#笔记#圣思园 JavaWeb 第22讲——表单确认,JavaScript和Servlet实现客户端与服务器端验证
2015-07-02 14:04
567 查看
1.表单的确认
(1)客户端确认——减少服务器负载
——缩短用户等待时间
——兼容性难
(2)服务器端确认
——统一确认
——兼容性强
——服务器负载重
2.客户端确认:使用JavaScript进行客户端验证
JSP与客户机交互:——从表单中获得参数
——返回参数
——表单的服务器端确认
示例程序:用户名不为空、密码与验证密码相同,且长度大于6小于10,
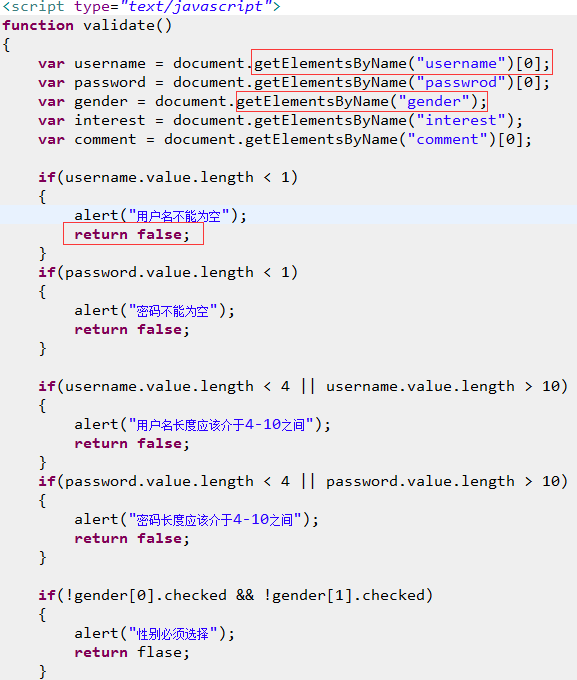
获得用户填写的数据,两种获取方式:
(1)给每一个控件增加一个ID属性,JavaScript会用到这些id

(2)根据name属性获得元素

document是Java Script的内置对象,代表当前文档本身
表单的onsubmit属性表示在提交的时候,调用指定的js函数
通过对象的value属性,能够获得用户在文本框输入的信息————alert(username.value)


3.全选功能js实现
onclick——单击事件获得全选的复选框的选择状态,是否选中
js中,首先获得控件对象,然后判断控件是否选中了
checkbox的一个属性是checked,如果checked为true,表示选中了;如果checked为false,表示未选中

根据标签名字返回元素:getElementByTagName,其中的tag标签指的是
4.服务器端验证
中表单中获取参数的主要方法:getParameter():获取参数值;可获得文本框、文本区域、单选、多选的值;表单中个元素的name属性是他的唯一标识,用它获取参数
getParameterNames():获取参数名称
getParameterValues():获取多个值
程序示例:
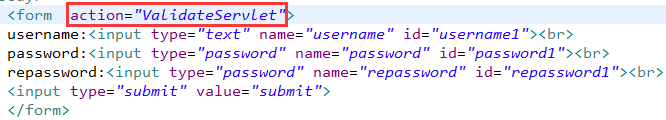
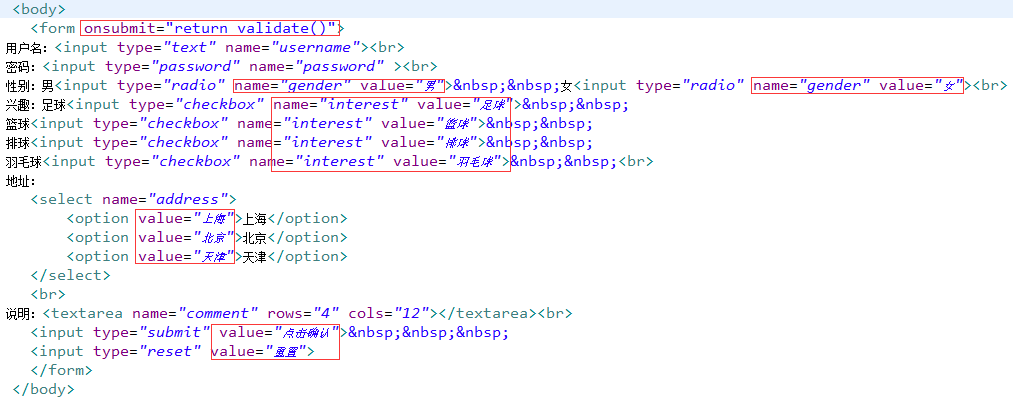
myLogin.jsp

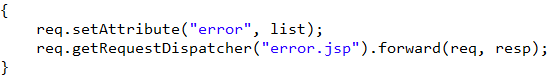
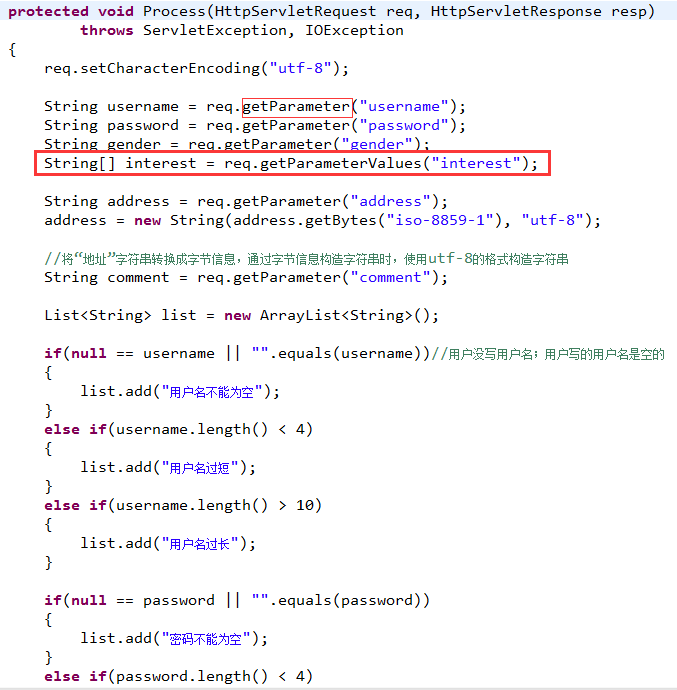
ValidateServlet.java


success.jsp

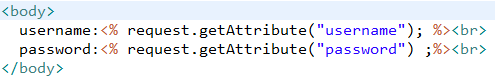
error.jsp

5.JavaScript对复杂表单进行客户端验证



6.JavaScript对复杂表单进行服务器验证
userLogin.jsp——ProcessServlet.java——loginSuccess.jsp\loginFailure.jsp<ul></ul>标签呈现的是每个项目之前的点~
<ol></ol>标签呈现的是每个项目之前的123编码

相关文章推荐
- [技巧篇]07.JSON.parse() 和 JSON.stringify()
- js 事件监听,执行某操作
- 使用DataContractJsonSerializer进行序列化和反序列化
- javascript设计模式——代理模式
- 瀑布流布局(基于多栏列表流体布局实现)
- JS对象与JSON格式数据相互转换
- js定时器SetInterval与setTimeout
- js中的数据类型
- json级联城市
- javascript带回调函数的异步脚本载入方法实例分析
- javascript 闭包详解
- 浅谈Javascript线程及定时机制
- JavaScript获得url查询参数的方法
- js跨域请求的5中解决方式
- 一个用于每一天JavaScript示例-SVG中间javaScript画廊
- Extjs中store的多种操作
- JS实现从连接中获取youtube的key实例
- json
- JavaScript权威指南_119_第15章_脚本化文档_15.3-文档结构和遍历-作为节点树的文档
- JS 引用类型和值类型
