Android通过用代码画虚线椭圆边框背景来学习一下shape的用法
2015-06-29 21:52
1021 查看
在Android程序开发中,我们经常会去用到Shape这个东西去定义各种各样的形状,shape可以绘制矩形环形以及椭圆,所以只需要用椭圆即可,在使用的时候将控件比如imageview或textview的高宽设置成一样就是正圆,solid表示远的填充色,stroke则代表远的边框线,所以两者结合可以实现带边缘的圆,当然也可以直接加上size控制高宽。那么我首先带你们了解一下Shape下有哪些标签,并且都代表什么意思:
shape属性:
rectangle:矩形
oval:椭圆
line:线,需要 stroke 来设置宽度
ring:环形
solid属性:
color:填充颜色
stroke属性:
color:边框颜色
width:边框宽度
dashWidth:虚线框的宽度
dashGap:虚线框的间隔
corners属性:
radius:四个角的半径
topRightRadius:右上角的半径
bottomLeftRadius:右下角的半径
opLeftRadius:左上角的半径
bottomRightRadius:左下角的半径
gradient属性:
startColor:其实颜色
centerColor:中间颜色
endColor:结束颜色
centerX:中间颜色的相对X坐标(0 -- 1)
centerY:中间颜色的相对Y坐标(0 -- 1)
useLevel:(true/false), 是否用作LevelListDrawable的标志
angle是渐变角度,必须为45的整数倍。0从左到右,90从下到上,180从右到左,270从上到下
type:渐变模式。 默认线性渐变,可以指定渐变为radial(径向渐变)或者sweep(类似雷达扫描的形式)
gradientRadius:渐变半径,径向渐变需指定半径。
padding属性:
left:左内边距
top:上内边距
right:右内边距
bottom:下内边距
size属性:
width:宽
height:高
现在接下来我们通过一个例子,画了五个不一样的形状,来详细了解有关Shape的用法。例子如下:
1、画椭圆虚线边框背景,资源文件代码如下:
2、画实线透明边框背景,资源文件代码如下:
3、画实线填充颜色边框背景,资源文件代码如下:
4、画实线透明半边椭圆边框,资源文件代码如下:
5、画实线填充颜色半边椭圆边框,资源文件代码如下:
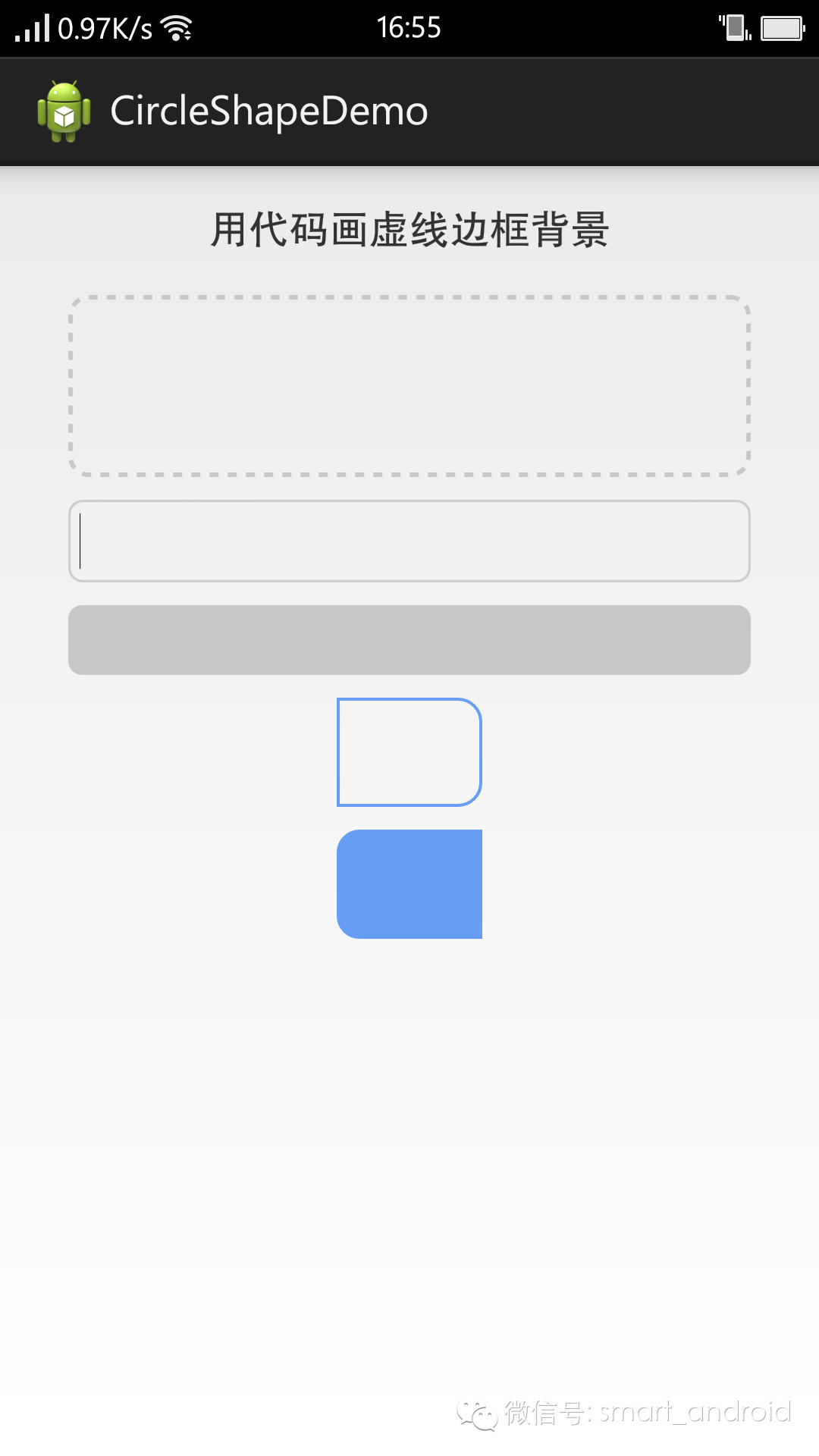
效果图如下:

如果想要源码,请大家多多支持,分享到朋友圈,发送分享到朋友圈后的截屏和邮箱到此公众号,小编会争取第一时间把源码发送给您。
微信号:smart_android (←长按复制)
介绍:非著名程序员,字耿左直右,号涩郎,爱搞机,爱编程,是爬行在移动互联网中的一名码匠!
个人微信号:loonggg
微博:涩郎
QQ群:413589216 更能资料和源码尽在QQ群文件
今日头条:搜索“非著名程序员”订阅更多信息
工作:专注于移动互联网的开发和研究,本号致力于分享IT技术和程序猿工作心得体会。欢迎大家关注与转载。
shape属性:
rectangle:矩形
oval:椭圆
line:线,需要 stroke 来设置宽度
ring:环形
solid属性:
color:填充颜色
stroke属性:
color:边框颜色
width:边框宽度
dashWidth:虚线框的宽度
dashGap:虚线框的间隔
corners属性:
radius:四个角的半径
topRightRadius:右上角的半径
bottomLeftRadius:右下角的半径
opLeftRadius:左上角的半径
bottomRightRadius:左下角的半径
gradient属性:
startColor:其实颜色
centerColor:中间颜色
endColor:结束颜色
centerX:中间颜色的相对X坐标(0 -- 1)
centerY:中间颜色的相对Y坐标(0 -- 1)
useLevel:(true/false), 是否用作LevelListDrawable的标志
angle是渐变角度,必须为45的整数倍。0从左到右,90从下到上,180从右到左,270从上到下
type:渐变模式。 默认线性渐变,可以指定渐变为radial(径向渐变)或者sweep(类似雷达扫描的形式)
gradientRadius:渐变半径,径向渐变需指定半径。
padding属性:
left:左内边距
top:上内边距
right:右内边距
bottom:下内边距
size属性:
width:宽
height:高
现在接下来我们通过一个例子,画了五个不一样的形状,来详细了解有关Shape的用法。例子如下:
1、画椭圆虚线边框背景,资源文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 圆角 -->
<corners
android:bottomLeftRadius="8dp"
android:bottomRightRadius="8dp"
android:radius="15dp"
android:topLeftRadius="8dp"
android:topRightRadius="8dp" />
<!-- 描边 -->
<stroke
android:dashGap="4dp"
android:dashWidth="4dp"
android:width="2dp"
android:color="@color/ellipse_dashed_line_color" />
</shape>2、画实线透明边框背景,资源文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 圆角 -->
<corners
android:bottomLeftRadius="6dp"
android:bottomRightRadius="6dp"
android:radius="10dp"
android:topLeftRadius="6dp"
android:topRightRadius="6dp" />
<!-- 描边 -->
<stroke
android:width="1dp"
android:color="@color/ellipse_dashed_line_color" />
</shape>3、画实线填充颜色边框背景,资源文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 圆角 -->
<corners
android:bottomLeftRadius="6dp"
android:bottomRightRadius="6dp"
android:radius="10dp"
android:topLeftRadius="6dp"
android:topRightRadius="6dp" />
<!-- 描边 -->
<solid
android:width="1dp"
android:color="@color/ellipse_dashed_line_color" />
</shape>4、画实线透明半边椭圆边框,资源文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<stroke
android:width="1.2dp"
android:color="#669df3" />
<solid android:color="#00000000" />
<corners
android:bottomRightRadius="10dp"
android:topRightRadius="10dp" />
<padding
android:bottom="8dp"
android:left="12dp"
android:right="12dp"
android:top="8dp" />
</shape>
</item>
</layer-list>5、画实线填充颜色半边椭圆边框,资源文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#669df3" />
<corners
android:bottomLeftRadius="10dp"
android:topLeftRadius="10dp" />
<padding
android:bottom="8dp"
android:left="12dp"
android:right="12dp"
android:top="8dp" />
</shape>
</item>
</layer-list>效果图如下:
如果想要源码,请大家多多支持,分享到朋友圈,发送分享到朋友圈后的截屏和邮箱到此公众号,小编会争取第一时间把源码发送给您。
微信号:smart_android (←长按复制)
介绍:非著名程序员,字耿左直右,号涩郎,爱搞机,爱编程,是爬行在移动互联网中的一名码匠!
个人微信号:loonggg
微博:涩郎
QQ群:413589216 更能资料和源码尽在QQ群文件
今日头条:搜索“非著名程序员”订阅更多信息
工作:专注于移动互联网的开发和研究,本号致力于分享IT技术和程序猿工作心得体会。欢迎大家关注与转载。
相关文章推荐
- Android通过用代码画虚线椭圆边框背景来学习一下shape的用法
- Android开发博客重新开启
- Android AsyncTaskLoader需要注意的问题
- Xamarin.Android开发实践(一)
- Android Studio导入project慢的原因
- android 虚拟键盘的显示与隐藏问题
- 有道词典
- Android SDK更新镜像服务器
- Android下集成Paypal支付
- Android调用相机并将照片存储到sd卡上
- Android 内存分析
- Android 开发工具类 33_开机自运行
- android4.4 魔趣 使用go备份的解决方案。
- 如何修改android系统字体大小
- 音频焦点 (audio focus)(二)
- Android Studio 项目混淆打包时,报错Caused by: java.lang.NoSuchMethodError: android.util.Xml.newPullParser
- Android学习 16-> 列表控件ListView
- Android 音频焦点(Audio Focus)
- android selector android:state_enabled 无效
- Android虚拟机Dalvik Android的相关文件类型
