jquery学习笔记之二
2015-07-04 11:15
483 查看
1.one()与bind()的区别
bind():给一个对象绑定事件,可以绑定一个事件,也可以绑定多个事件。
one():跟bind一样,都是给对象绑定事件的。
如给一个按钮绑定了三个相同的click事件,第单击一次按钮就会执行三个相同的事件,但是one()不一样,它只会在最开始的一次执行,然后后面无论你在单击多少次按钮,都不会执行了。
2.模拟事件 trigger()
$(".btn").trigger("click");-----当页面加载完后就会立即执行click事件。当然也可以用$(".btn").click();
3.触发自定义事件 trigger()
trigger不仅能触发浏览器支持的具有相同名称的事件,还能触发自定义名称的事件。
4.trigger()与triggerHandle()
trigger():触发事件后,会执行浏览器默认的操作,如$("input").trigger("focus");不仅会触发input元素绑定的focus事件,还会使input元素获得焦点(这是浏览器默认的操作)
triggerHandle():只触发事件,不执行浏览器默认的操作。
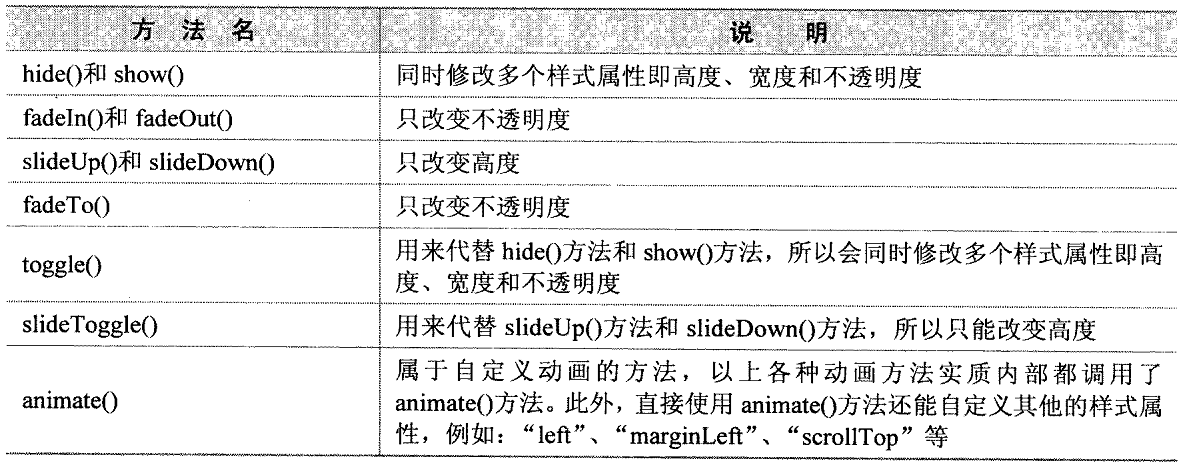
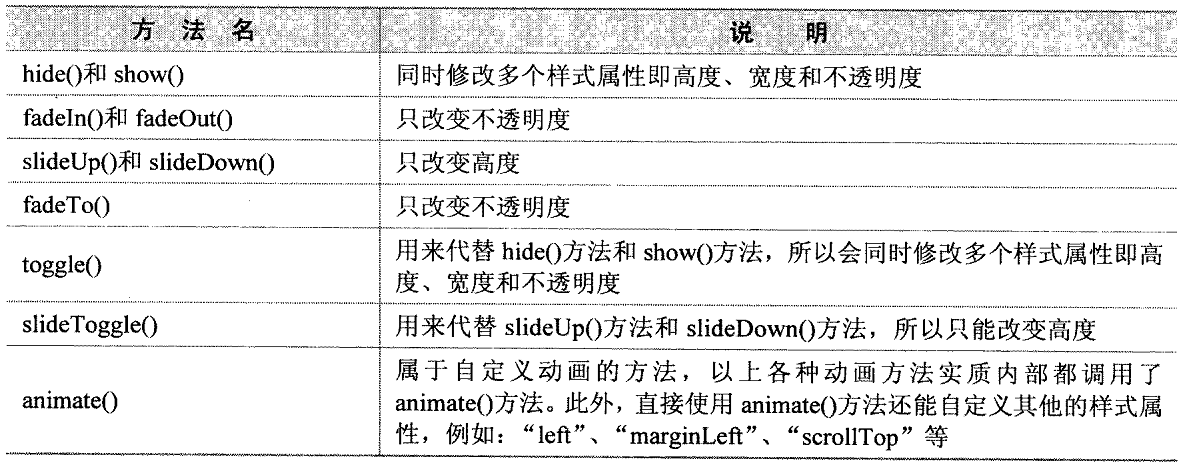
5.jquery动画概括
fadeOut():在指定的时间内降低元素的不透明度;fadeIn()与fadeOut()相反
slideDown():由上而下显示。slideUp()与slideDown()相反

bind():给一个对象绑定事件,可以绑定一个事件,也可以绑定多个事件。
one():跟bind一样,都是给对象绑定事件的。
如给一个按钮绑定了三个相同的click事件,第单击一次按钮就会执行三个相同的事件,但是one()不一样,它只会在最开始的一次执行,然后后面无论你在单击多少次按钮,都不会执行了。
2.模拟事件 trigger()
$(".btn").trigger("click");-----当页面加载完后就会立即执行click事件。当然也可以用$(".btn").click();
3.触发自定义事件 trigger()
trigger不仅能触发浏览器支持的具有相同名称的事件,还能触发自定义名称的事件。
4.trigger()与triggerHandle()
trigger():触发事件后,会执行浏览器默认的操作,如$("input").trigger("focus");不仅会触发input元素绑定的focus事件,还会使input元素获得焦点(这是浏览器默认的操作)
triggerHandle():只触发事件,不执行浏览器默认的操作。
5.jquery动画概括
fadeOut():在指定的时间内降低元素的不透明度;fadeIn()与fadeOut()相反
slideDown():由上而下显示。slideUp()与slideDown()相反

相关文章推荐
- JQuery -> 超级简单的下拉菜单
- 定制jQuery File Upload为微博式单文件上传
- ie8下jquery改变PNG的opacity出现黑边,ie6下png透明解决办法
- jquery unbind的使用
- 基于bootstrsp的jquery富文本编辑器的手册说明
- jQuery hover demo
- jquery根据name取值
- jquery 回车事件
- jq的“钉”插件--jquery.pin.js
- 利用 jQuery UI 和 Ajax 创建可定制的 Web 界面(Portlet) (学习备份)
- jquery筛选数组方法——$.grep(),$.map()
- jquery全选/取消全选(反选)/单选操作
- jquery图片轮播效果(unslider)
- jquery ajax跨域与原生JS的跨域
- 用原生js模仿jquery
- zepto和jquery的区别,zepto的不同使用8条小结
- 正则+jQuery验证手机号,邮箱,数字,汉字
- jquery 回车事件
- jquery 折叠菜单
- 给Jquery easyui 的datagrid 每行增加操作链接
