Pure Android
2015-07-07 11:16
323 查看
[隐藏] |
纯粹的 Android - Pure Android
许多开发者会在多个平台上发布应用。如果您打算为 Android 开发应用,请记住在不同的平台需要遵守不同的要求和惯例。在某个平台上开起来不错的设计,也许在另一个平台上就不合适。“一次设计,到处运行”的想法可能在一开始能节省一些时间,但是和平台不一致的体验最终可能会疏远用户。考虑按照下面的指导进行设计,避免常见的错误和缺陷。
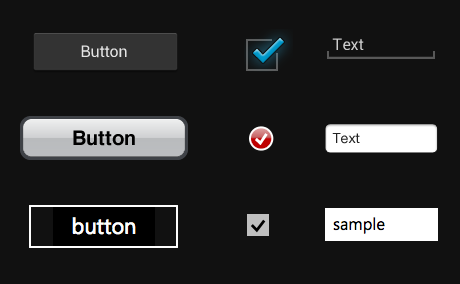
不同的平台都会提供别具一格的、精心设计的、主题化的 UI 元素。例如在一些平台上鼓励使用圆角按钮,另一些则鼓励使用渐变标题栏。许多情况下,虽然元素的功能是一样的,但是设计方法截然不同。 |  Android、iOS 和 Windows Phone 7 的 UI 元素样例。 |
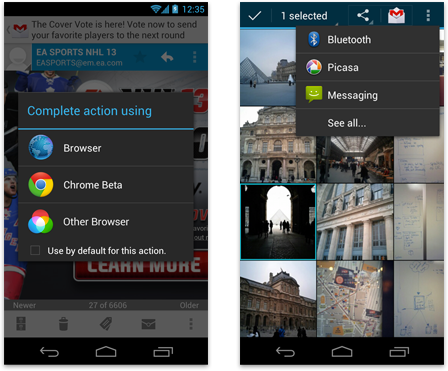
不同的平台都会提供常用功能的图标集,例如分享、新建和删除。 | Android、iOS 和 Windows Phone 7 的图标样例。 |
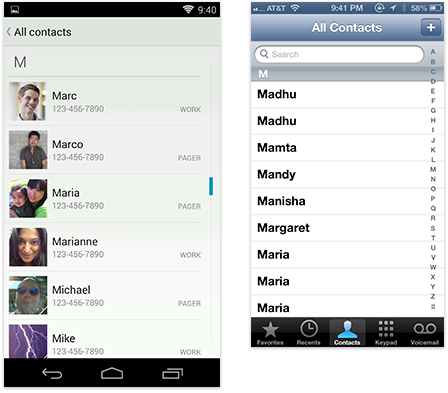
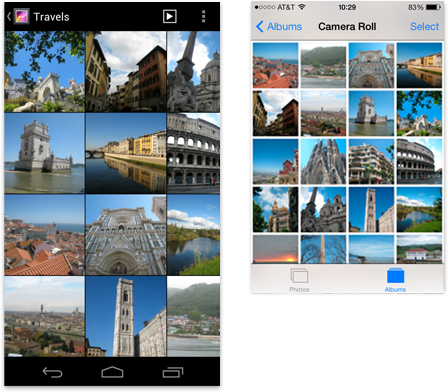
其它平台使用底部标签栏在应用中切换视图。Android 标签应当放在顶部的操作栏中。不过您可以在底部放置副操作栏。 |  Android 操作栏中的向上图标 vs. iOS 的返回按钮。 |
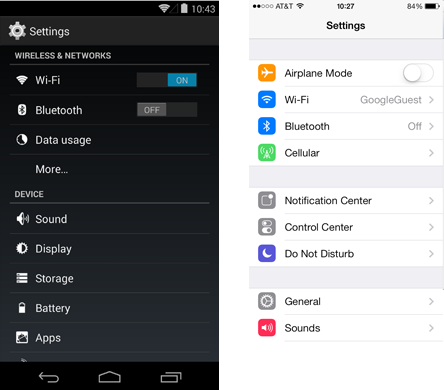
在其它平台上通常在列表中使用向右箭头提示用户触摸后有更多的内容。 |  Android 设置列表中没有向右箭头 vs. iOS 设置。 |
设备无关性
记住您的应用会运行在各种不同屏幕尺寸的设备上。通过“面板”使您的应用在各种设备上始终能够提供平衡且美观的布局。更多信息,请参考 设备和显示
- Devices and Displays 一节和 多视图布局
- Multi-pane Layouts。
原文:http://developer.android.com/design/patterns/pure-android.html
相关文章推荐
- Android 不规则封闭区域填充 手指秒变油漆桶
- android4.0 通过DHCP实现以太网连接
- Android中LayoutInflater的使用
- Android属性动画完全解析(下),Interpolator和ViewPropertyAnimator的用法
- Android学习笔记之AndroidManifest.xml文件解析
- [Phonegap+Sencha Touch] 移动开发54 初次使用Android Studio遇到的2个问题
- android init进程分析 init脚本解析和处理
- Android LayoutInflater原理分析
- android init进程分析 基本流程
- Material Design in Action — 哔哩哔哩动画 Android 客户端
- ubuntu14.04编译android源码
- Android属性动画完全解析(上),初识属性动画的基本用法
- Android WifiDirect学习(一)
- android 下自定义view, android.view.InflateException
- Java中的Timer和TimerTask在Android中的用法
- Android adt-bundle下载链接
- 开源:矿Android新闻client,快、小、支持离线阅读、操作简单、内容丰富,形式多样展示、的信息量、全功能 等待(离开码邮箱)
- android带圆角textview和圆角的图片
- 自定义android进度条
- android studio 代码混淆如何忽略第三方jar包