上传漏洞--前端绕过
2015-07-07 10:42
218 查看
首先,这篇文章是来自独自等待大牛的博客,这是文章原文:
http://www.waitalone.cn/js-file-upload-vulnerability-validation-script.html
我只不过把代码改的简单了一些!
首先是上传页面
这里是接收界面
然后我进行本机测试
1、去除验证代码



2、修改允许文件类型



3、构造本地上传
注意上面的action,大家测试一定要写完整的url
4、burp截断


http://www.waitalone.cn/js-file-upload-vulnerability-validation-script.html
我只不过把代码改的简单了一些!
首先是上传页面
<title>图片上传</title>
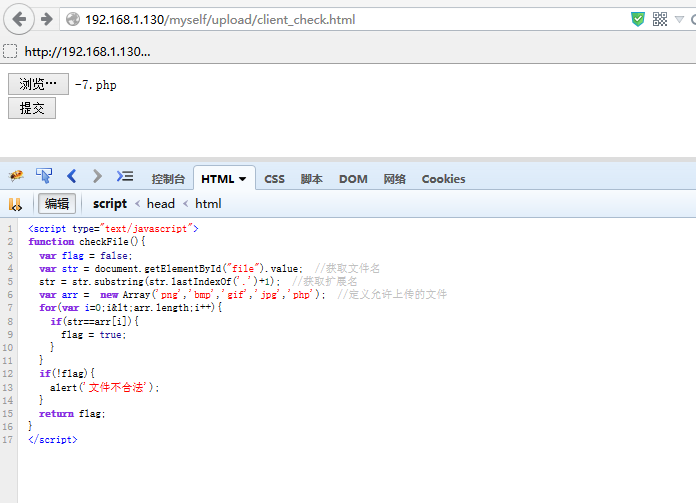
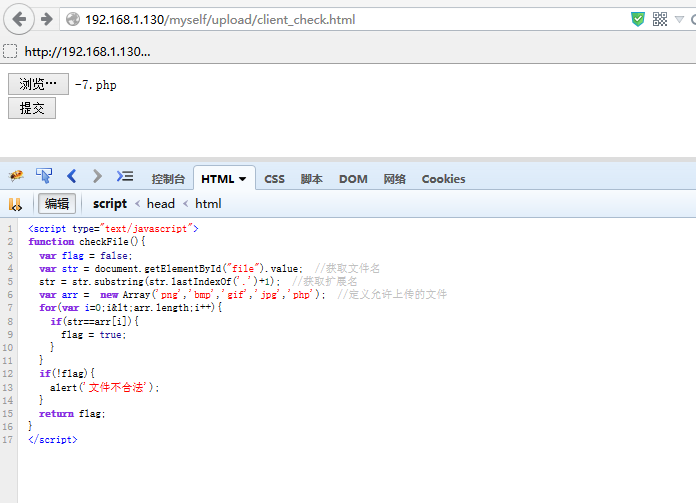
<script type="text/javascript">
function checkFile(){
var flag = false;
var str = document.getElementByName("file").value; //获取文件名
str = str.substring(str.lastIndexOf('.')+1); //获取扩展名
var arr = new Array('png','bmp','gif','jpg'); //定义允许上传的文件
for(var i=0;i<arr.length;i++){
if(str==arr[i]){
flag = true;
}
}
if(!flag){
alert('文件不合法');
}
return flag;
}
</script>
<body>
<form action="client_check.php" method="post" onsubmit="return checkFile()" enctype="multipart/form-data">
<input type='file' name='file' id='file'><br />
<input type='submit' name='submit' value='提交'>
</form>
</body>这里是接收界面
<?php
if(isset($_POST["submit"])){
$name=$_FILES['file']['name']; //接受文件名
$tmp=$_FILES['file']['tmp_name'];
move_uploaded_file($tmp,"temp/".'/'.$name);
echo "文件上传成功!path:".$name;
}
?>然后我进行本机测试
1、去除验证代码



2、修改允许文件类型



3、构造本地上传
<form action="client_check.php" method="post" enctype="multipart/form-data"> <input type='file' name='file' id='file'><br /> <input type='submit' name='submit' value='提交'> </form>
注意上面的action,大家测试一定要写完整的url
4、burp截断


相关文章推荐
- Javascript编写俄罗斯方块思路及实例
- Reference (软引用,弱引用。。)
- 前端学习书籍推荐
- JS中的!=、== 、!==、===的用法和区别。
- 如何在Meteor中使用Cordova插件?
- CF 260 B. Fedya and Maths
- javascript实现控制div颜色
- 浅谈JavaScript中的字符编码转换问题
- js通过cookie控制显示时间
- js返回上一页并刷新代码整理 转
- javascript笔记01:javascript入门介绍
- H5页面中删除iPhone自带样式
- Jquery DataTable 回调函数说明及示例
- 详解 CSS 属性 - 伪类和伪元素的区别[转]
- 解析本地JOSN为Null
- 前端的业余设计-about my 毕业季
- JavaScript中判断两个字符串是否相等的方法
- angular笔记
- javascript中数组方法汇总
- bootstrap-datepicker汉化
