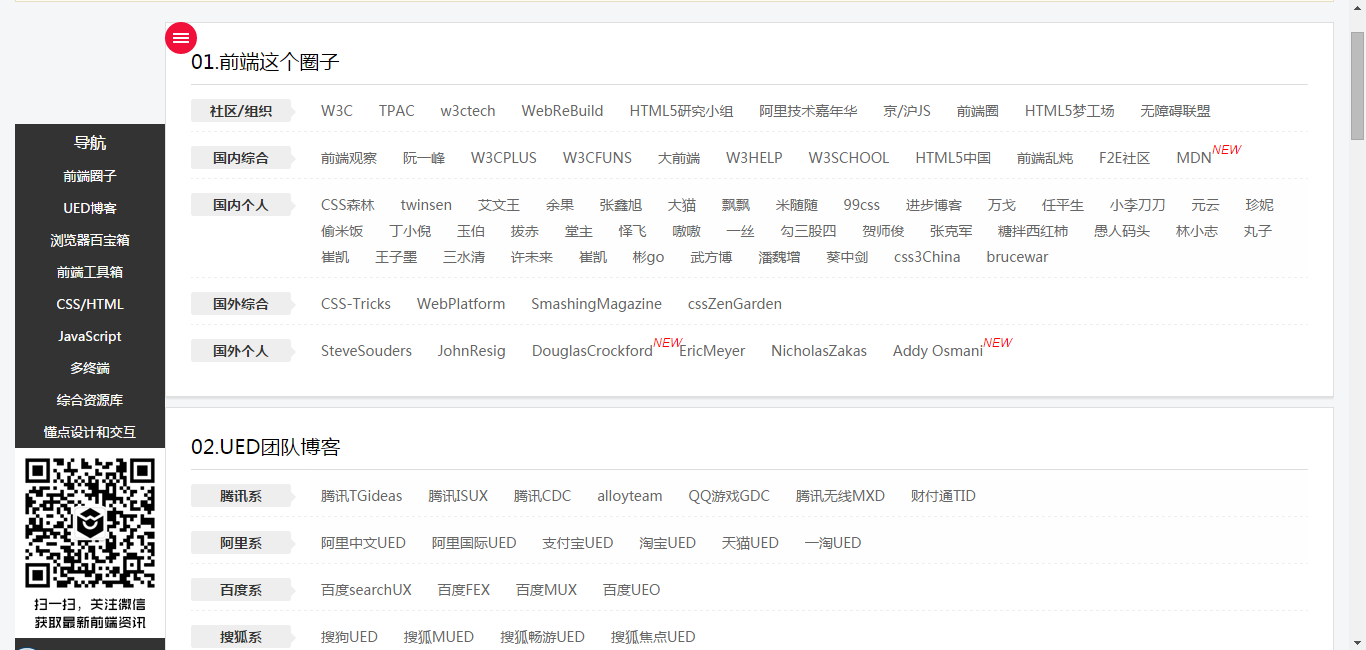
前端网址导航
当你看到这里来了,证明这个才是好东西,简历ctrl+d,前端导航网站,分类不错,小东西很多。

其实对于JavaScript的学习,我觉得最重要的还是多练习,多看书,多做小项目,那些前端博客或者网站一般是给你带来一种思维,或者说对于前端的思考方式,假如看了以后不去练习,其实可能作用不是很大。
=========================偏题补充=============================
系统学习JavaScript,可能看书效果好一点,推荐好书,★代表深浅度:
JavaScript DOM编程艺术 (第2版)★
JavaScript高级程序设计(第3版)★★
锋利的jQuery★★
高性能JavaScript★★★
JavaScript语言精粹★★★
JavaScript权威指南★★★
编写可维护的JavaScript★★★
JAVASCRIPT语言精髓与编程实践★★★
Effective Javascript★★★
Secrets of the JavaScript Ninja★★★
JavaScript模式★★★
JavaScript设计模式★★★★
基于MVC的JavaScript Web富应用开发★★★
=========================增加=================================
首先增加一个重要的内容:JavaScript | MDN
为什么首先推荐它呢?曾任Mozilla公司首席首席技术官的Brendan Eich是JavaScript主要创造者与架构师。
这个是 Mozilla 开发者网络社区的学习资料,比W3school 要好,对于疏通JavaScript很有益处。

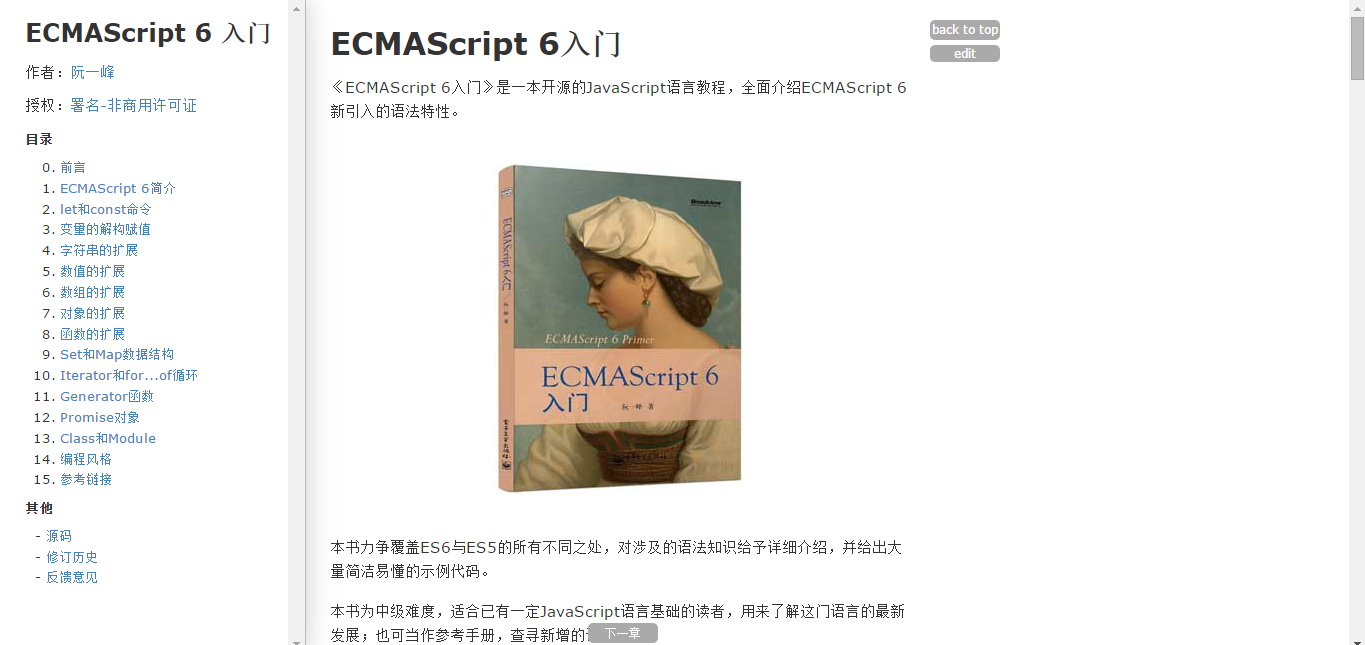
想了解ECMAScript 6 入门的, 阮老师的这个网站不要错过。

居然忘记InfoQ这个网站 ,InfoQ - 促进软件开发领域知识与创新的传播,这是他的JavaScript频道。
InfoQ是一家国际技术媒体,虽然网站不是很漂亮,但是内容大于样式。
网站的JavaScript频道知识很多,很多国际上的新知识。有JavaScript >
新闻 >
第1页 || JavaScript >
文章 >
第1页 || JavaScript >
迷你书 >
第1页 || JavaScript >
演讲 >
第1页 ||JavaScript >
访谈 >
第1页 ,详细点链接。
=============================================================
Div.IO:
最近发现了一个高质量的前端社区,聚集了很多各大公司前端牛人,里面的干货很多,不过这个网站需要注册码才可以注册,但是假如仅仅是阅读上面的文章,不需要注册码也是可以的。见图:页面很简洁,还有阅读效果很好。

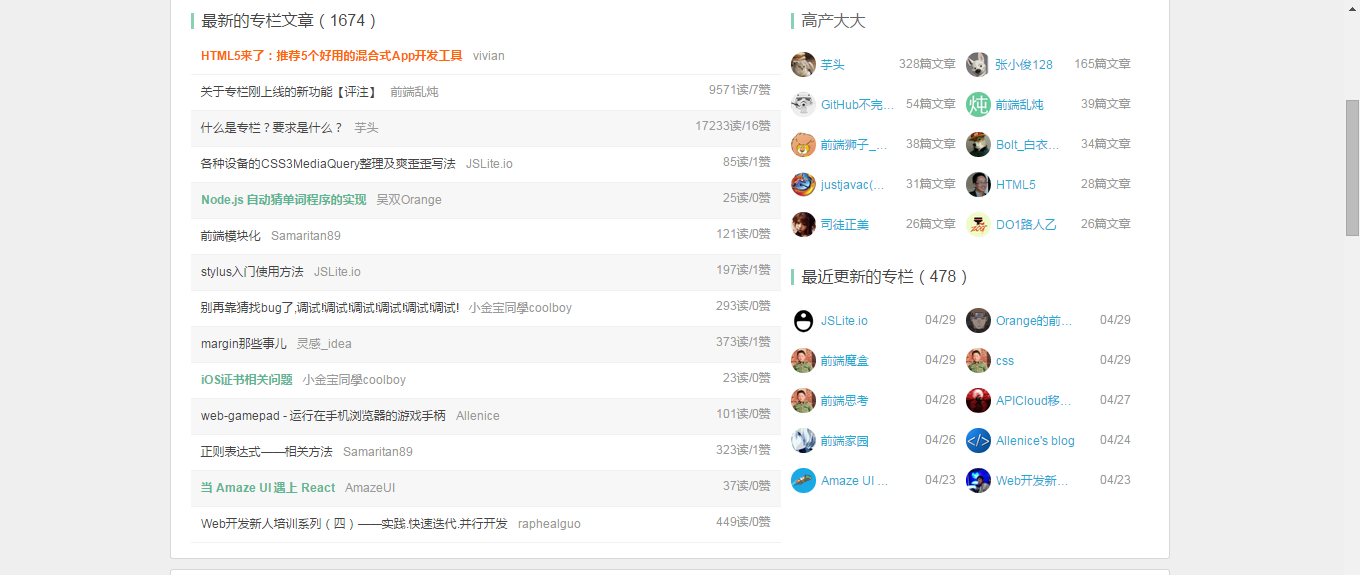
前端乱炖, 最专业的前端技术内容社区
这个网站是我去得很多的一个网站,里面有一个专栏模块,用于展示各种原创文章,原创翻译文章,知识性比较强,内容比较专业和系统。
这个网站的特点是更新较多,同时大大也很多。

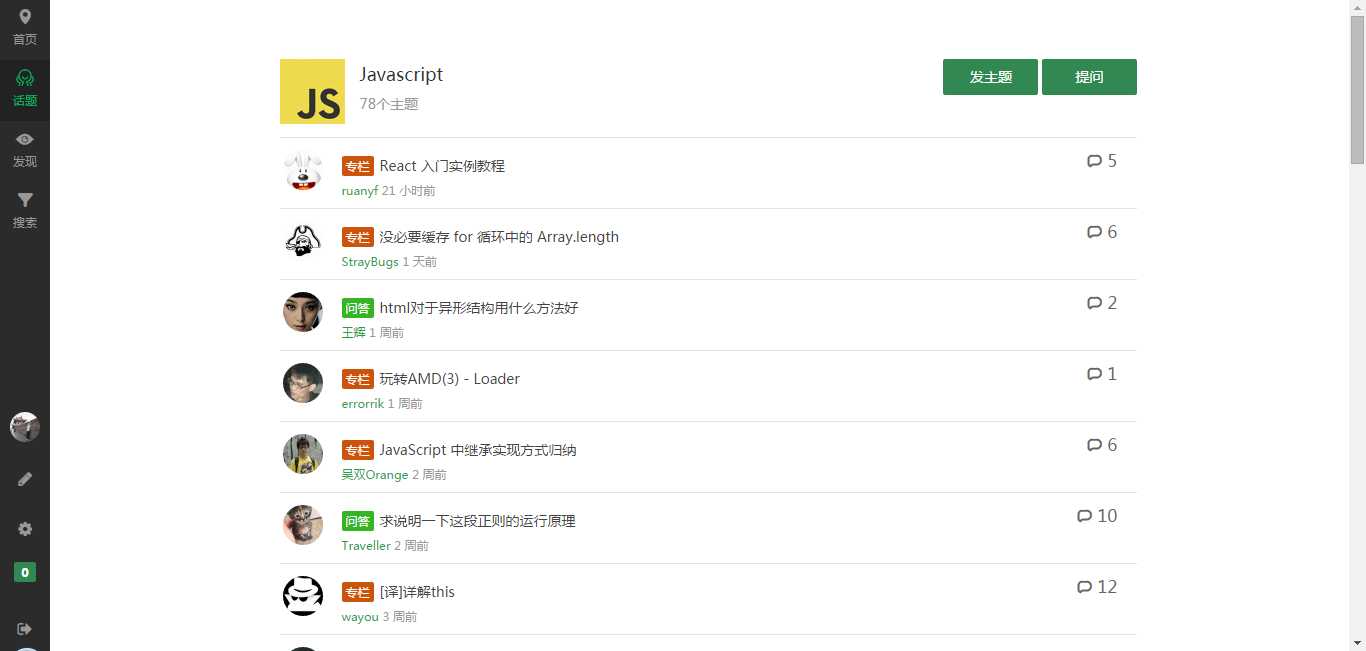
CNode:Node.js专业中文社区
想学习Nodejs吗?那么这个网站很建议你去,而且里面的人很友善,或者说彼此交流学习的氛围超级好,这个社区是由 @朴灵他们创办的。
网站精华栏目见截图:

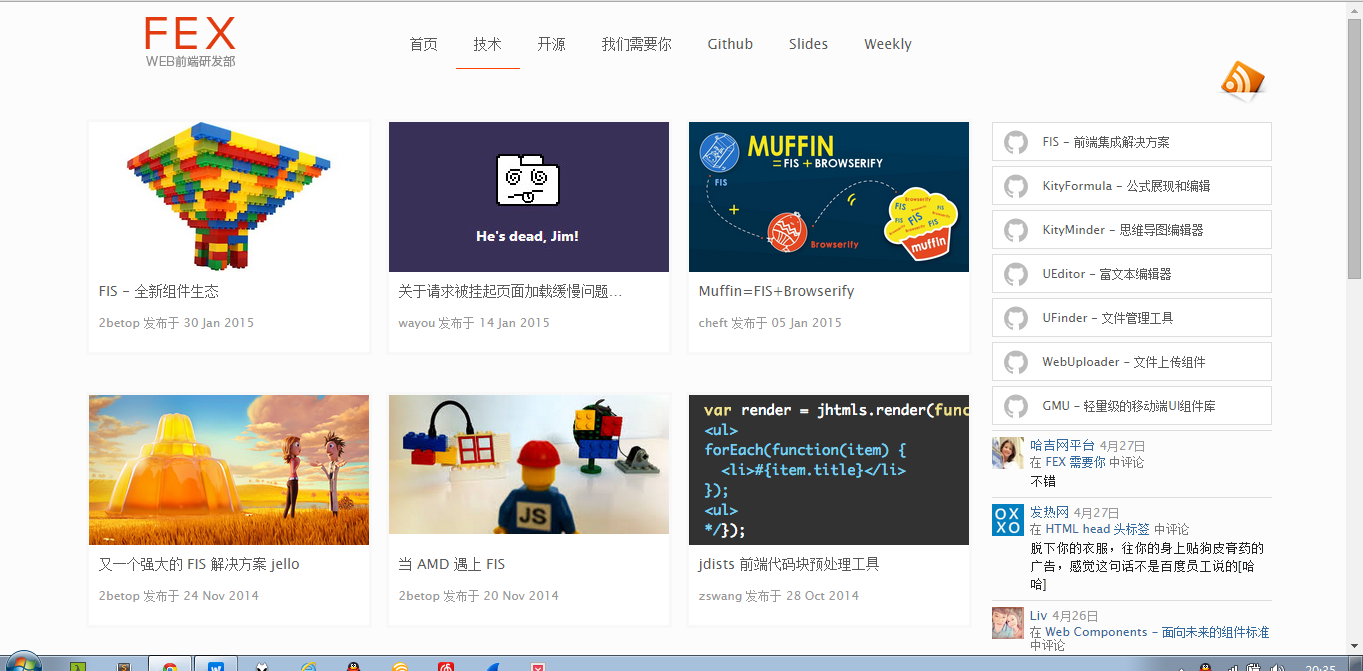
技术文章 FEX 做最专业的前端
百度FEX一直很牛逼,FEX 是百度「Web 前端研发部」的内部名称,其中 FE 是 Front End 的缩写,X 代表他们不仅关注前端技术,还更重视全端及全栈的能力。开源项目很多。很多思想值得我们学习。

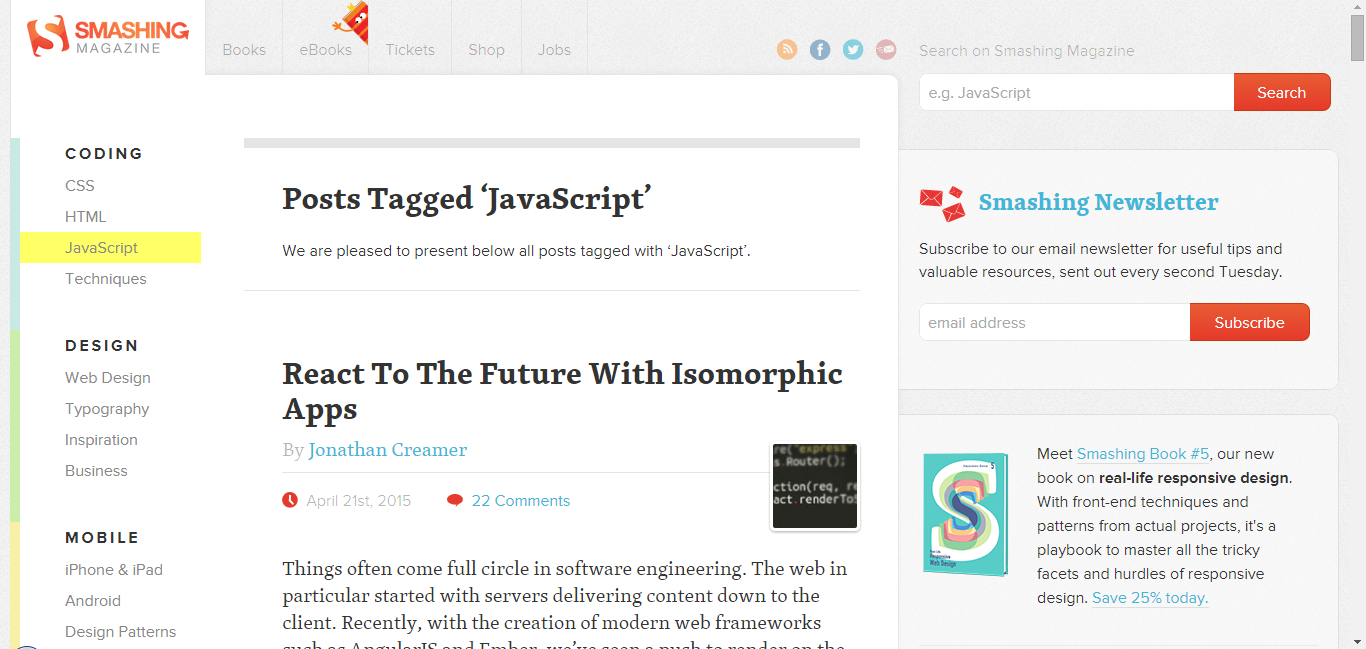
JavaScript on Smashing Magazine
接着来一个国外的,里面新东西很多,不过全部是英文的,有点考验你的英语阅读能力。(这个不符合题目要求,但还是推荐一下)

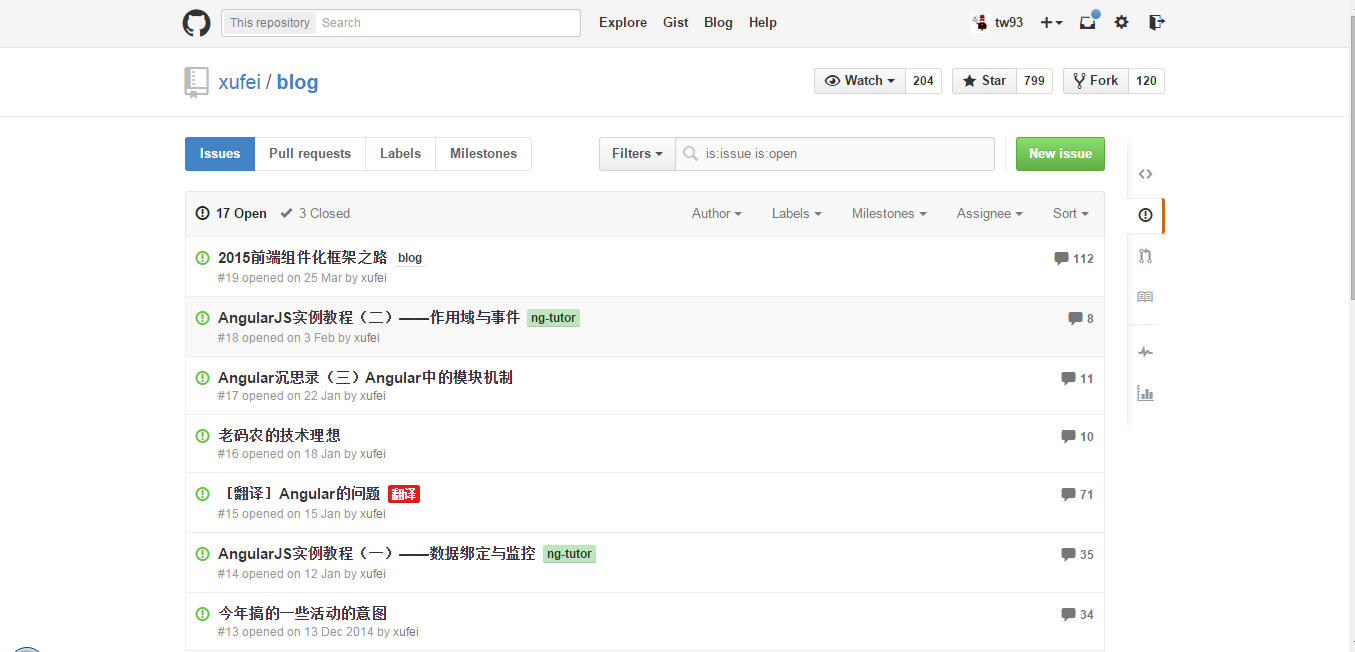
Issues · xufei/blog · GitHub
@徐飞 是我所知,国内研究angular很透彻的一个人,github 博客上面关于angular的精华分享很多,文章讲的很透彻,每一次他出文章,一般都会认真读一遍,很受益的

夏天的森林 - 博客园
夏天的森林,博客形式主要以“连载”为主,不得不说,你的花一些时间去学习,看过之后能够对于JavaScript的某一些方面有很深的理解:

汤姆大叔 - 博客园
应该很多搞前端的人都看过汤姆大叔的书,他的博客园里面东西很多很多,值得常去看看。

JavaScript 秘密花园
超级推荐这个,JavaScript秘密花园是一个不断更新的文档,主要关心JavaScript一些古怪用法。 对于如何避免常见的错误,难以发现的问题,以及性能问题和不好的实践给出建议, 初学者可以籍此深入了解JavaScript的语言特性。

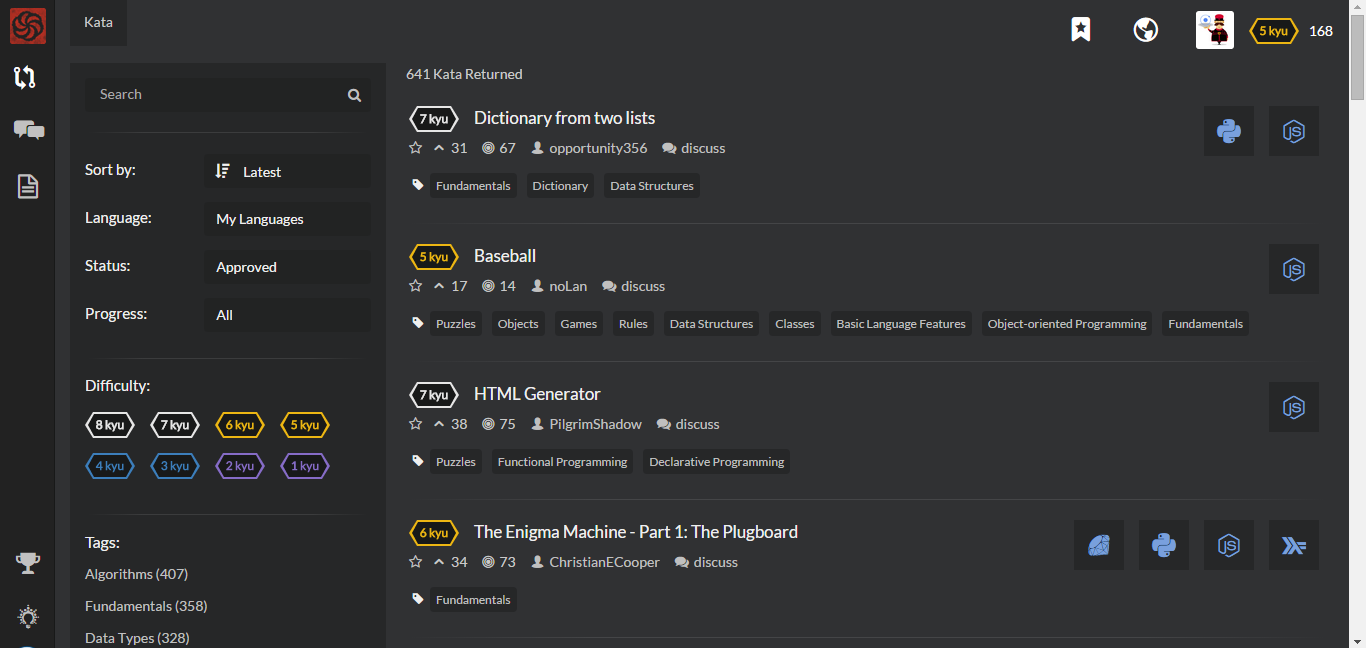
http://www.codewars.com/r/gAMm9Q
我又来推荐这个代码的打怪升级网站,主要你可以用它来练习你的JavaScript,对于提高你的JavaScript编程能力是很重要的。同时对于你英语能力的提高是很重要的。

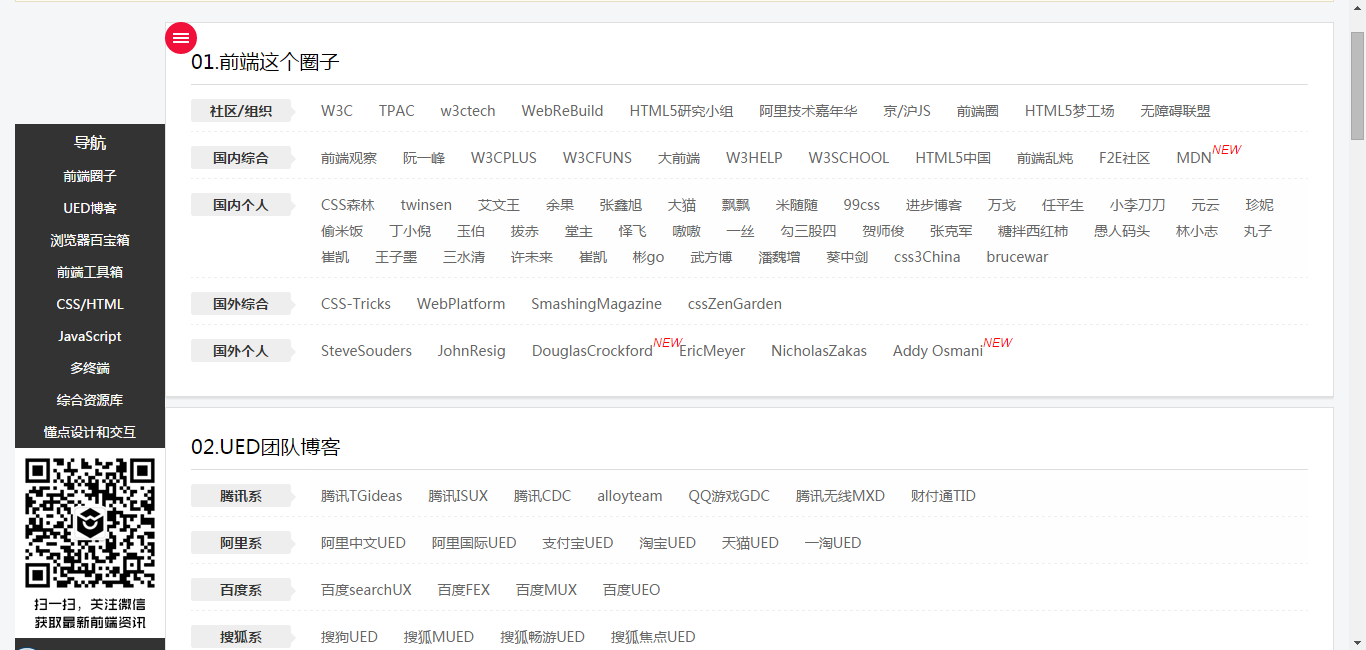
前端网址导航
当你看到这里来了,证明这个才是好东西,简历ctrl+d,前端导航网站,分类不错,小东西很多。

其实对于JavaScript的学习,我觉得最重要的还是多练习,多看书,多做小项目,那些前端博客或者网站一般是给你带来一种思维,或者说对于前端的思考方式,假如看了以后不去练习,其实可能作用不是很大。
=========================偏题补充=============================
系统学习JavaScript,可能看书效果好一点,推荐好书,★代表深浅度:
JavaScript DOM编程艺术 (第2版)★
JavaScript高级程序设计(第3版)★★
锋利的jQuery★★
高性能JavaScript★★★
JavaScript语言精粹★★★
JavaScript权威指南★★★
编写可维护的JavaScript★★★
JAVASCRIPT语言精髓与编程实践★★★
Effective Javascript★★★
Secrets of the JavaScript Ninja★★★
JavaScript模式★★★
JavaScript设计模式★★★★
基于MVC的JavaScript Web富应用开发★★★
相关文章推荐
- Noesis.Javascript.dll 引用时报错“找不到指定的模块”
- UnderScore.js统计字符出现频率
- javascript截取字符串substr 和 substring
- javascript截取字符串substr 和 substring
- js软键盘
- js 小数取整的函数
- 浅谈Html的内容加载及JS执行顺序
- JS控制文本框textarea输入字数限制
- js 中文乱码
- js如何把字符串转换成json数据的方法
- js 如何判断页面里的某个值改变
- Extjs读取更改或者发送ajax返回请求的结果简单封装
- 纯js的ajax总结
- jsp页面动态获取时间
- JavaScript跨域总结与解决办法
- Extjs的数据读取器store和后台返回类型简单解析
- velocity.js实现页面滚动切换效果
- Javascript in one picture
- Ext-js-4.2 清空treepanel勾选
- [TypeScript] TypeScript对象转JSON字符串范例
