关于产品设计和UI设计
2015-07-03 17:53
429 查看
因为题主没有特别提到具体的要求,刚好这两天自己也在研究,提两个方向的:
第一个方向:快速开发
--- 2014.04.29 update---
0.Marvel
最近在使用 Marvel
Free mobile and web prototyping for designers ,他们同时开发了网页端和iOS端,初步使用秒杀了 POP(千年不更新了) 和 Finto(不给钱就不给你用),Marvel网页端有免费和付费的(付费的也相当实惠),真的很好用,他们也结合了dropbox,对产品团队的前期prototype构建起到很大的影响。这两天使用完后再来修改详细答案。
---end update---
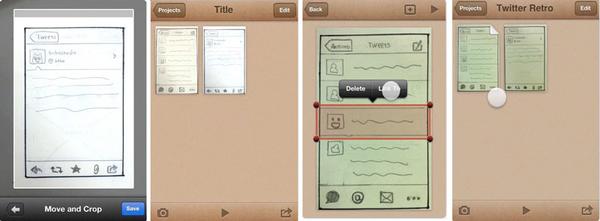
1.POP
POP - Prototyping on Paper
优点:主要的优点上面已经有知友提过了,方便,有交互效果,可以在纸上画好每一个页面,然后用POP把每个页面拍下来,在POP里面做具体的交互。又或者可以用手机里面的照片进行交互,十分快捷。
缺点:没有高保真原型。对于被展示的客户或者团队成员,只知道个大概方向,并不知道真正做出来的是扁平化还是拟物化;并且上升到多个页面,交互效果越来越复杂的时候不能很好表达设计者的想法。
<img src="http://pic4.zhimg.com/798e1a316bb7cd4db514f75a725e7543_b.jpg" data-rawwidth="800" data-rawheight="294" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic4.zhimg.com/798e1a316bb7cd4db514f75a725e7543_r.jpg">

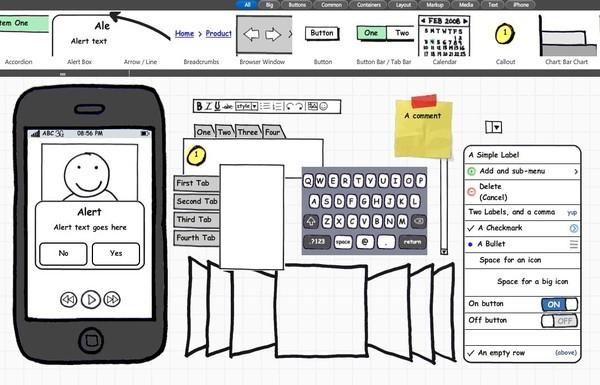
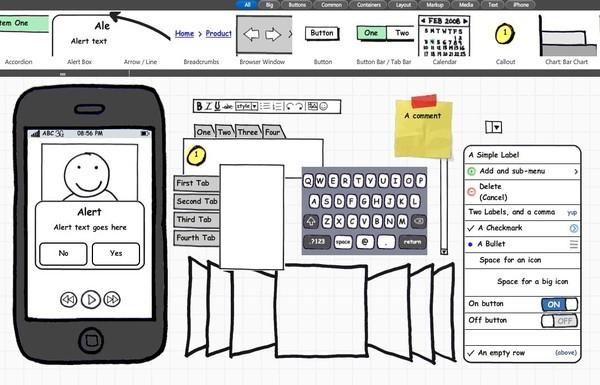
2.Balsamiq Mockups
Balsamiq Mockups
优点:这个软件相信很多人都知道了,内置了大量的模块,在需要的时候在搜索框里找,然后拖到画布里面进行排序组合,画图很快速,功能很强大(比如在tab选择框里可以选择哪个tab是active,哪些是default的)。很快就能画出想要的app原型。如果你还觉得BM内置的模块点少?Mockups
To Go 可以满足你需要的大部分需求!
缺点:和POP一样,在BM里面画的只是草稿,没有配色,没有设计风格。而且相比起与POP,BM只是每个页面的布局,不能进行交互展示。
<img src="http://pic2.zhimg.com/ee7e5cf8475558719abe17ba67183901_b.jpg" data-rawwidth="600" data-rawheight="385" class="origin_image zh-lightbox-thumb" width="600" data-original="http://pic2.zhimg.com/ee7e5cf8475558719abe17ba67183901_r.jpg">

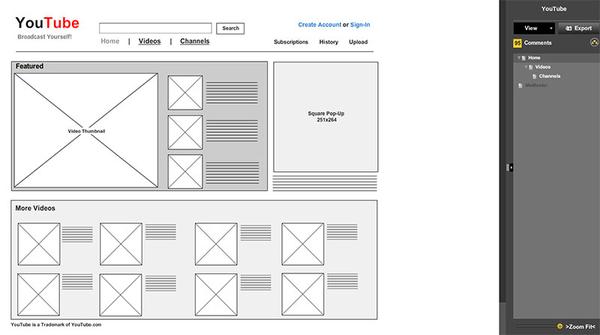
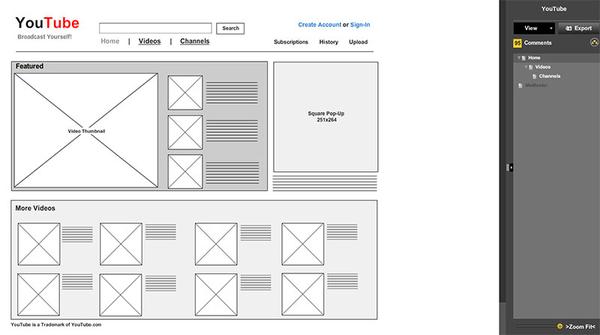
3.MockFlow
MockFlow - Online Wireframe Tool and Design Cloud
优点:MockFlow感觉有点像是BM的升级版,类似BM的UI草图和功能,并且可以进行交互展示。可以在网站上选择不同的建站方案,可以有不同的功能。官方文档说明部分高级功能可以在线编辑也可以离线编辑,可以以HTML形式下载到本地。
缺点:有点可惜的是需要付费,可以根据不同的情况进行使用,可以试用。
由于我是试用的,其它高级功能无法使用,如果其它知友有使用的可以提出并帮助完善。
<img src="http://pic3.zhimg.com/2d4fe24b1e3697b1c7e1ae5d218f345e_b.jpg" data-rawwidth="800" data-rawheight="446" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic3.zhimg.com/2d4fe24b1e3697b1c7e1ae5d218f345e_r.jpg">

之后还有像
@彭澎提到的
Fluid UI - fast and friendly mobile prototyping. 这样的,同样可以在线快速编辑并且可以有交互展示的,这个没有用过,如有机会体验完之后再在这补充。
第二个方向:高保真原型
有些客户要求的就是一些半成品,需要看到设计,这时候我们可以运用这样一些工具去制作交互。
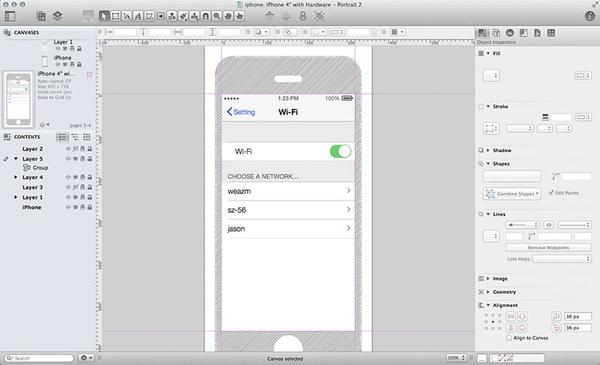
1. OmniGraffle
OmniGraffle - The Omni Group
优点:可以在上面作画了简直!基本可以用在网页交互设计和移动端的交互设计。有画布和图层的概念,方便在进行交互的时候隐藏、出现和跳转,懂adobe的都可以很快懂。可以用各种工具画出各种图形,贝塞尔曲线用起来很顺手。有各种模板,内置了ios7模块,也可以下载各种需要的模块进行快速调用。有交互和展示的功能,结合画布和图层的概念可以快速使用。
缺点:只能在mac环境运行,上手比较慢,制作时间比较长。如果单从交互的效果来说比下文将要提及的Flinto要逊色一点。
答题的时候顺手做的一个简单ios7界面
<img src="http://pic3.zhimg.com/6408aa918ef9d3d45f17527e40e4dbde_b.jpg" data-rawwidth="800" data-rawheight="486" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic3.zhimg.com/6408aa918ef9d3d45f17527e40e4dbde_r.jpg">

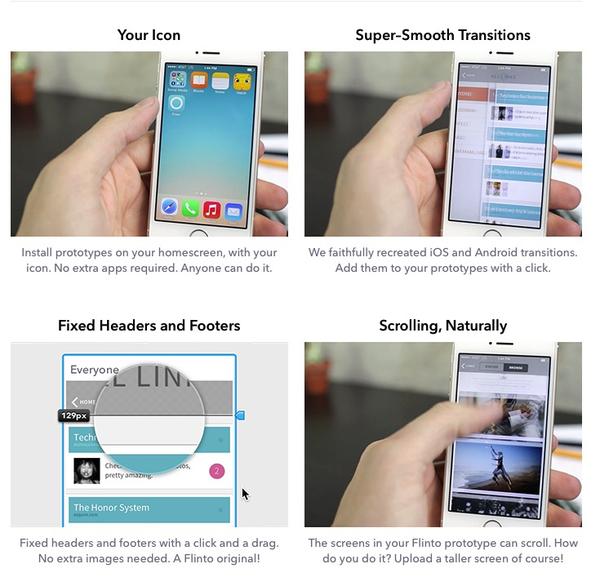
2.Flinto
Flinto – iPhone and iPad Prototyping
Flinto是在上个月在sidebar看到的,刚好最近做了一个项目,用flinto做出来的效果十分出色,用户体验十分棒。
优点:使用方便。可以把已经设计好的稿子全部上传到Flinto,然后可以在操作面板上面看到所有的页面。然后选择其中一个页面做这个页面的交互,类似POP,把某个区域框起来,然后连接到另一个页面,那么当展示的时候点击到这个区域,就会自动跳转到相对的页面。在上面的导航栏有多种效果,可以选择使用。<img src="http://pic3.zhimg.com/8c85f886db36af84d2b23f34b60e2bea_b.jpg" data-rawwidth="1360" data-rawheight="585"
class="origin_image zh-lightbox-thumb" width="1360" data-original="http://pic3.zhimg.com/8c85f886db36af84d2b23f34b60e2bea_r.jpg">按Preview可以站内展示,按Share&Install可以发送到手机安装展示,可以设定你喜欢的icon和landing page,在iphone上面的体验十分流畅。除了上面的基本功能外,还可以发现例如position:fixed的效果,有兴趣的赶紧去使用。

按Preview可以站内展示,按Share&Install可以发送到手机安装展示,可以设定你喜欢的icon和landing
page,在iphone上面的体验十分流畅。除了上面的基本功能外,还可以发现例如position:fixed的效果,有兴趣的赶紧去使用。
缺点:首先是要付费,看个人情况选择使用。其次是Flinto只负责后期交互体验的这个步骤,前期的画草图还是PS做设计就是看个人啦。不过鉴于良好的用户体验和流畅的展示效果,可以选择付费使用。
3.Sketch
Sketch | The designer’s toolbox
Sketch应该也是很多人都知道的了,类PS的应用,可以快速开发桌面端或者移动端的页面。这里就不具体展开介绍,优点就是容易上手,效果众多,类库多可以快速调用,结合Sketch Mirror在手机上展示你做设计的效果,快捷方便。缺点是没有交互效果,貌似不能在windows上使用?(这点不太清楚)
有兴趣的还可以看看这篇文章:Design with Sketch
<img src="http://pic2.zhimg.com/a6d5f4fce5a7a9c7cd31d73395da8c19_b.jpg" data-rawwidth="800" data-rawheight="480" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic2.zhimg.com/a6d5f4fce5a7a9c7cd31d73395da8c19_r.jpg">

4.Keynote
Apple - Keynote for Mac
说道Keynote有人跪了。其实keynote的动画效果完全可以做成很流畅的交互体验。具体的操作可以看这个:http://keynotopia.com/
5.Webflow
Webflow
之前有用webflow快速做过网站,所以也放上来了。
优点:可以让不懂代码的设计师快速上手,懂代码的程序员快速做设计。可以在右边的工具栏里面选择调整样式,组合所需要的所有元素,完成一个网站,导出所需要的代码。
缺点:不能交互?(之前做过一个单页面的,所以没试过多页面,如果错误请提出,多谢)制作的时间较长。
<img src="http://pic2.zhimg.com/a003c0e9ad26be9a0a65ac38d21d598d_b.jpg" data-rawwidth="800" data-rawheight="486" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic2.zhimg.com/a003c0e9ad26be9a0a65ac38d21d598d_r.jpg">

上面的答案里面都提到很多很好地工具,没有全部都使用过,有机会使用完再补充。
赫梓含,不想给自己贴标签
收起
change
赞同
用Axure用到哭的感觉,画web原型时候分分钟完成,结果后来转移动端产品的时候心就很累,给老板展示的时候他说你画了一个礼拜就画出个这!小公司的悲哀,老板是看不懂线框图的优雅的...
后来在知乎上看到有人推荐Mockingbot(现在改名叫墨刀)http://modao.io/,当时的版本根本不需要学习成本,整个app框架几个拖拽操作用了三小时就完成了,还可以直接在手机上查看整个app的运行效果,简直碰到了神物,于是我变成了一枚墨刀脑残粉。
首先如果你小团队或者个人开发,当然可以用Xcode,如果大公司跨部门审核调整各种,还是有个快速的原型。
如你要求,可交互。包括常用的Axrue,我试用过下面提到的所有软件,分别完整产出过不同的原型,还有一些市面上的你一看它介绍图还在用ios6的就知道不必了,说明很久没更新了。
下面这些是我按照不同的特点进行了归类,视你的具体情况而定吧。
我在选择软件这个过程中纠结了很久,也是用过在领悟真正的原理。但是这段时间的摸索对我以后也有很大帮助。
轻巧型
低保真;无控件;iOS;少交互;免费。
Pop
<img src="http://pic2.zhimg.com/88160fbfcfcf538445a467f4ea781abd_b.jpg" data-rawwidth="320" data-rawheight="568" class="content_image" width="320">

非常火的一款原型软件,第一次满足了大家人人都是产品经理的感觉。
方法:拍照--添加触控区--转场方式--选择图片
平台:全手机操作
缺点:分享不便。动画有如侧滑、展开、消失,快现的摇一摇。操作只可以单击。没有控件,所有东西都靠你的照片。
Tapcase
<img src="http://pic2.zhimg.com/7ff20c87a236c673d78208ad02e9b635_b.jpg" data-rawwidth="320" data-rawheight="568" class="content_image" width="320">

基本和pop一样,就是软件本身的UI更ios7一点,其他都一样,也是导入图片,加热区就好了。缺点也是一样的。
**总结:**轻巧型的就是适合简单软件且是早期,在手机上稍微复杂一点的就痛不欲生了。但问题是,如果简单到这么轻松了,那真的还需要用软件模拟吗?真的在纸上画更轻松吧。点击这种交互也不需要模拟了吧。
专业型
高保真度;自带控件;Mac+iOS;全交互;收费+免费
UIDesigner + UIDPlayer
<img src="http://pic1.zhimg.com/f281cf28d2c4c17550fd3f5820bb1454_b.jpg" data-rawwidth="903" data-rawheight="345" class="origin_image zh-lightbox-thumb" width="903" data-original="http://pic1.zhimg.com/f281cf28d2c4c17550fd3f5820bb1454_r.jpg">

腾讯出品的原型软件,中文,操作简单,符合国人习惯,容易上手。方便分享。
方法:windows电脑安装UIDesigner,使用现成控件进行可视化搭建,调试后通过网盘等方式发到iOS设备,用UIDPlayer打开即可。
平台:只支持Win+ iOS。可能也是优点,仅有的专门支持Win平台的原型软件。
缺点:吹毛求疵吧,逼格不高。
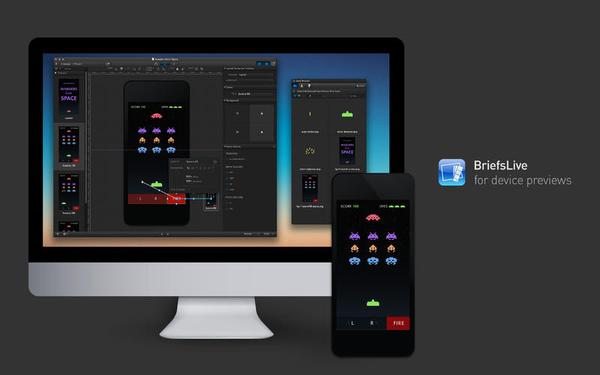
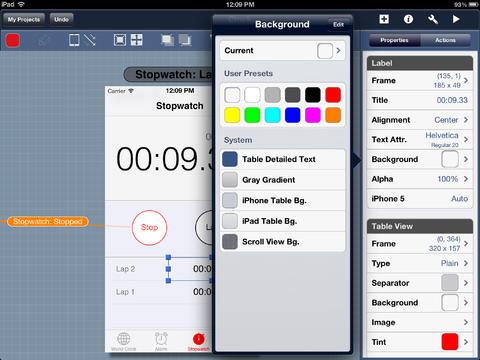
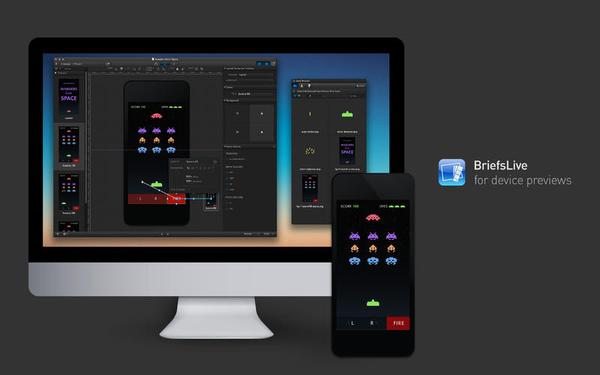
Briefs + Briefscase
<img src="http://pic3.zhimg.com/a7fd402c1c2fd6f624e69b8f378b2352_b.jpg" data-rawwidth="800" data-rawheight="500" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic3.zhimg.com/a7fd402c1c2fd6f624e69b8f378b2352_r.jpg">

这是我最近发现非常好的一款软件,好在对交互的支持上,如果调整细腻一点,几乎可以以假乱真。我是用它在UI定稿的情况下,提前当完成品测试交互体验的。当然也自带控件,用于原型设计。
还有三种模式,场景模式(Scene View )和细节模式(Details View)分别负责交互设计和UI设计两个部分,在设计完成后可以在第三个模式(Overview)查看整个APP的架构。
方法:在场景模式中,添加Actors(按钮,文本段落,文本热点)和Actions(触发动作),可以设置界面跳转时的TRANSITION效果,声效,延时,Retina 空间等交互体验辅助特效。
然后在iOS设备上安装Briefscase,通过Dropbox同步后使用。
缺点:贵。1298元,感受一下。标注起来还是不太趁手。通过dropbox同步有点慢,又没办法加快,只能生等。可以先试用一下,觉得好再入手吧。
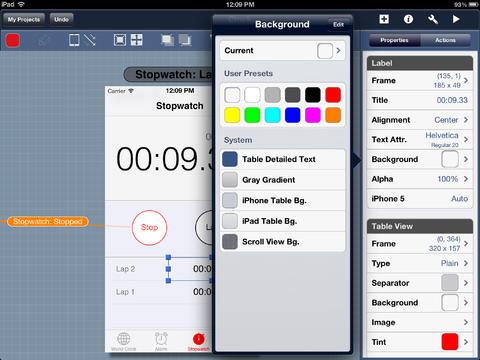
Blueprint + viewer
<img src="http://pic4.zhimg.com/aef49a7614b0c6dc544d404b900861db_b.jpg" data-rawwidth="480" data-rawheight="360" class="origin_image zh-lightbox-thumb" width="480" data-original="http://pic4.zhimg.com/aef49a7614b0c6dc544d404b900861db_r.jpg">

我最早用的原型软件,现在制作出的原型已经出现在App Store里拉。Sakura Day。
当时用免费的功能(2个项目,无法导入dropbox图片,无自定义控件)就做出来了。后来接手公司大项目,专门买了完整版128元。
但是注意,这是用iPad做,iPhone或者iPad看,没有电脑版的。我当时就是为了地铁上可以用,是优点也是缺点。
方法:基本都一样,就是在iPad上操作。触控不那么精确,但是操作体验很好,完整版的自定义库按钮很多很丰富。
平台:iPad + iOS
缺点:最重要的就是只能在iPad上编辑,我做了个大型的项目,打开还是稍慢点,但是稳定,操作多了有点累。分享需要对方装软件,而且生成的项目文件会很大。
总结: 专业软件还有很多,各有千秋,这两个是最快支持iOS7的,说明他们很重视产品保证更新。但是价格确实也是不菲,优缺点很明显,不符合国人习惯。腾讯那个整体是很不错了,除非你和我一样只用mac。
HTML型
中保真度;自带控件;全平台;需联网;少交互;收费+免费
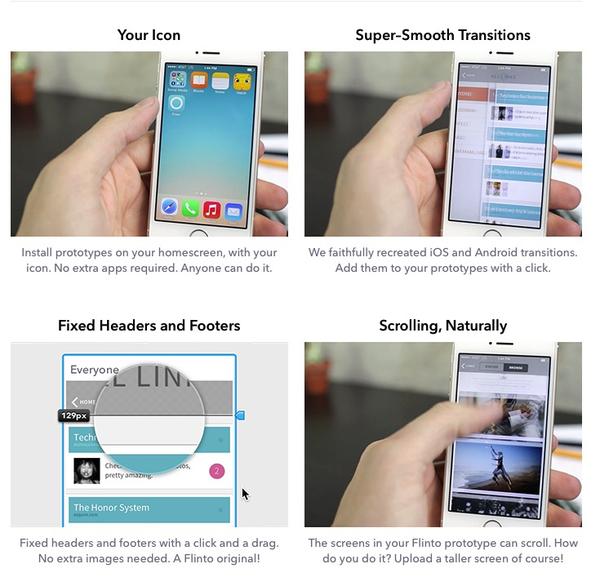
Flinto<img src="http://pic2.zhimg.com/d6547c1ba44f2a54e4ea3ab1834d7011_b.jpg" data-rawwidth="735" data-rawheight="718"
class="origin_image zh-lightbox-thumb" width="735" data-original="http://pic2.zhimg.com/d6547c1ba44f2a54e4ea3ab1834d7011_r.jpg">

在Flinto中快速制作iOS原型
我是通过下面提到的Icon Stricker发现的这个网站,试用了一下发现,它的特点是快捷的热区和转场操作,但是完全不带控件,也就是网页版的 pop。需要你自己准备好图片,不管是UI还是UE,这里只负责交互。
最大的亮点就是支持滚动,前面提到的那些软件,都需要通过转场实现长图滚动,这个可以原生支持。
方法:传图,热区,转场。看起来操作很简单。
平台:全平台。
缺点:30天免费期,按月收费。不支持控件。需要浏览器支持。
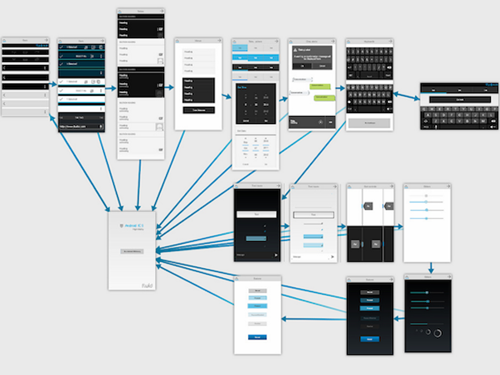
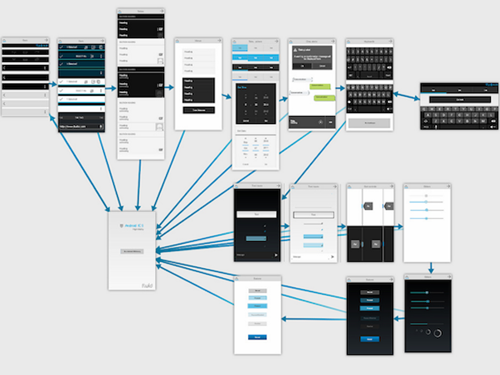
Fluidui
<img src="http://pic2.zhimg.com/b8320dfdb57dfcade5c96d52dcff374d_b.jpg" data-rawwidth="500" data-rawheight="375" class="origin_image zh-lightbox-thumb" width="500" data-original="http://pic2.zhimg.com/b8320dfdb57dfcade5c96d52dcff374d_r.jpg">

极简风格的Fluid UI快速原型图工具
最受推崇的网页版原型网站。控件从iOS到Android到WP。也是可以免费一个项目少量屏幕,然后按月收费。
方法:添加控件,热区,转场。
缺点:我用网页版的还是感觉有点迟缓,不痛快。胜在控件实在很全,这个是很多桌面软件都不支持的。如果针对安卓或者WP,实在没什么更好的选择了。
**总结:**分享方便,轻量级是最大优点。但是按月付费这个我觉得大公司不会承担这笔费用,小公司有没有必要花费在这方面都值得商榷。速度也确实有点问题。交互也不如专业型那么灵活。
超大型
高保真度;可拓展控件;自定义库;适配;少交互;收费。
Axure
绕不开的巨人,就像图片界的PS,文字界的Word。它最大的特点就是别人都用它(虽然大多是盗版),我之前也存了显出不同逼格的心试了前面那么多软件,最后绕了一大圈还是回到了它的怀抱。
回来的原因主要有三
大家都在用。这个没办法,沟通,传输,修改都方便,PC+mac都可以看。你自己逼格到了,人家都感受不了有什么用呢。
确实强大,熟练使用库和自定义控件后,效率大幅提升,远胜专业型。
生成的HTML页面自带左侧目录边栏。是的,这就是我弃用OmniGraffle的主要原因。
方法:不再赘述了,总之要用好自定义控件,这个会让效率成倍提升。
缺点:生成的原型在移动端很难用。是有方法的,其实也不错了,但是我还是懒得费心研究。之所以用这个就是为了给开发和写文档,很多标注和逻辑流程,没必要做出交互。所以不考虑用它做交互,你真都做成交互了,难道还要工程师挨个点开才能看到逻辑?
OmniGraffle
为了捍卫mac的逼格,我用了几天就放弃了。不可否认,OG在调整控件时的流畅稳健,草图的美观(前提是你用英文)等方面,能让你享受整个制作过程,这是很少见的。但是我一直搞不懂画布层共享层等等的关系,用起来失误频繁,而且,生成的html没有目录啊,文档可读性差。
方法:不再赘述。
缺点:除了前面所说,仅支持mac,生成的交互原型更难用到手机上。
总结: 是的,这两个软件不光是用来做移动交互原型的,他们的强大体现在非常多的领域,但是针对移动交互原型而言,都不适合。A胜在文档和大家都用,所以在个方面就屈从了吧。
辅助型
特定功能(动画;图标;投影)
Quartz Composer
就是专门用来制作交互动画原型的产品,免费,但是需要苹果开发者账号,学习曲线非常高,但是可以制作非常精美的强交互动画。
Facebook Paper的动画原型制作工具Origami及实现代码Pop
Liveview
PS play等都可以快速把电脑上的内容投影到手机上。但是唯独liveview可以支持交互。打开交互模式后,电脑端可以接受手机的点击和滑动手势。非常强大。
Icon Stricker
专门用来测试icon的网站,出自Flinto。快速在主屏查看图标。
轻量级图标测试工具ICON STRIKE:快速主屏查看
总结
我现在对原型的流程是这样的:
用Axure绘制UE图,导出成手机尺寸图片
导入Briefs或者pop,加入交互,体验一下
把UI图转成黑白,在Axure里标注,写文档,生成html
UI定稿再导入briefs,高保真体验
因为题主没有特别提到具体的要求,刚好这两天自己也在研究,提两个方向的:
第一个方向:快速开发
--- 2014.04.29 update---
0.Marvel
最近在使用 Marvel
Free mobile and web prototyping for designers ,他们同时开发了网页端和iOS端,初步使用秒杀了 POP(千年不更新了) 和 Finto(不给钱就不给你用),Marvel网页端有免费和付费的(付费的也相当实惠),真的很好用,他们也结合了dropbox,对产品团队的前期prototype构建起到很大的影响。这两天使用完后再来修改详细答案。
---end update---
1.POP
POP - Prototyping on Paper
优点:主要的优点上面已经有知友提过了,方便,有交互效果,可以在纸上画好每一个页面,然后用POP把每个页面拍下来,在POP里面做具体的交互。又或者可以用手机里面的照片进行交互,十分快捷。
缺点:没有高保真原型。对于被展示的客户或者团队成员,只知道个大概方向,并不知道真正做出来的是扁平化还是拟物化;并且上升到多个页面,交互效果越来越复杂的时候不能很好表达设计者的想法。
<img src="http://pic4.zhimg.com/798e1a316bb7cd4db514f75a725e7543_b.jpg" data-rawwidth="800" data-rawheight="294" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic4.zhimg.com/798e1a316bb7cd4db514f75a725e7543_r.jpg">

2.Balsamiq Mockups
Balsamiq Mockups
优点:这个软件相信很多人都知道了,内置了大量的模块,在需要的时候在搜索框里找,然后拖到画布里面进行排序组合,画图很快速,功能很强大(比如在tab选择框里可以选择哪个tab是active,哪些是default的)。很快就能画出想要的app原型。如果你还觉得BM内置的模块点少?Mockups
To Go 可以满足你需要的大部分需求!
缺点:和POP一样,在BM里面画的只是草稿,没有配色,没有设计风格。而且相比起与POP,BM只是每个页面的布局,不能进行交互展示。
<img src="http://pic2.zhimg.com/ee7e5cf8475558719abe17ba67183901_b.jpg" data-rawwidth="600" data-rawheight="385" class="origin_image zh-lightbox-thumb" width="600" data-original="http://pic2.zhimg.com/ee7e5cf8475558719abe17ba67183901_r.jpg">

3.MockFlow
MockFlow - Online Wireframe Tool and Design Cloud
优点:MockFlow感觉有点像是BM的升级版,类似BM的UI草图和功能,并且可以进行交互展示。可以在网站上选择不同的建站方案,可以有不同的功能。官方文档说明部分高级功能可以在线编辑也可以离线编辑,可以以HTML形式下载到本地。
缺点:有点可惜的是需要付费,可以根据不同的情况进行使用,可以试用。
由于我是试用的,其它高级功能无法使用,如果其它知友有使用的可以提出并帮助完善。
<img src="http://pic3.zhimg.com/2d4fe24b1e3697b1c7e1ae5d218f345e_b.jpg" data-rawwidth="800" data-rawheight="446" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic3.zhimg.com/2d4fe24b1e3697b1c7e1ae5d218f345e_r.jpg">

之后还有像
@彭澎提到的
Fluid UI - fast and friendly mobile prototyping. 这样的,同样可以在线快速编辑并且可以有交互展示的,这个没有用过,如有机会体验完之后再在这补充。
第二个方向:高保真原型
有些客户要求的就是一些半成品,需要看到设计,这时候我们可以运用这样一些工具去制作交互。
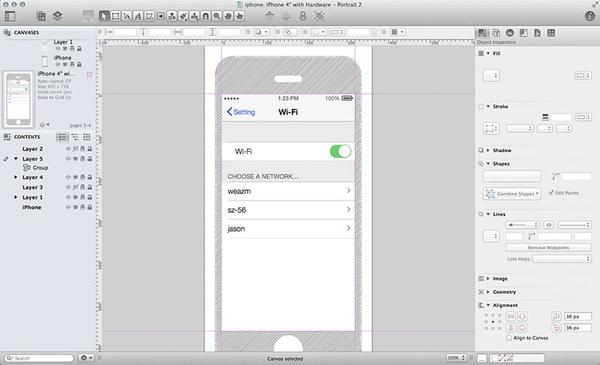
1. OmniGraffle
OmniGraffle - The Omni Group
优点:可以在上面作画了简直!基本可以用在网页交互设计和移动端的交互设计。有画布和图层的概念,方便在进行交互的时候隐藏、出现和跳转,懂adobe的都可以很快懂。可以用各种工具画出各种图形,贝塞尔曲线用起来很顺手。有各种模板,内置了ios7模块,也可以下载各种需要的模块进行快速调用。有交互和展示的功能,结合画布和图层的概念可以快速使用。
缺点:只能在mac环境运行,上手比较慢,制作时间比较长。如果单从交互的效果来说比下文将要提及的Flinto要逊色一点。
答题的时候顺手做的一个简单ios7界面
<img src="http://pic3.zhimg.com/6408aa918ef9d3d45f17527e40e4dbde_b.jpg" data-rawwidth="800" data-rawheight="486" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic3.zhimg.com/6408aa918ef9d3d45f17527e40e4dbde_r.jpg">

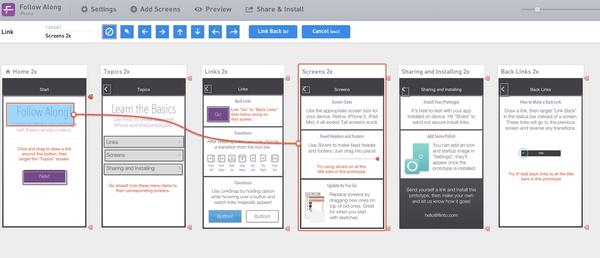
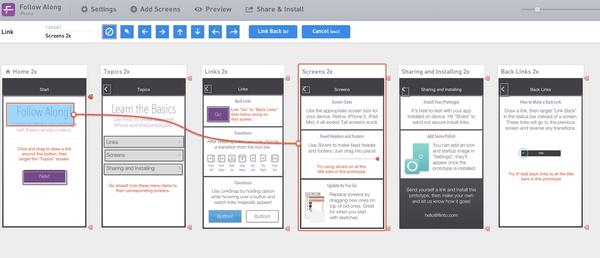
2.Flinto
Flinto – iPhone and iPad Prototyping
Flinto是在上个月在sidebar看到的,刚好最近做了一个项目,用flinto做出来的效果十分出色,用户体验十分棒。
优点:使用方便。可以把已经设计好的稿子全部上传到Flinto,然后可以在操作面板上面看到所有的页面。然后选择其中一个页面做这个页面的交互,类似POP,把某个区域框起来,然后连接到另一个页面,那么当展示的时候点击到这个区域,就会自动跳转到相对的页面。在上面的导航栏有多种效果,可以选择使用。<img src="http://pic3.zhimg.com/8c85f886db36af84d2b23f34b60e2bea_b.jpg" data-rawwidth="1360" data-rawheight="585"
class="origin_image zh-lightbox-thumb" width="1360" data-original="http://pic3.zhimg.com/8c85f886db36af84d2b23f34b60e2bea_r.jpg">按Preview可以站内展示,按Share&Install可以发送到手机安装展示,可以设定你喜欢的icon和landing page,在iphone上面的体验十分流畅。除了上面的基本功能外,还可以发现例如position:fixed的效果,有兴趣的赶紧去使用。

按Preview可以站内展示,按Share&Install可以发送到手机安装展示,可以设定你喜欢的icon和landing
page,在iphone上面的体验十分流畅。除了上面的基本功能外,还可以发现例如position:fixed的效果,有兴趣的赶紧去使用。
缺点:首先是要付费,看个人情况选择使用。其次是Flinto只负责后期交互体验的这个步骤,前期的画草图还是PS做设计就是看个人啦。不过鉴于良好的用户体验和流畅的展示效果,可以选择付费使用。
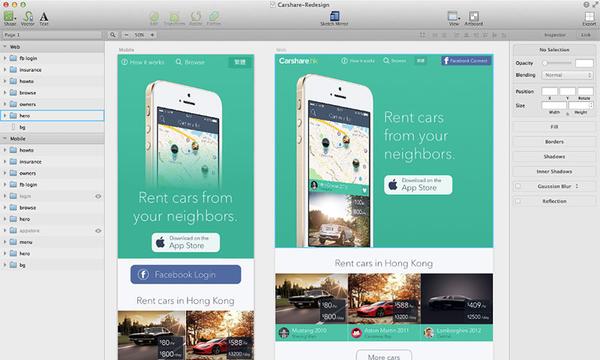
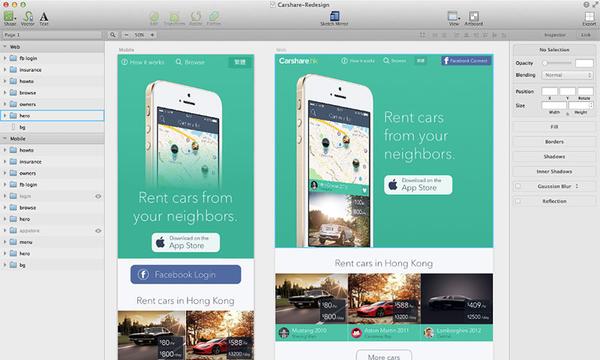
3.Sketch
Sketch | The designer’s toolbox
Sketch应该也是很多人都知道的了,类PS的应用,可以快速开发桌面端或者移动端的页面。这里就不具体展开介绍,优点就是容易上手,效果众多,类库多可以快速调用,结合Sketch Mirror在手机上展示你做设计的效果,快捷方便。缺点是没有交互效果,貌似不能在windows上使用?(这点不太清楚)
有兴趣的还可以看看这篇文章:Design with Sketch
<img src="http://pic2.zhimg.com/a6d5f4fce5a7a9c7cd31d73395da8c19_b.jpg" data-rawwidth="800" data-rawheight="480" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic2.zhimg.com/a6d5f4fce5a7a9c7cd31d73395da8c19_r.jpg">

4.Keynote
Apple - Keynote for Mac
说道Keynote有人跪了。其实keynote的动画效果完全可以做成很流畅的交互体验。具体的操作可以看这个:http://keynotopia.com/
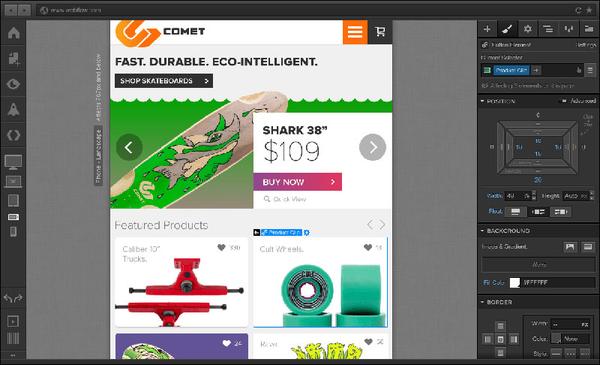
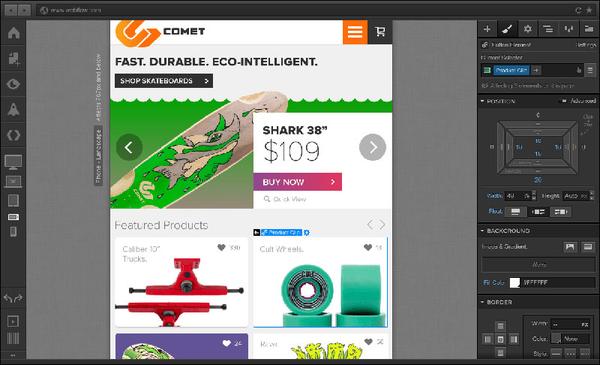
5.Webflow
Webflow
之前有用webflow快速做过网站,所以也放上来了。
优点:可以让不懂代码的设计师快速上手,懂代码的程序员快速做设计。可以在右边的工具栏里面选择调整样式,组合所需要的所有元素,完成一个网站,导出所需要的代码。
缺点:不能交互?(之前做过一个单页面的,所以没试过多页面,如果错误请提出,多谢)制作的时间较长。
<img src="http://pic2.zhimg.com/a003c0e9ad26be9a0a65ac38d21d598d_b.jpg" data-rawwidth="800" data-rawheight="486" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic2.zhimg.com/a003c0e9ad26be9a0a65ac38d21d598d_r.jpg">

上面的答案里面都提到很多很好地工具,没有全部都使用过,有机会使用完再补充。
赫梓含,不想给自己贴标签
收起
change
赞同
用Axure用到哭的感觉,画web原型时候分分钟完成,结果后来转移动端产品的时候心就很累,给老板展示的时候他说你画了一个礼拜就画出个这!小公司的悲哀,老板是看不懂线框图的优雅的...
后来在知乎上看到有人推荐Mockingbot(现在改名叫墨刀)http://modao.io/,当时的版本根本不需要学习成本,整个app框架几个拖拽操作用了三小时就完成了,还可以直接在手机上查看整个app的运行效果,简直碰到了神物,于是我变成了一枚墨刀脑残粉。
首先如果你小团队或者个人开发,当然可以用Xcode,如果大公司跨部门审核调整各种,还是有个快速的原型。
如你要求,可交互。包括常用的Axrue,我试用过下面提到的所有软件,分别完整产出过不同的原型,还有一些市面上的你一看它介绍图还在用ios6的就知道不必了,说明很久没更新了。
下面这些是我按照不同的特点进行了归类,视你的具体情况而定吧。
我在选择软件这个过程中纠结了很久,也是用过在领悟真正的原理。但是这段时间的摸索对我以后也有很大帮助。
轻巧型
低保真;无控件;iOS;少交互;免费。
Pop
<img src="http://pic2.zhimg.com/88160fbfcfcf538445a467f4ea781abd_b.jpg" data-rawwidth="320" data-rawheight="568" class="content_image" width="320">

非常火的一款原型软件,第一次满足了大家人人都是产品经理的感觉。
方法:拍照--添加触控区--转场方式--选择图片
平台:全手机操作
缺点:分享不便。动画有如侧滑、展开、消失,快现的摇一摇。操作只可以单击。没有控件,所有东西都靠你的照片。
Tapcase
<img src="http://pic2.zhimg.com/7ff20c87a236c673d78208ad02e9b635_b.jpg" data-rawwidth="320" data-rawheight="568" class="content_image" width="320">

基本和pop一样,就是软件本身的UI更ios7一点,其他都一样,也是导入图片,加热区就好了。缺点也是一样的。
**总结:**轻巧型的就是适合简单软件且是早期,在手机上稍微复杂一点的就痛不欲生了。但问题是,如果简单到这么轻松了,那真的还需要用软件模拟吗?真的在纸上画更轻松吧。点击这种交互也不需要模拟了吧。
专业型
高保真度;自带控件;Mac+iOS;全交互;收费+免费
UIDesigner + UIDPlayer
<img src="http://pic1.zhimg.com/f281cf28d2c4c17550fd3f5820bb1454_b.jpg" data-rawwidth="903" data-rawheight="345" class="origin_image zh-lightbox-thumb" width="903" data-original="http://pic1.zhimg.com/f281cf28d2c4c17550fd3f5820bb1454_r.jpg">

腾讯出品的原型软件,中文,操作简单,符合国人习惯,容易上手。方便分享。
方法:windows电脑安装UIDesigner,使用现成控件进行可视化搭建,调试后通过网盘等方式发到iOS设备,用UIDPlayer打开即可。
平台:只支持Win+ iOS。可能也是优点,仅有的专门支持Win平台的原型软件。
缺点:吹毛求疵吧,逼格不高。
Briefs + Briefscase
<img src="http://pic3.zhimg.com/a7fd402c1c2fd6f624e69b8f378b2352_b.jpg" data-rawwidth="800" data-rawheight="500" class="origin_image zh-lightbox-thumb" width="800" data-original="http://pic3.zhimg.com/a7fd402c1c2fd6f624e69b8f378b2352_r.jpg">

这是我最近发现非常好的一款软件,好在对交互的支持上,如果调整细腻一点,几乎可以以假乱真。我是用它在UI定稿的情况下,提前当完成品测试交互体验的。当然也自带控件,用于原型设计。
还有三种模式,场景模式(Scene View )和细节模式(Details View)分别负责交互设计和UI设计两个部分,在设计完成后可以在第三个模式(Overview)查看整个APP的架构。
方法:在场景模式中,添加Actors(按钮,文本段落,文本热点)和Actions(触发动作),可以设置界面跳转时的TRANSITION效果,声效,延时,Retina 空间等交互体验辅助特效。
然后在iOS设备上安装Briefscase,通过Dropbox同步后使用。
缺点:贵。1298元,感受一下。标注起来还是不太趁手。通过dropbox同步有点慢,又没办法加快,只能生等。可以先试用一下,觉得好再入手吧。
Blueprint + viewer
<img src="http://pic4.zhimg.com/aef49a7614b0c6dc544d404b900861db_b.jpg" data-rawwidth="480" data-rawheight="360" class="origin_image zh-lightbox-thumb" width="480" data-original="http://pic4.zhimg.com/aef49a7614b0c6dc544d404b900861db_r.jpg">

我最早用的原型软件,现在制作出的原型已经出现在App Store里拉。Sakura Day。
当时用免费的功能(2个项目,无法导入dropbox图片,无自定义控件)就做出来了。后来接手公司大项目,专门买了完整版128元。
但是注意,这是用iPad做,iPhone或者iPad看,没有电脑版的。我当时就是为了地铁上可以用,是优点也是缺点。
方法:基本都一样,就是在iPad上操作。触控不那么精确,但是操作体验很好,完整版的自定义库按钮很多很丰富。
平台:iPad + iOS
缺点:最重要的就是只能在iPad上编辑,我做了个大型的项目,打开还是稍慢点,但是稳定,操作多了有点累。分享需要对方装软件,而且生成的项目文件会很大。
总结: 专业软件还有很多,各有千秋,这两个是最快支持iOS7的,说明他们很重视产品保证更新。但是价格确实也是不菲,优缺点很明显,不符合国人习惯。腾讯那个整体是很不错了,除非你和我一样只用mac。
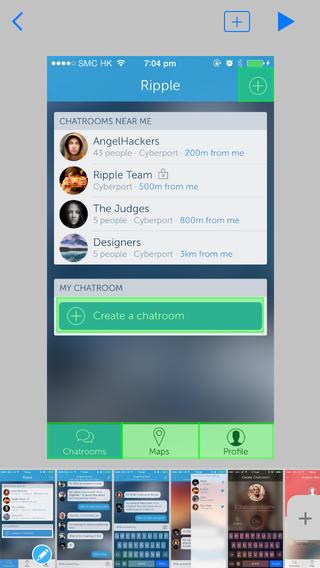
HTML型
中保真度;自带控件;全平台;需联网;少交互;收费+免费
Flinto<img src="http://pic2.zhimg.com/d6547c1ba44f2a54e4ea3ab1834d7011_b.jpg" data-rawwidth="735" data-rawheight="718"
class="origin_image zh-lightbox-thumb" width="735" data-original="http://pic2.zhimg.com/d6547c1ba44f2a54e4ea3ab1834d7011_r.jpg">

在Flinto中快速制作iOS原型
我是通过下面提到的Icon Stricker发现的这个网站,试用了一下发现,它的特点是快捷的热区和转场操作,但是完全不带控件,也就是网页版的 pop。需要你自己准备好图片,不管是UI还是UE,这里只负责交互。
最大的亮点就是支持滚动,前面提到的那些软件,都需要通过转场实现长图滚动,这个可以原生支持。
方法:传图,热区,转场。看起来操作很简单。
平台:全平台。
缺点:30天免费期,按月收费。不支持控件。需要浏览器支持。
Fluidui
<img src="http://pic2.zhimg.com/b8320dfdb57dfcade5c96d52dcff374d_b.jpg" data-rawwidth="500" data-rawheight="375" class="origin_image zh-lightbox-thumb" width="500" data-original="http://pic2.zhimg.com/b8320dfdb57dfcade5c96d52dcff374d_r.jpg">

极简风格的Fluid UI快速原型图工具
最受推崇的网页版原型网站。控件从iOS到Android到WP。也是可以免费一个项目少量屏幕,然后按月收费。
方法:添加控件,热区,转场。
缺点:我用网页版的还是感觉有点迟缓,不痛快。胜在控件实在很全,这个是很多桌面软件都不支持的。如果针对安卓或者WP,实在没什么更好的选择了。
**总结:**分享方便,轻量级是最大优点。但是按月付费这个我觉得大公司不会承担这笔费用,小公司有没有必要花费在这方面都值得商榷。速度也确实有点问题。交互也不如专业型那么灵活。
超大型
高保真度;可拓展控件;自定义库;适配;少交互;收费。
Axure
绕不开的巨人,就像图片界的PS,文字界的Word。它最大的特点就是别人都用它(虽然大多是盗版),我之前也存了显出不同逼格的心试了前面那么多软件,最后绕了一大圈还是回到了它的怀抱。
回来的原因主要有三
大家都在用。这个没办法,沟通,传输,修改都方便,PC+mac都可以看。你自己逼格到了,人家都感受不了有什么用呢。
确实强大,熟练使用库和自定义控件后,效率大幅提升,远胜专业型。
生成的HTML页面自带左侧目录边栏。是的,这就是我弃用OmniGraffle的主要原因。
方法:不再赘述了,总之要用好自定义控件,这个会让效率成倍提升。
缺点:生成的原型在移动端很难用。是有方法的,其实也不错了,但是我还是懒得费心研究。之所以用这个就是为了给开发和写文档,很多标注和逻辑流程,没必要做出交互。所以不考虑用它做交互,你真都做成交互了,难道还要工程师挨个点开才能看到逻辑?
OmniGraffle
为了捍卫mac的逼格,我用了几天就放弃了。不可否认,OG在调整控件时的流畅稳健,草图的美观(前提是你用英文)等方面,能让你享受整个制作过程,这是很少见的。但是我一直搞不懂画布层共享层等等的关系,用起来失误频繁,而且,生成的html没有目录啊,文档可读性差。
方法:不再赘述。
缺点:除了前面所说,仅支持mac,生成的交互原型更难用到手机上。
总结: 是的,这两个软件不光是用来做移动交互原型的,他们的强大体现在非常多的领域,但是针对移动交互原型而言,都不适合。A胜在文档和大家都用,所以在个方面就屈从了吧。
辅助型
特定功能(动画;图标;投影)
Quartz Composer
就是专门用来制作交互动画原型的产品,免费,但是需要苹果开发者账号,学习曲线非常高,但是可以制作非常精美的强交互动画。
Facebook Paper的动画原型制作工具Origami及实现代码Pop
Liveview
PS play等都可以快速把电脑上的内容投影到手机上。但是唯独liveview可以支持交互。打开交互模式后,电脑端可以接受手机的点击和滑动手势。非常强大。
Icon Stricker
专门用来测试icon的网站,出自Flinto。快速在主屏查看图标。
轻量级图标测试工具ICON STRIKE:快速主屏查看
总结
我现在对原型的流程是这样的:
用Axure绘制UE图,导出成手机尺寸图片
导入Briefs或者pop,加入交互,体验一下
把UI图转成黑白,在Axure里标注,写文档,生成html
UI定稿再导入briefs,高保真体验
相关文章推荐
- 10种不同类型的移动UI设计模式
- iOS"Request failed: unacceptable content-type: text/html"
- quick3x_tiledMap瓦片地图
- 直接拿来用!10款实用Android UI工具
- android 帅气的UI框架
- UIViewController学习心得
- UITextField的文本框部分文本以*的方式来显示
- iOS —— UINavigationController 补充
- 实现程序-q(quiet)模式运行
- jsp Request获取url信息的各种方法比较
- UIView/视图&&UIImageView/图片视图
- easyui1.4.2 formatter处理json内嵌数据undefined
- Building modules for a precompiled kernel
- 包装ServletRequest和ServletResponse
- rqt install in Fuerte / git target directories
- UILabel 设置不同颜色,不同字体
- IOS入门学习笔记(普通UI控件--UILabel)
- JS 前端框架8 require.js使用
- Failed to convert property value of type [java.lang.String] to required type [java.util.Date] for pr
- 【Streaming】我在拓扑中使用了Ack机制,为什么在Storm UI上有大量Failed数据?
